「WordPressをはじめて使う場合には、サーバーにWordPress(ワードプレス)を入れる必要があります。」
この文字だけ読むと難しそうに感じるかも知れませんが、とても簡単なので安心してください。
この記事では、サーバーにWordPressをインストールする際の、ざっくりとした流れをお伝えします。
個別のサーバー毎の方法については、今後以下のページを用意する予定です。
- ConoHa WING(コノハウイング)
- Xserver(エックスサーバー)
- さくらインターネット
①ドメインを取得する

まだドメインを持っていない人は、まずはドメインを取得しましょう。
すでに持っている人は「②サーバーを契約する」に進んでください
ドメインは、当サイトの「rollin.co.jp」といった、ざっくりと言えばインターネット上の住所にあたるものです。
SafariやChromeなどで「rollin.co.jp」と入れて表示されるページを編集できるのは、基本的には世界の中で筆者だけです。
このサイトではこのことについて何度でも書きますが、これは本当に、とても重要です。
とにかう、ドメインとサーバーの契約は分けたほうがいいのです。
もちろんサーバーのプランには、ドメインとセットになったお得なプランもありますが、スマホの契約のように何らかの「縛り」が入ります。
何らかの理由でサーバーを変えようと思っても、そのサーバーを解約すると、使っているドメインも使えなくなってしまうプランがあるので、サーバーを変えられない状況が発生します。
要するに「ドメインであなたを縛っている」ということですね。
この危険性を伝えずにサーバー契約をおすすめしているブロガーが多くいますので、注意してください。
ドメインの取得はどこの会社でもよいのですが、お名前.comは広告メールが膨大で、重要なメールを見落としますのでおすすめできません。
などなど、どこでもよいでしょう。繰り返しますが
「サーバー契約するとドメインがついてくる」
といったプランは、使わないようにしましょう。後で絶対に困ります。
ちなみに、無料でドメインを取得しないと、契約の手続きが進まないサーバーもあります。しかしその取得したドメインは使わなければよいだけなので、取得して手続きを進めて大丈夫です。
その場合のドメインは、どうせ使わないので悩まずに適当に決めてしまいましょう。
ドメイン取得に必要なものはこちら
ドメインの決め方
ドメインは、日本語を含めて自由に決めてよいのですが、やはりアルファベットにしましょう。
過去に日本語のドメインが流行った時期もありましたが、URLをコピペするときに日本語がアルファベットに変換され、とても長くなるのでおすすめできません。
たとえば「日本語ドメイン.com」をコピペすると、「xn--eckwd4c7c5976acvb2w6i.com」となってしまうのです。
その他は特に制限はありません。
ただしドメインは、すでに他のひとに取得されているものは使えません。
例えば、apple.comはiPhoneの会社「アップル」が使っています。またapple.jpも、アップルが保持していて、apple.comに転送されるようになっています。
また、有名ブログのドメイン「gori.me」は使えまえせんが、「gori.life」は取得することができます(※2022年6月23日時点)。
このようにドメインは、自分が好きに決められる部分(例:rollin.co.jp の「rollin」の部分)と、「.com」「.jp」「.me」などのように、いくつかある中から選ぶ部分に別れています。

まずは自分が好きに決められる部分を決めて、その後「.com」や「.jp」の中から空いているものを選びます。
ちなみにドメインの取得費用や翌年以降にかかる更新費用は「.com」や「.jp」の部分によって変わります。
ドメイン取得サイトでわかりやすく表示されるので、一度見てみましょう。

②サーバーを契約する

まだサーバーの契約を指定ない人は、まずは契約してください。
すでにサーバーを契約している人は「③ドメインとサーバーの設定をする」に進んでください。
当サイトのおすすめは
ですが、上記の3つであればどこのサーバーでもよいと思いますし、他にもたくさんのレンタルサーバーの会社があります。
正直なところ「ブログを始める場合、どこでも良い」とは思いますが、中にはWordPressを入れられないプランもあるので、やはり上で紹介した3つにしておくのが安心でしょう。
個別のサーバーの契約やおすすめサーバーについては、別の記事を用意します
ちなみに、ブログ解説記事でやたらと特定のサーバーを進めている人がいたら、アフィリエイト収入を得ていると考えて良いです。
もちろん本当にオススメな場合もありますが、報酬が高額なものを勧めることも多いので、注意が必要です。
サーバー契約に必要なものはこちら
- サーバー管理画面のユーザー名
- サーバー管理画面のパスワード
- クレジットカード
③ドメインとサーバーの設定をする

