WordPress(ワードプレス)でのブログ運営には、プログラミングの知識や技術は不要です。
それどころか、最近はレンタルサーバーの管理画面から簡単にWordPressを利用開始できるようになり、以前なら必要だった「FTP」などの知識も不要になりました。
そういった難しいことをまったく知らなくても、まったく問題なくブログ運営ができます。
WordPressは誰でも簡単に利用できるブログツール
WordPressは誰でも簡単に利用できるブログツール(CMS)です。
以前は、契約したレンタルサーバーにWordPressを設置するためには、多少なりともWebに関する知識が必要でした。
でも、いまではそれもほぼ不要となりました。
WordPressを使い始めるには、
- レンタルサーバーを契約して、その流れでドメインを取得。
- レンタルサーバーの管理画面からWordPressをインストールする
- ブログの設置完了
これだけでOKです。
「ブログのデザインをどうするか」など設定したいことはまだいくつかありますが、もし書きたい記事があれば、すぐに書き始めることができます。
筆者がよく利用するレンタルサーバーでは、管理画面に「WordPressかんたんインストール」といった機能があります。
そのサーバーは、
- Xserver(エックスサーバー)
- ConoHa WING(コノハウイング)
- さくらインターネット
となりますが、他にもいくつかのレンタルサーバーで同様の機能があります。
最近の有名なサーバーには、性能の差はほとんどありません。
ですので、あとは金額面で決めればよいでしょう。
プログラミングができなくてもWordPressでできること
WordPressでは、プログラミングができなくても様々なことが実現できます。
ブログを簡単に書けるのは当然として、それ以外のことも「テーマ」と「プラグイン」が実現してくれます。
WordPressでできることを紹介します。
例1. ブログのデザインをかんたんに変えられる
WordPressは「テーマ」という仕組みで、デザインを管理しています。
テスト用に用意したこちらのブログで見ていきます。
テスト用なので、下の解説と現在のテーマは異なる可能性があります
はじめは、WordPress公式テーマ「Twenty Twenty-Two」が設定されています。

これは2022年時点でWordPressをインストールすると最初に設定されているテーマとなります。
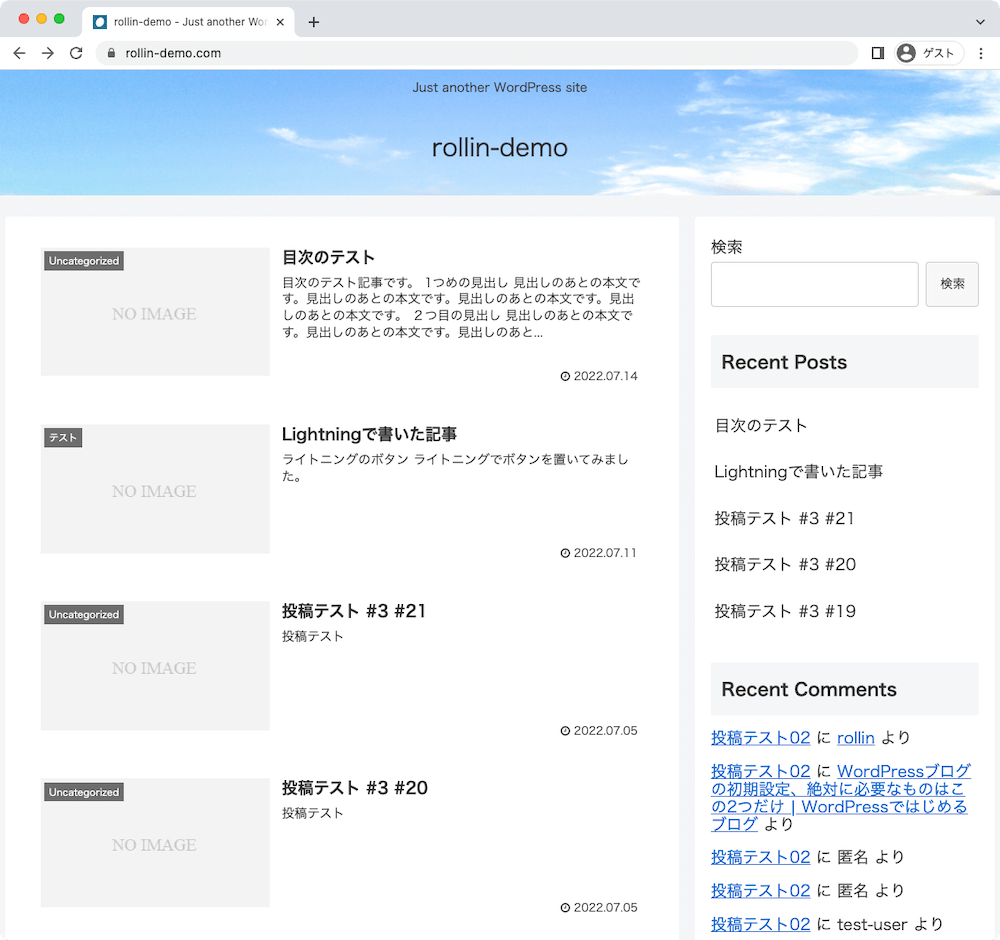
これを有名無料テーマである「Cocoon(コクーン)」に切り替えてみます。

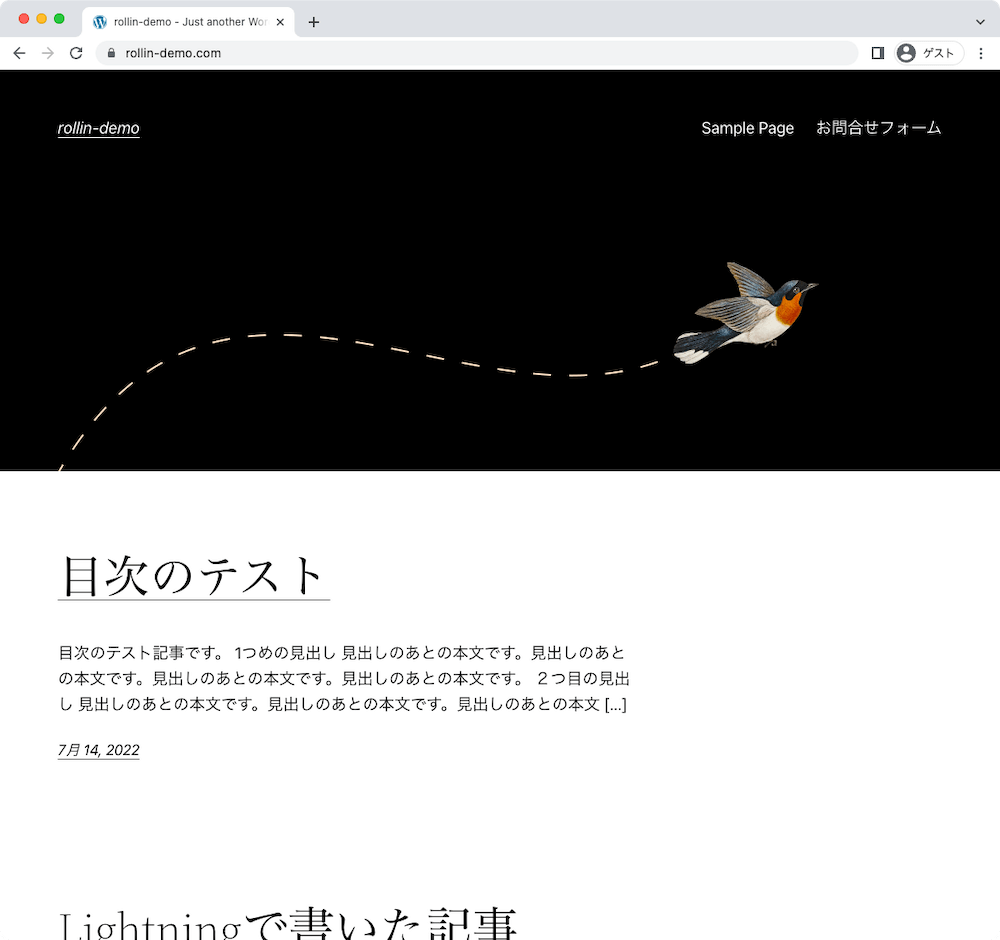
