WordPress(ワードプレス)の設定を進めていると、「Gravatar」という設定項目を目にすることとなります。
これはWordPressなどで自分のアバター(アイコン)を設定できる機能です。
しかしこのGravatar、正直かなり分かりづらくそのまま放置している人もたくさんいると思います。
この記事では、まずはGravatarについてできるだけ簡単に理解できるように、噛み砕いて説明します。
読めばざっくりと理解できますし、正直その程度の知識があれば十分なので、ぜひお読みください。
そして結論としては、Gravatarを使う必要はありません。
記事の前半ではGravatarとは何かを、そしてなぜ必要ないのかを解説します。
また、アバターを設定するならプラグインがおすすめなので、記事の後半ではその方法を解説します。
WordPressのGravatarとは
Gravatarとは「グローバリー・レコグナイズド・アバター(Globally Recognized Avatar)」の略です。
ざっくりと説明します。
「WordPress.com」というサービスの運営会社がつくった、いろいろなところで共通して使えるアバター
です。
わかりやすくないですね…。すみません。
そもそも「WordPress.com」が何なのか分かりづらいですからね。もし知りたい人は下の記事を読んでみてください。もちろん、読まなくても大丈夫です。
WordPress.comとは何か?普通のWordPressとの違いを解説
基本的にはWordPressでコメントを入れるとき、固定アバターを表示させたい場合に使います。
また、自分のブログ以外のWordPressブログや、Slack、GitHub、Twitterなどのサービスでも自動的にアバターを表示することができる、というものです。
Gravatarのデメリット
このGravatar、筆者は登録したものの、正直に言うと特にメリットを感じていません。
逆に明確なデメリットがあります。それは、