すでに設定が済んでいる人は「④WordPressをインストールする」に進んでください。
筆者がおすすめするように、サーバー契約とドメイン取得を別の会社で行う場合、すこし作業が必要です。
ちょっとだけ面倒ですが、このページに書いてある流れで問題なくできるので、安心してください。
契約したばかりのサーバーとドメインの関係は、このようにお互いのことを認識していない状態です。

これを、ドメインがサーバーを見るように、そしてサーバーがドメインを受け入れるように設定してあげます。

具体的にどんなことをするのか、すこし説明します。
ドメインがサーバーを見るように設定する
あなたが取得したドメインが、契約したサーバーを見るようにするには、「ネームサーバー」というものを設定します。
ネームサーバーとは、例えばConoHaWINGの場合は下の文字列です。
- ns-a1.conoha.io
- ns-a2.conoha.io
また、他のサーバー会社のネームサーバーも、似たような文字列となります。このネームサーバーは、ざっくりと言えばサーバー会社の住所のようなものです。
ドメインは、かならず「どのネームサーバーを見るか」を設定する必要があります。
この設定がない場合、取得したドメインにアクセスしても、SafariやChromeは何も表示することができません。
なお、この「ネームサーバー」の設定は、サービスによって操作方法が異なるので、主要なドメイン取得サービスについては個別の解説記事を作ります
ただしこれだけではドメインからの一方的な要求で、まだサーバー側では認識していないので表示できません。

次に、サーバーで受け入れるように設定をします。
サーバーがドメインを受け入れるように設定する
こちらを見ようとしているドメインを、サーバーが受け入れられるようにします。
具体的には、サーバーの管理画面で、あなたが取得したドメインを設定するだけ。
多くのサーバーでは「独自ドメイン」という設定項目があり、そこにあなたのドメイン(例:rollin.co.jp などの文字)をコピペします。
これは筆者がよく使うXserver(エックスサーバー)の設定画面ですが、このような入力欄があるので、ペーストするだけです。

これで、あなたが取得したドメインを、SafariなどのブラウザのURLバーにコピペすると、契約したサーバーのデータを見るようになります。
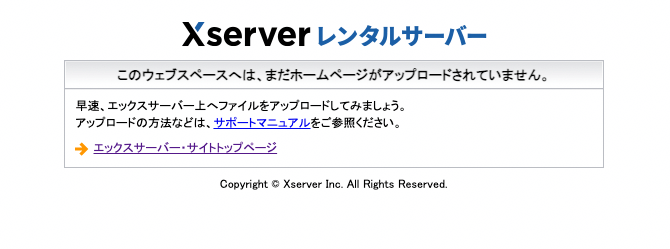
ただしこの時点ではまだサーバーにデータがないので、このような表示になります。

例えばドメインがXserverを見るように設定してあるなら、この画面が表示されていれば、ドメインとサーバーの設定は成功です。
また、正しい設定をしても、設定後数時間はアクセスできない可能性があります。これは仕組み上仕方のないことなので、放置して動画を見るなど別のことをしましょう。設定が正しければ翌日には(多くは1時間程度で)表示されます。
翌日になって、ドメインをブラウザにコピペしても表示されない場合は、何か設定が間違っている可能性があります。
今後、ConoHaWING、Xserver、さくらインターネットについては詳しく解説記事を書く予定です
④WordPressをインストールする

次に、WordPressをインストールします。
前のステップで、すでにあなたのドメインがサーバーを見るようになっていますね。
そのサーバーが表示する内容を、WordPressが表示する内容に変えます。
最近の多くのサーバーでは、「WordPress簡単インストール」といった機能がありますので、とにかくかんたんです。
これはXserverの管理画面です。

このように、必要な情報を入れていくだけでかんたんにWordPressをインストールすることができます。
WordPressのインストールに必要なものはこちら
- ブログの名前
- WordPressへのログインに使うユーザー名
- WordPressへのログインに使うパスワード
- メールアドレス
これだけ用意して、インストールに進みましょう。
この記事はWordPressをインストールする場合の、全体的な流れを解説するものなので、個別のサーバーでの操作は紹介しません。
個別のサーバーでの操作方法は、別の記事で紹介します。
⑤テーマ(デザイン)を設定する