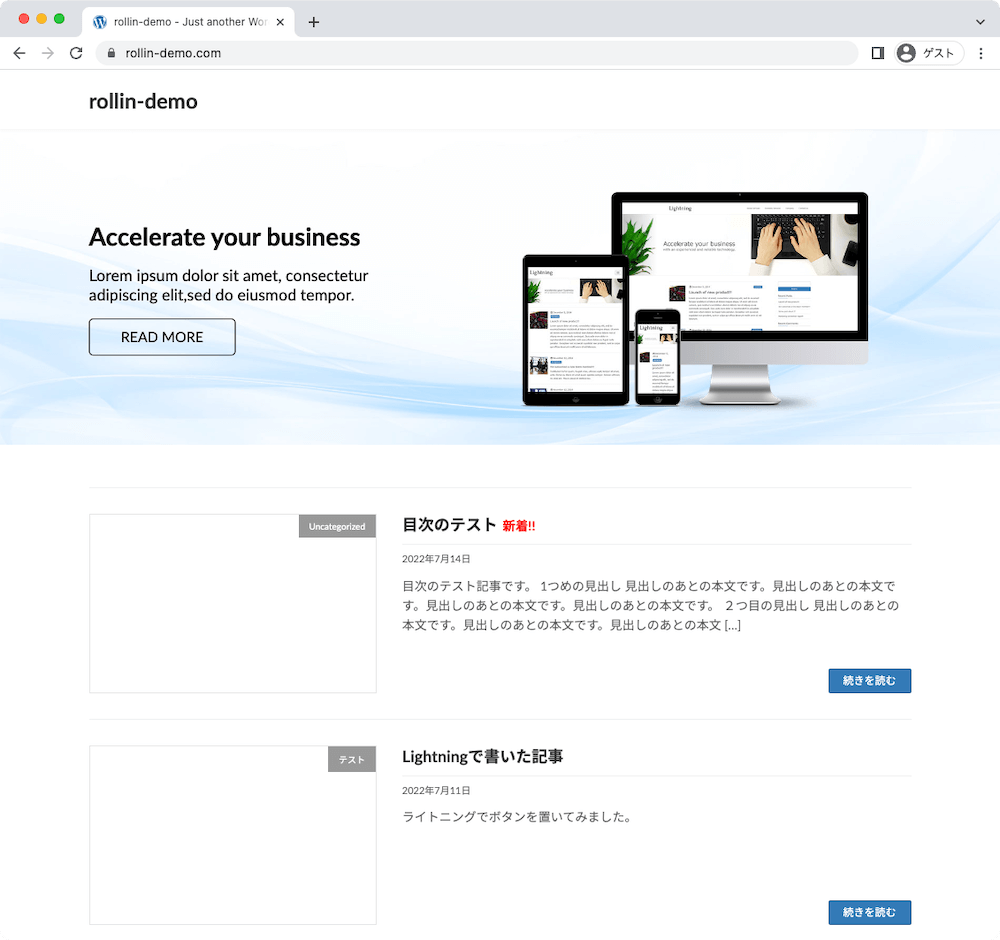
さらに有名無料テーマ「Lightning(ライトニング)」に切り替えてみます。

まったく同じブログのテーマを変えるだけで、記事やブログのタイトルが一緒なのにデザインが変わることが分かります。
テーマを変えるのはとても簡単です。
WordPressの管理画面、左メニューにある「外観」を押して、使いたいテーマを選ぶだけです。
テーマについてはこちらの記事で詳しく解説してあるので、読んでみてください。
例2. 吹き出し(会話)や目次を入れられる
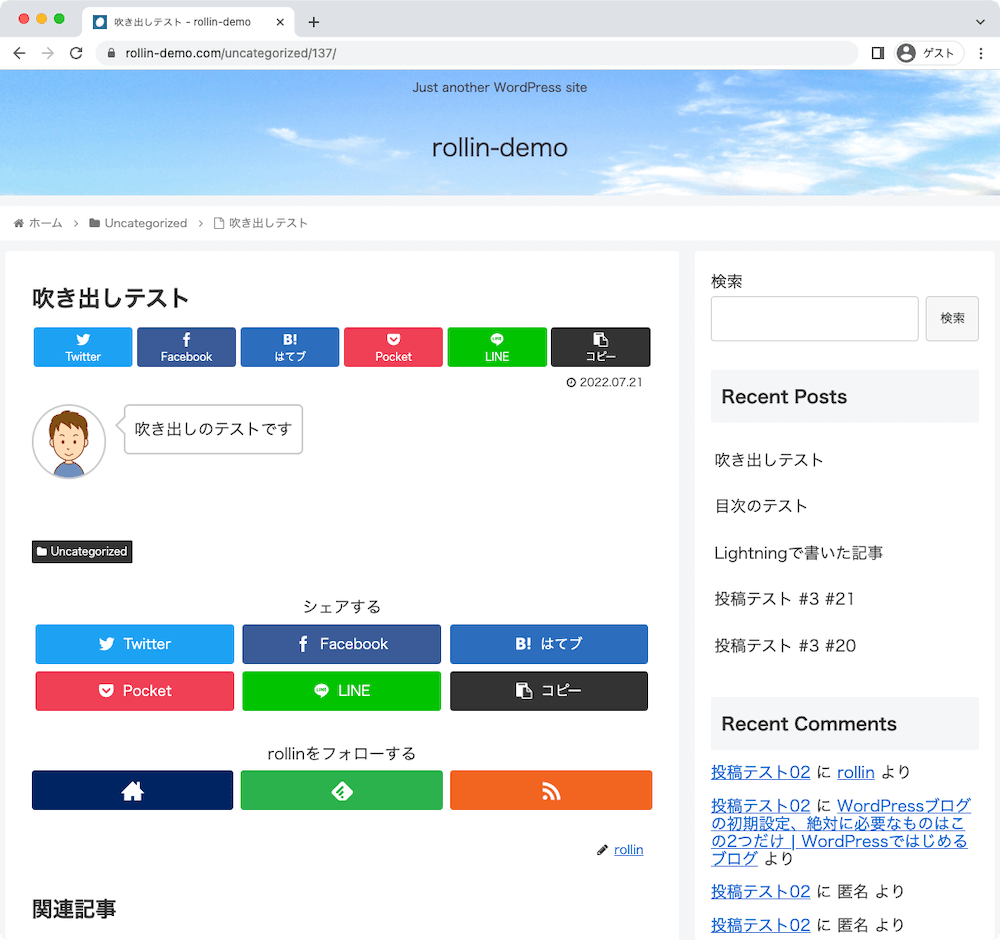
ブログでよく見る「吹き出し」も、テーマやプラグインを使えばとても簡単に作ることができます。
有名無料テーマ「Cocoon(コクーン)」でつくってみました。

これをつくるのにかかる時間は10秒ほど。記事の管理画面から数クリックで完成です。
例3. 自分のブログがどれだけ読まれているかがわかる
ブログの運営をはじめてしばらくすると、「いま自分のブログはどのくらい読まれているんだろう」と気になってきます。
これもプログラミングの知識なく、簡単に把握することができます。
以前なら無料で使えるGoogleのツール「Google Analytics(グーグルアナリティクス)」を利用するのが一般的でした。