- 利用するのにユーザー登録が必要
- コメントを入れた時に思いがけずGravatarで設定したアバターが表示される
というものです。
Gravatarはアバターをメールアドレスで判別しますので、まずは登録が必要となります。面倒ですよね。
さらに、他のブログにコメントを投稿する際に、名前とメールアドレスの入力が必須とされている場合、名前を変えてコメントを書いてもアバターは表示されてしまうのです。
SNS等で使いまわしているアバターだったとしたら困ることもありそうです。
このことから、筆者はGravatarを使ってのアバター登録はあまりオススメはしていません。
ということで、自分のブログのコメントに表示するための、おすすめのアバター設定方法を解説します。
おすすめのアバター(アイコン)設定方法
筆者おすすめのアバター登録方法は、プラグインを使う方法です。
今回おすすめするプラグインは「Simple Local Avatars」。
更新も頻繁で最新のWordPressでの互換性も確認されていて、有効インストール数は100,000以上。
評価数は69人と少ないものの、概ね高評価されているので安心してインストールできます。
早速インストールしてみましょう。
Simple Local Avatarsをインストールする
まずはSimple Local Avatarsをインストールします。
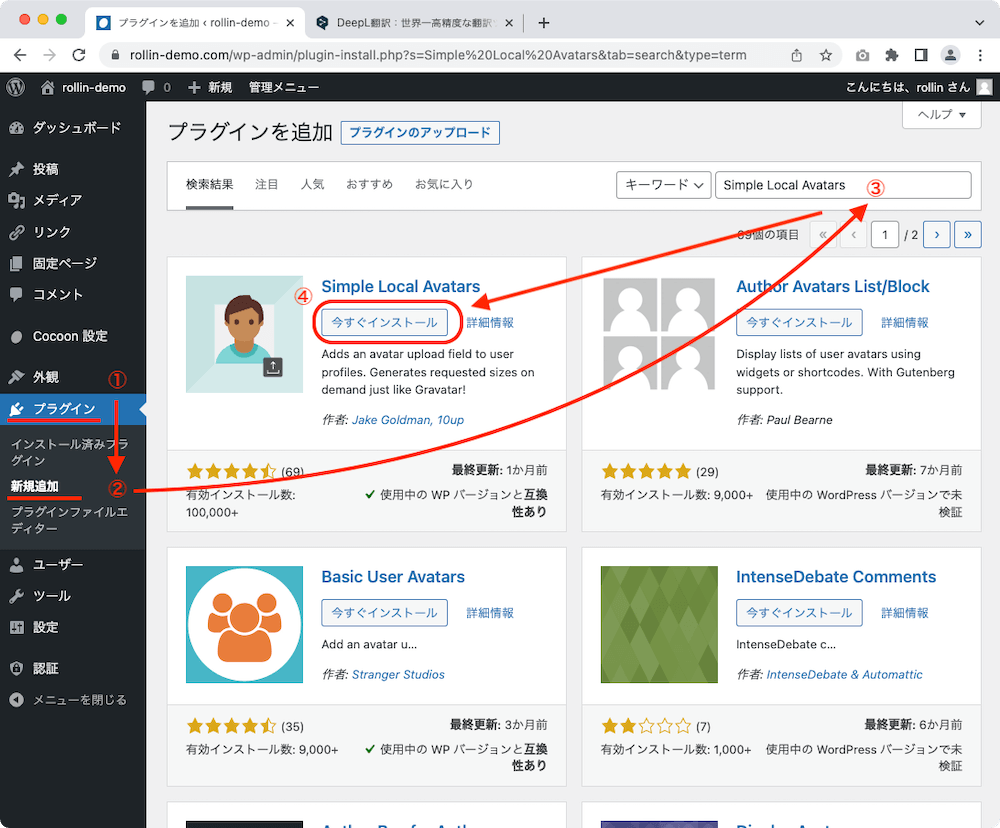
WordPress管理画面左メニュー「プラグイン」から「新規追加」を押して、画面右上の検索窓に「Simple Local Avatars」をコピペします。
Simple Local Avatarsが表示されるので、「今すぐインストール」を押します。

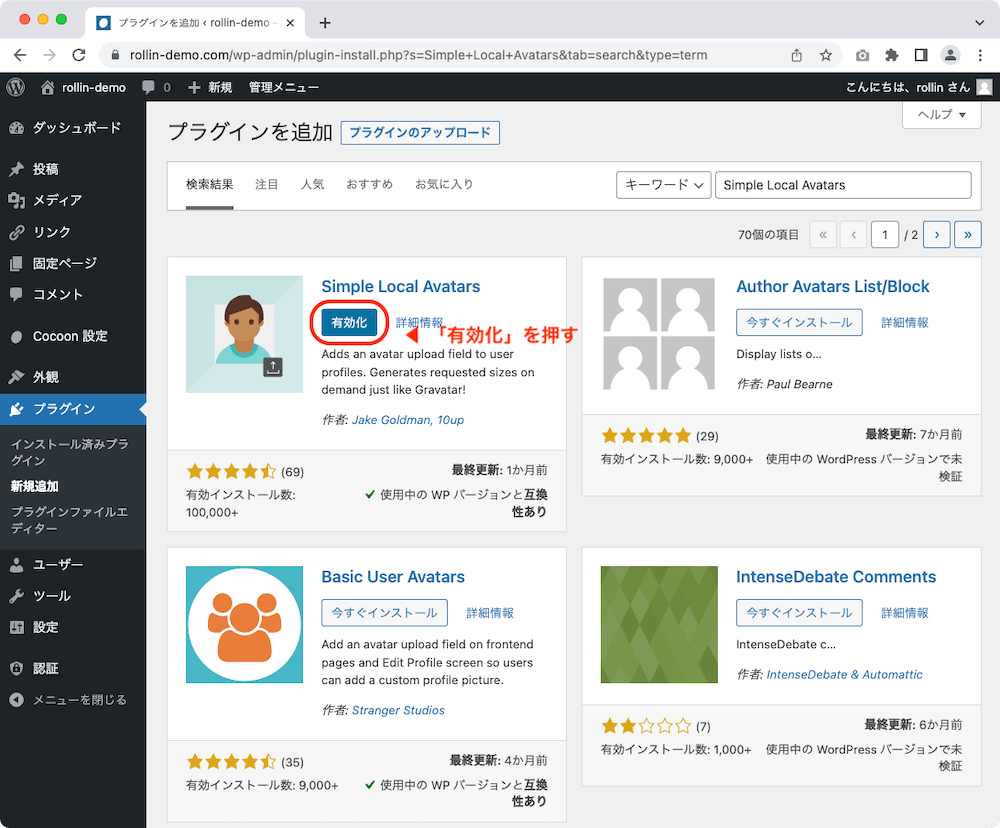
すぐにインストールが完了するので「有効化」を押します。

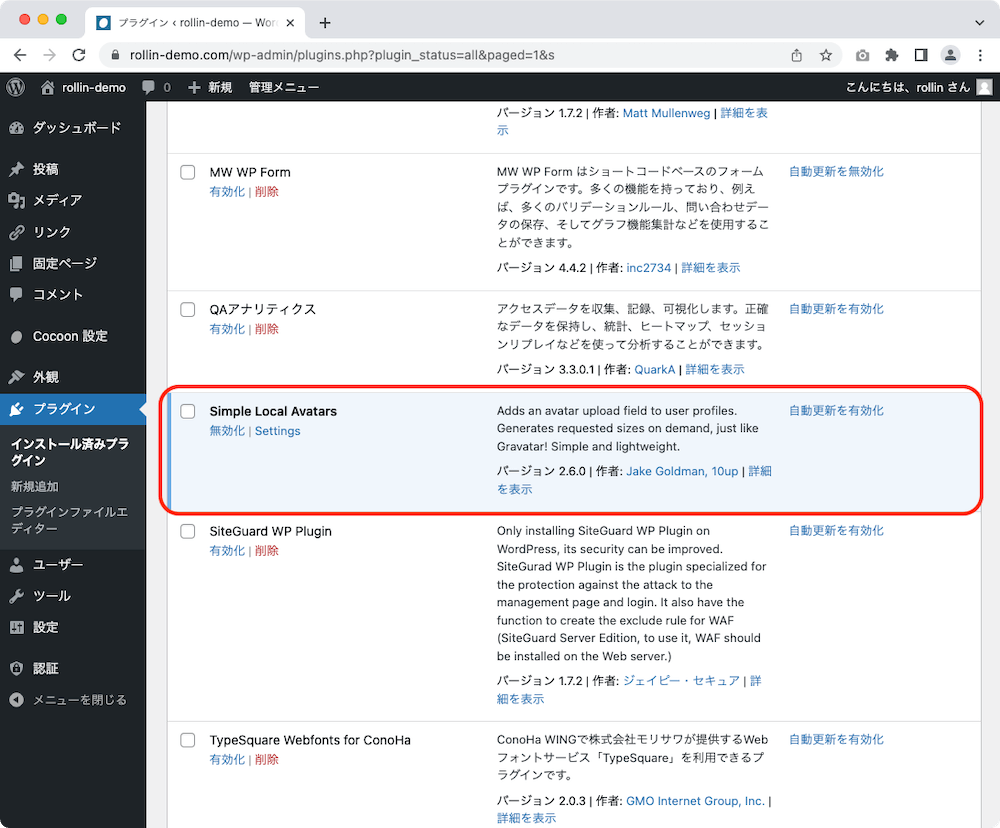