WordPressをサーバーにインストールしたら、デザインを変えるためにテーマを設定します。
このステップはすべての場合で共通なので、スクリーンショットを交えて詳細に解説していきます。
WordPressは、インストールすると自動的にWordPressの公式テーマが初期設定として表示されています。
2022年時点では「Twenty Twenty-Two」となります。

このテーマでブログを書き始めることも可能ですが、とにかく使える機能が少ないですし、デザインも海外のサイトっぽくて、いわゆる「ブログっぽさ」がありません。
ここはまずは、無料で使える人気テーマCocoonを使ってみましょう。
サーバーによっては、契約時にテーマをインストールできるところもあります。
ただし今回はそういった機能を使わずにインストールする方法を解説しますので、Cocoonをダウンロードするところから説明します
WordPressにテーマを設定する手順
WordPressにテーマを設定する方法は、大きく2つの方法があります。
- サーバーの管理画面からインストールする(一部サーバーのみ)
- WordPressの管理画面からインストールする
ConoHa WING等を利用している人は、サーバーの管理画面から利用できますので、それが最もかんたんでしょう。
とはいえ、2つ目の「WordPressの管理画面からインストールする」も、とてもかんたんなので、安心してください。この記事ではこの方法を解説します。
さらに厳密には他にも方法があるのですが、Web制作のプロが使う方法なのでここでは触れません。
それでは、2つ目の「WordPressの管理画面からインストールする」手順を解説します。
- Cocoonをダウンロードする
- WordPressにログインする
- 左メニューの「外観」から「テーマ」を選ぶ
- Cocoonをインストールする
- サイトの表示を確認する
順を追って解説しますね。
1. Cocoonをダウンロードする
まずはCocoonをダウンロードしましょう。
Cocoonのサイトに行くと、すぐにダウンロードが可能となります。
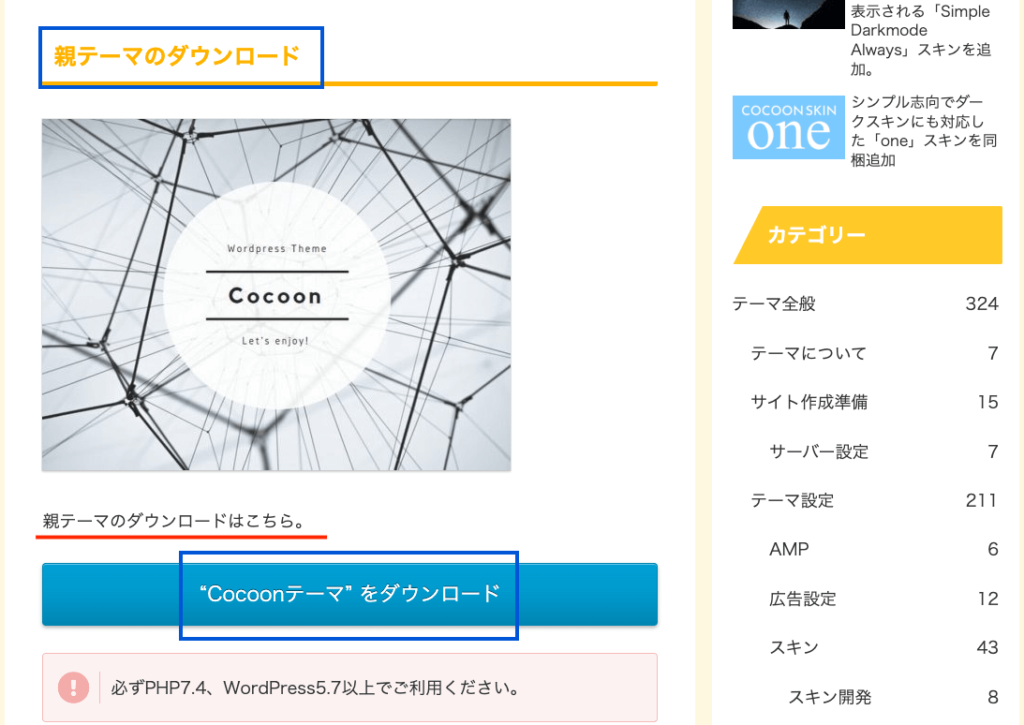
「ダウンロード」ボタンをクリックします。