しかしこのGoogleアナリティクスが、2023年7月でサービス提供を終了されることとなり、新たに「GA4(ジーエーフォー)」というツールが提供されています。
このGA4、実は非常に高度なツールで、正直個人ブログレベルでは扱うのも難しく、不要なものとなってしまいました。
これがWeb業界では、まあまあ大きな騒ぎとなったのです。
「今まで通り、簡単にアクセス解析をしたい」
という要望に応えてあるツールがリリースされます。
それが「QAアナリティクス」です。

WordPressのプラグインとして開発されていて、WordPressを利用していれば誰でもインストールすることができます。
しかも10万PV(ページビュー)までは無料で使えます。
無料でも、個人が運営するブログでは十分な機能を備えていますので、専門家でも難しいと言われるGA4を入れずに、このQAアナリティクスを入れておくとよいでしょう。
その他にも様々なことが可能です
ここで紹介していくと、どれだけでも挙げることができるので、とりあえずここまでにしておきます。
ただ、WordPressを使えば、本当に様々なことが「プログラミングなしで」実現できてしまいます。
もしブログを運営していて「こういうことができないかなあ」と思ったら
「WordPress ◯◯◯◯◯◯◯◯(実現したいこと) プラグイン」
などで検索してみてください。
おそらく既に世の中の誰かが試していて、それを記事にしてくれていますよ。
プログラミングはできなくてもHTMLとCSSができると便利
WordPressはWebの知識がほとんど無くても簡単にブログ運営ができます。
でも実は、HTMLやCSSの知識があると、かなり自由度が上がります。
一方、WordPressの根幹を担うPHPや、JavaScriptなどのプログラミングを覚えるのは、正直かなりハードルが高いです。
でも、HTMLやCSSならそれほど難しくないので、これを機会に少しだけ勉強するのもよいと思います。
例えば、無料テーマ「Cocoon(コクーン)」を設定して、空の画像を設置しただけのこのブログを、ごく簡単な例にはなりますが、CSSを触って見た目の調整をしてみます。

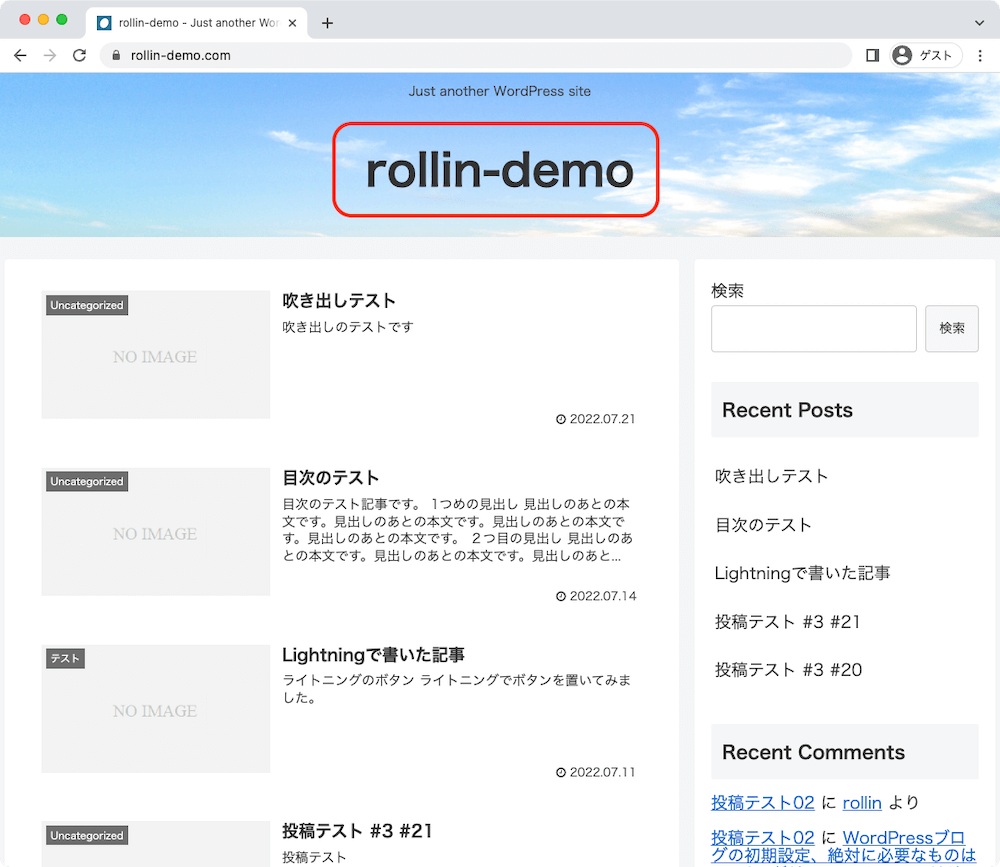
ここからまず、ブログタイトルの「rollin-demo」という文字を太くして、さらに文字サイズを大きくしてみます。

font-size: 48px;
font-weight: bold;これは、CSSにこの2行を書き足すだけです。
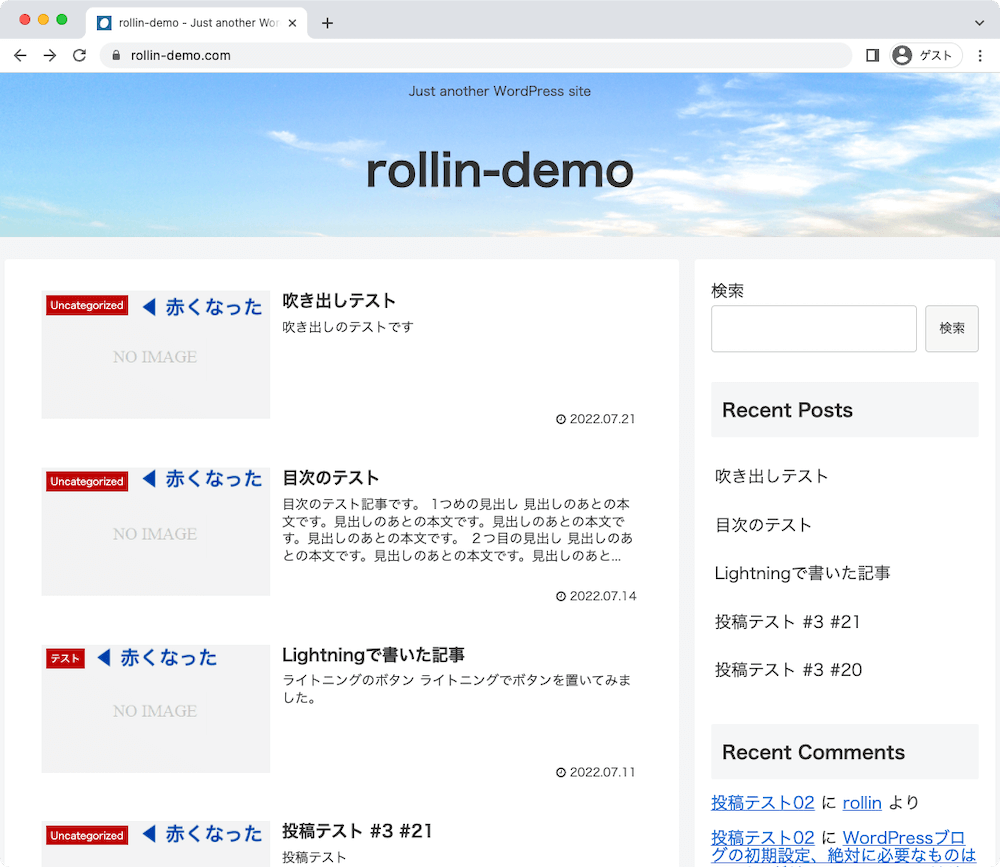
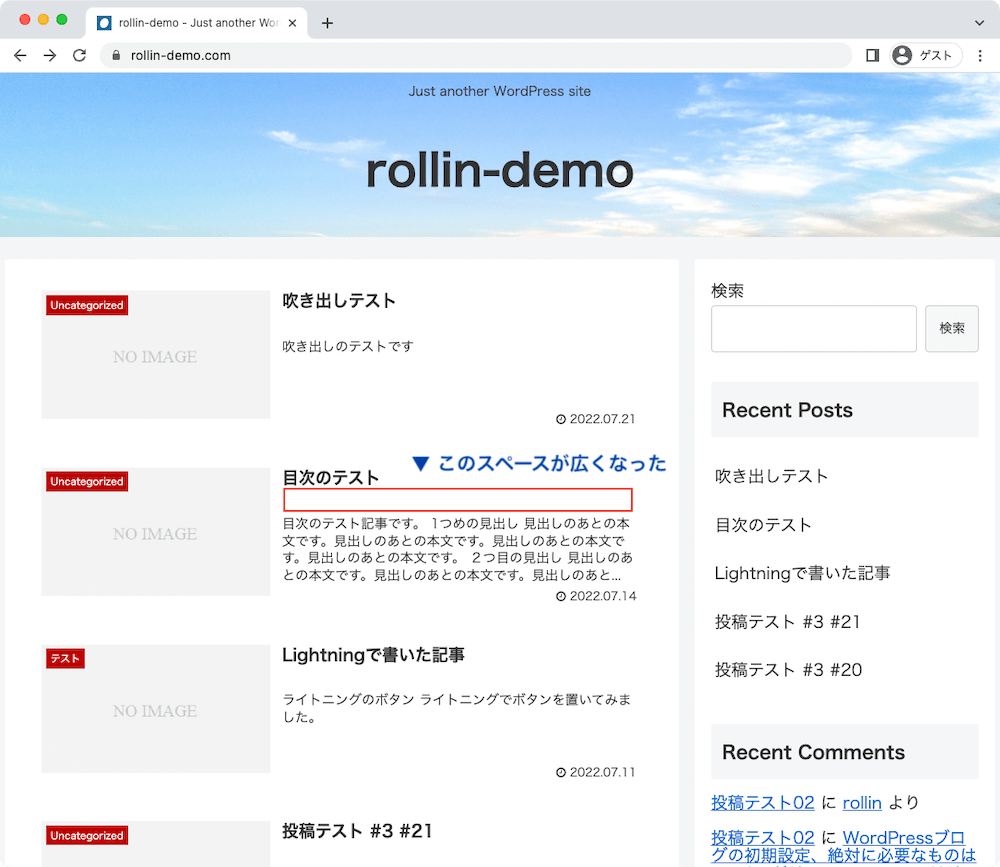