利用規約を読み、

親テーマと子テーマを両方ダウンロードしてください。まずは親テーマです。

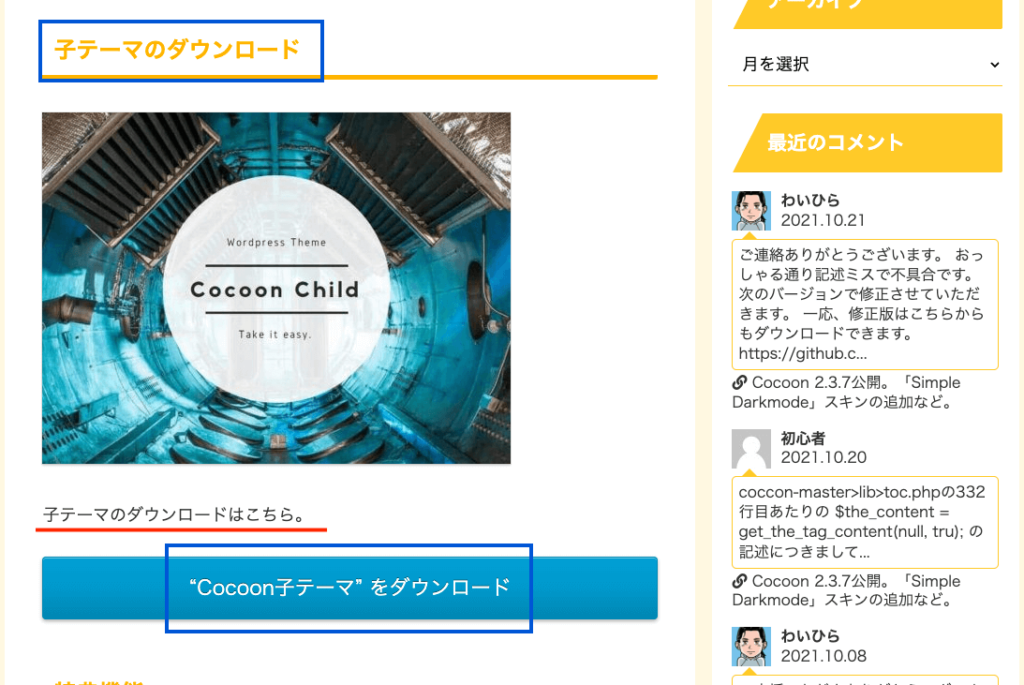
続いて子テーマをダウンロードします。

以上です。ダウンロードしたファイルがどこにあるか、わかるようにしておいてください。
おそらく「ダウンロードフォルダ」か、「デスクトップ」かなと思います。
ダウンロードしたファイル名は
- cocoon-master-0.0.0.0.zip
- cocoon-child-master-0.0.0.zip
となります。
※数字「0」の部分は、Cocoonのバージョンによって変わります。
また、Cocoonのダウンロードページには、PHPの条件や推奨サーバーなどの説明があります。
しかし当サイトで推薦しているConoHa WINGやXserver、さくらインターネットであれば問題なく利用できますので、詳しく読む必要はありません。
2. WordPressにログインする
WordPressをインストールしたら、WordPressにログインします。
既にログインしている人は次のステップへ進みましょう

この画面に、
- ユーザー名(orメールアドレス)
- パスワード
を入力して、「ログイン状態を保存する」にチェックを入れて、ログインボタンを押してください。
ログインすると、この画面になります(※2022年6月時点)。

次に、WordPressにCocoonを入れます。
3. 左メニューの「外観」から「テーマ」を選ぶ
WordPressの管理画面には、左側のメニューの中に「外観」とあります。

そこにカーソルを乗せると、さらにメニューが表示されるので、「テーマ」をクリックします。

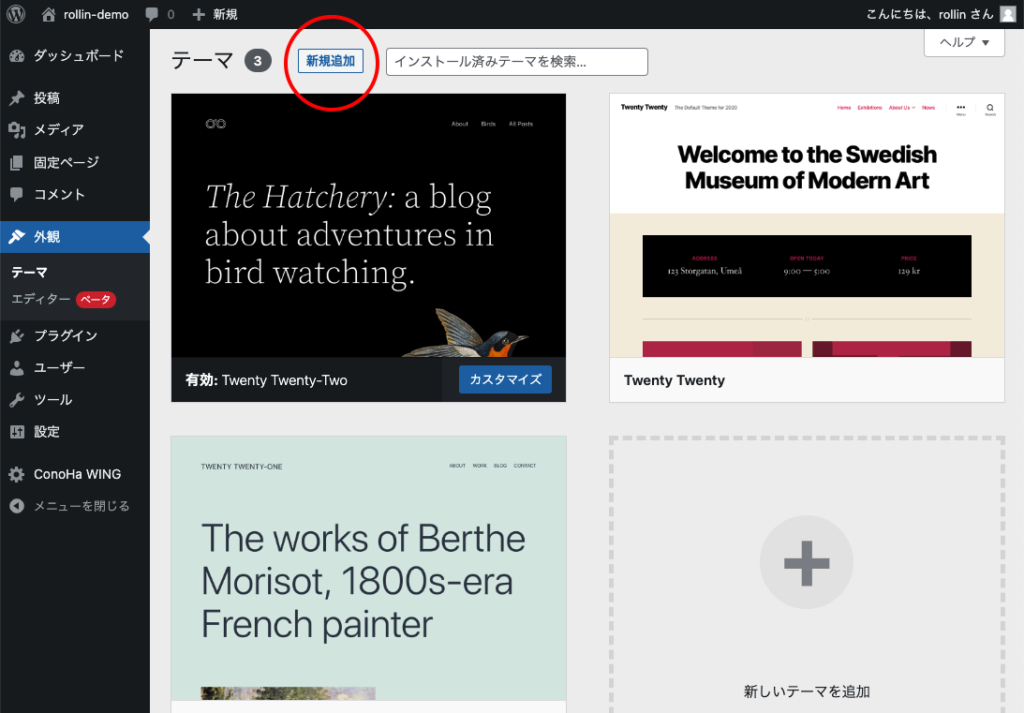
すると、WordPressのデフォルトテーマがいくつか並んでいます。
2022年6月の時点では、最新のデフォルトテーマ「Twenty Twenty-Two」が有効化されていることがわかります。

WordPressのテーマを選ぶ際は「有効化する」と表現されます。
4. Cocoonをインストールする
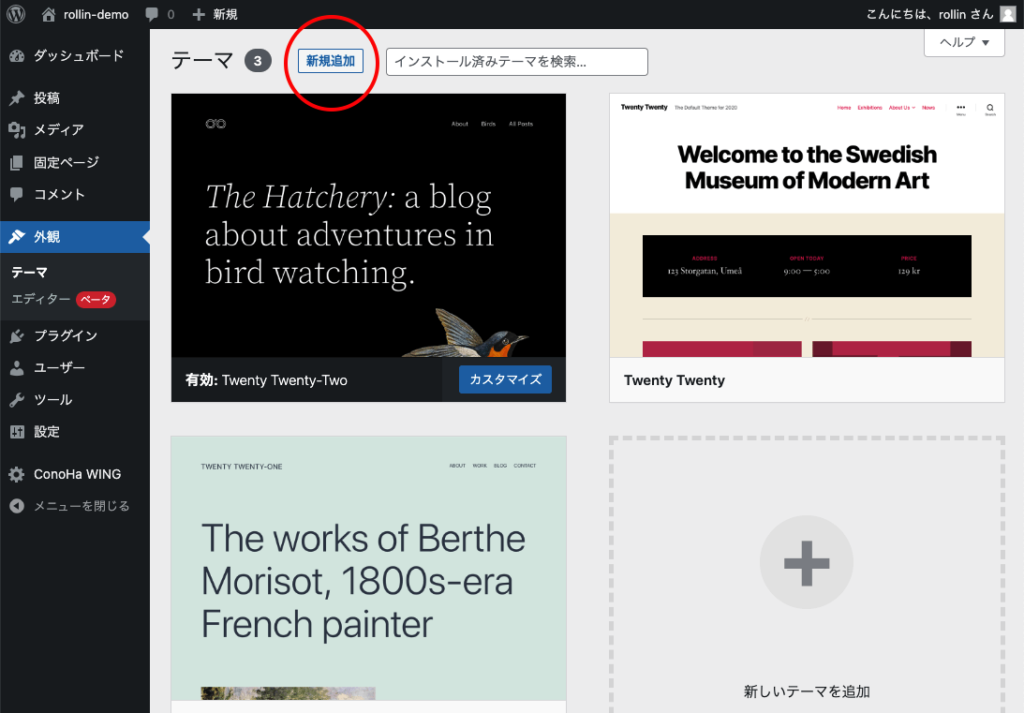
画面上部の「新規追加」を押します。