次に、記事のサムネイル(NO IMAGEと出ている部分)にある、カテゴリー名の背景色を変えてみます。

CSSに書き足すのは1行だけ。
background-color: #bf0000;最後に記事タイトルと、記事本文の抜粋の間にあるスペースを広げてみます。

CSSに書き足すのは
margin-bottom: 26px;だけです。
このように、ちょっとした調整ならCSSを少し書き足すだけで調整ができるので、CSSを覚えておくと「ちょっとここ気になるんだよなあ」というときに便利です。
ちなみにCSSは、HTMLに対して見た目を整える役割を持ちます。ですから、CSSとセットでHTMLの基礎を覚えるとよいでしょう。
HTMLとCSSについては別の記事で解説します
PHPとJavaScriptが書ければ色々なことができる
WordPressは「PHP(ピーエイチピー)」というプログラム言語でつくられています。
このPHPを理解していると、見た目レベルではないカスタマイズが可能となります。
かんたんな例になりますが、
- 特定のタグがついた記事のみをTOPページの好きな場所に一覧で表示させる
- 記事の投稿画面の提携部分をカスタマイズし、投稿を楽にする
などなど、これまでにディレクターとして実装してきた機能を挙げればキリがありません。
また、「JavaScript(ジャバスクリプト)」というプログラム言語は、主にブログやWebサイトの見た目に動きを出す目的で利用されます。
例えば
- TOPページのスライドショー
- ボタンを押すと別の場所でアニメーションが動き出す
など、これまた挙げればキリがありません。
とりあえずまだプログラムに対して詳しくない現段階では、
- PHPはサーバー側を担当
- JavaScriptはChromeやSafariなどのブラウザ側を担当
という認識でいればよいでしょう。
WordPressのブログ運営はWeb制作やプログラミング学習のきっかけとして最適
筆者はWebディレクターなので、少しのHTML/CSSと、もっと少しのPHPとJavaScriptしか覚えていません。
ですから、これらの知識と技術についてあまり詳しい解説は書けません。
でも、ブログ運営をきっかけにこれらを学ぶことは、とても良いことだと考えています。
筆者程度の知識でも、エンジニアの手を借りずにかなり色々な部分を調整できるので、やる気がある方はじっくり取り組んでみるのも良いと思います。
そして学ぶ過程をブログで記事にしていくと、応援してくれる人も現れて一石二鳥でしょう。
ぜひチャレンジしてみてください。














初心者のためのWordPressの使い方 導入・インストール編