「テーマを追加」という画面に移動するので、上部にある「テーマのアップロード」を押します。

「ファイルを選択」というボタンが出てくるので押して、先程ダウンロードしたCocoonのファイルを選びます。zipファイルのままで大丈夫です。

このとき、ダウンロードしたファイルを
- 親テーマ(cocoon-master-0.0.0.0.zip)
- 子テーマ(cocoon-child-master-0.0.0.zip)
の順にふたつともインストールします。かならず順番を守ってください。
※ファイル名の0.0.0などの数字はバージョン名で、「1.1.3」などの数字が入ります。
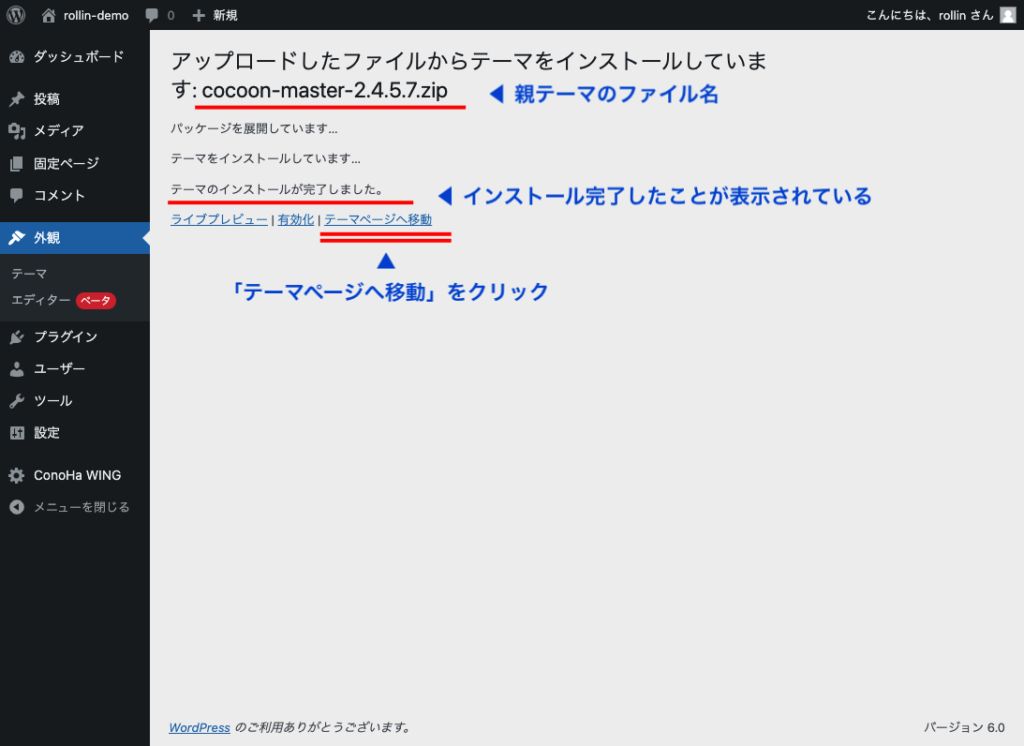
まずは親テーマ(cocoon-master-0.0.0.0.zip)を選んで、「今すぐインストール」を押します。

インストールが完了すると、自動的にこのページに移動します。

ここでは何もせずに「テーマページに移動」をクリックしてください。
そしてもう一度、画面上部の「新規追加」を押します。

再び「テーマを追加」の画面に移動するので、上部にある「テーマのアップロード」を押します。

「ファイルを選択」を押して、今度は子テーマ(cocoon-child-master-0.0.0.zip)を選びます。もちろんzipファイルのままで大丈夫です。

「今すぐインストール」を押します。
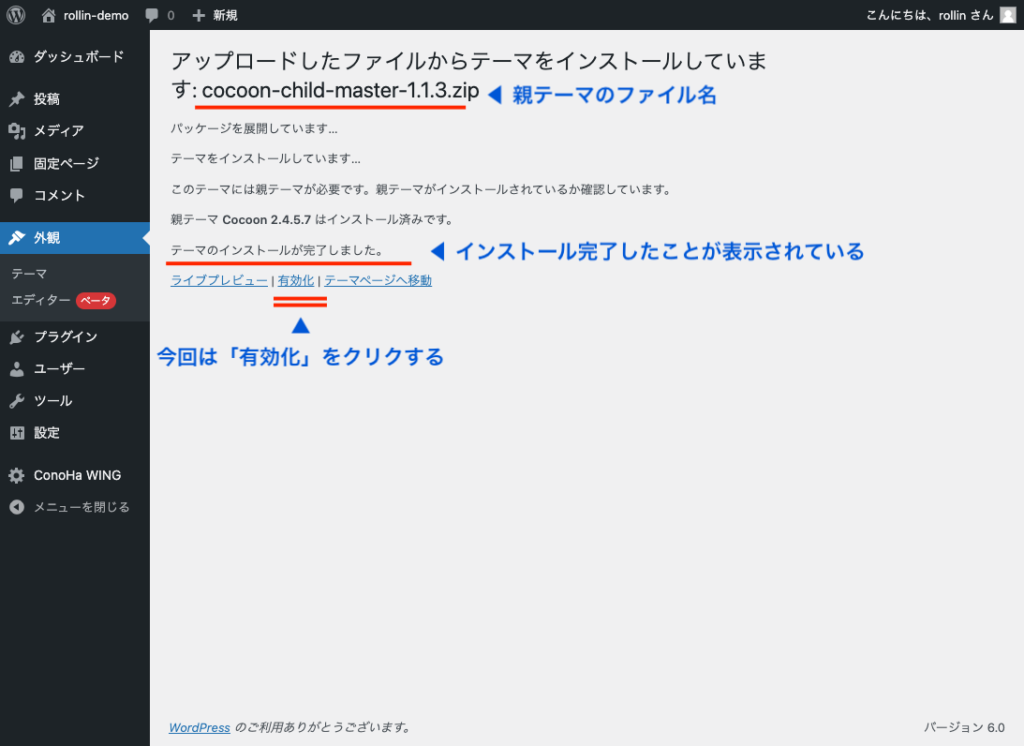
インストールが完了すると再び自動的にこのページに移動しますが、今回は「有効化」をクリックしてください。

これでテーマ(Cocoon)のインストールは完了です。

Cocoon Child(子テーマ)が有効化されていることがわかります。
他のテーマでも多くの場合は同様ですが、テーマによっては「親テーマ」のみしかない場合もあります。
子テーマを有効化する理由
WordPressで親テーマと子テーマを入れて、子テーマのみ有効にするのには理由があります。
そのテーマの持つ基本的な機能は親テーマが持っています。
基本的に子テーマは、自分でCocoonなどのテーマをカスタマイズするときに利用します。
「この見出しのデザイン、ちょっと変えてみようかな」
などと考えた場合に、基本となる親テーマではなく子テーマをカスタマイズすることで、より柔軟なブログ運営ができると考えてください。
ただしそれはもっとあとのお話です。いまは、
「親テーマと子テーマがある場合は、両方インストールして、子テーマを有効化する」
とだけ覚えておけばよいでしょう。
5. サイトの表示を確認する
これでテーマのインストールは完了です。
管理画面左上のあなたのサイト名にカーソルを乗せて「サイトを表示」をクリックしてください。

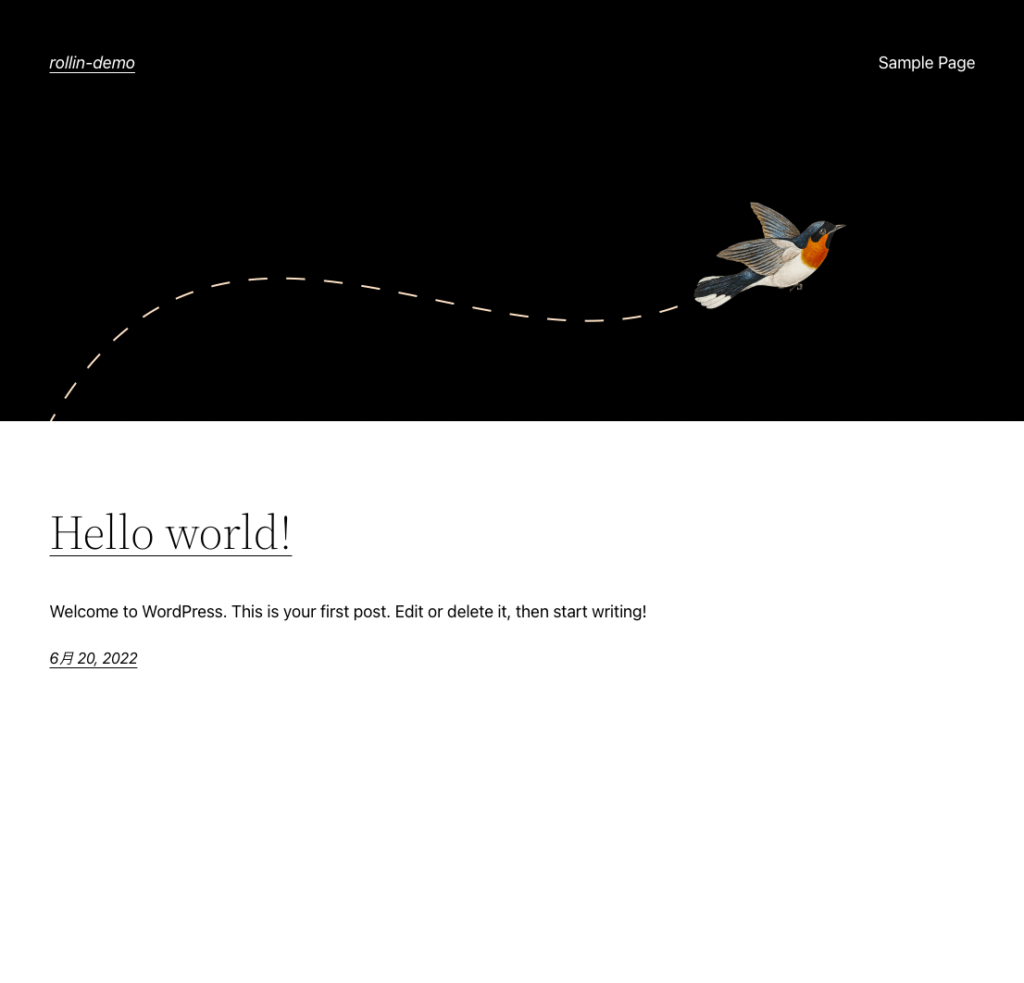
かなり味気ない感じにはなっていますが、Cocoonが有効化されていることが分かります。

これはCocoonの「まっさらな状態」と言っていいでしょう。
この味気ない見た目を、Cocoonの持つ「カスタマイズ機能」で整えていくのですが、この記事ではインストールまでの解説にとどめます。
Cocoonのカスタマイズについて公式サイトをリンクしようと思ったのですが、初心者には難しいと感じましたので、今後別の記事で解説する予定です。
とりあえずブログを書き始めよう

ここまで来たら、まずは1記事書いてみましょう。
日記でもなんでも、自分の好きなことを書けばいいと思います。でも「何を書いていいかわかんない」という人とにはおすすめなのは、今回実践してみた
「WordPressにテーマをインストールして苦労したところ」
はどうでしょう。
基本的に、Google経由でアクセスが欲しいなら「世の中の人が検索していることを書く」というクセをつけるとよいです。
そしてその一番の方法は「自分が検索して調べたことをまとめる」というものです。
「自分が調べたことを、自分だけが調べている」なんてことはなくて、世の中には絶対に同じ疑問を持って調べている人がいます。
そういう人のために、自分が複数のサイトを行き来しながら調べたことを、ひとつの記事にまとめてあげる。
これって価値のある行動だと思いますし、記事にも価値があると思います。
僕はこれを「社会のサーチコストを肩代わりする」と読んでいます。
テーマの外観(デザイン)のカスタマイズは後からいくらでもできますので、まずは記事を書き始めてみてください。
物事はなんでも、「0→1(ゼロイチ)」がいちばん大切だと思います。