プラグイン一覧画面に移動するので下にスクロールして、Simple Local Avatarsがインストールされていることを確認します。

Simple Local Avatarsを設定する
次に設定を進めていきます。
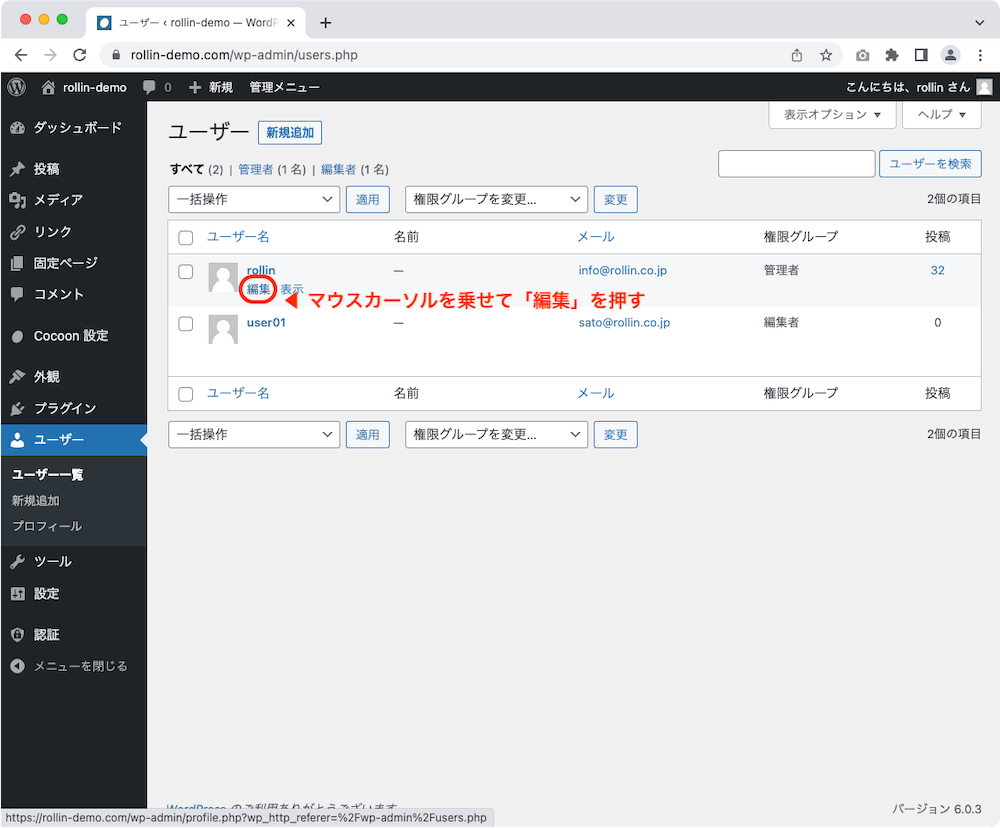
インストールが完了したら、WordPress管理画面左メニューの「ユーザー」を押します。
するとユーザーの一覧が表示されるので、アバターを変更したいユーザーにカーソルを乗せて「編集」を押します。

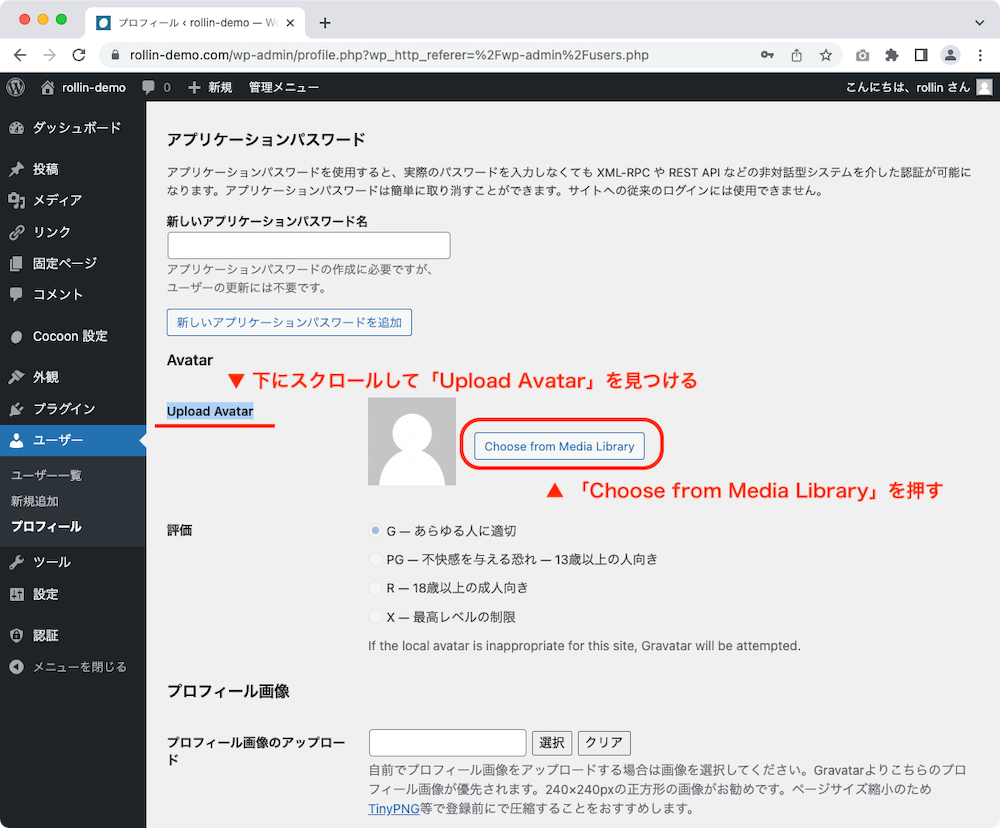
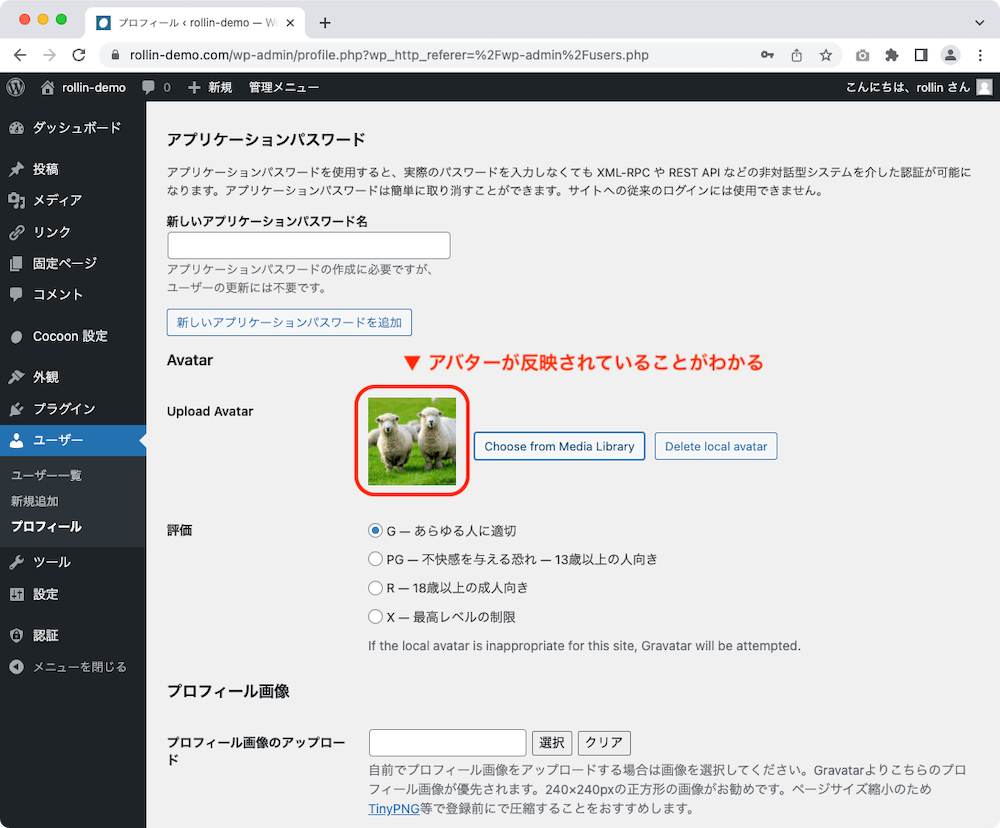
プロフィール画面に移動するので、下の方にスクロールして「Upload Avatar」という項目を見つけます。
ここで「Choose from Media Library」を押すとメディアライブラリが表示されます。

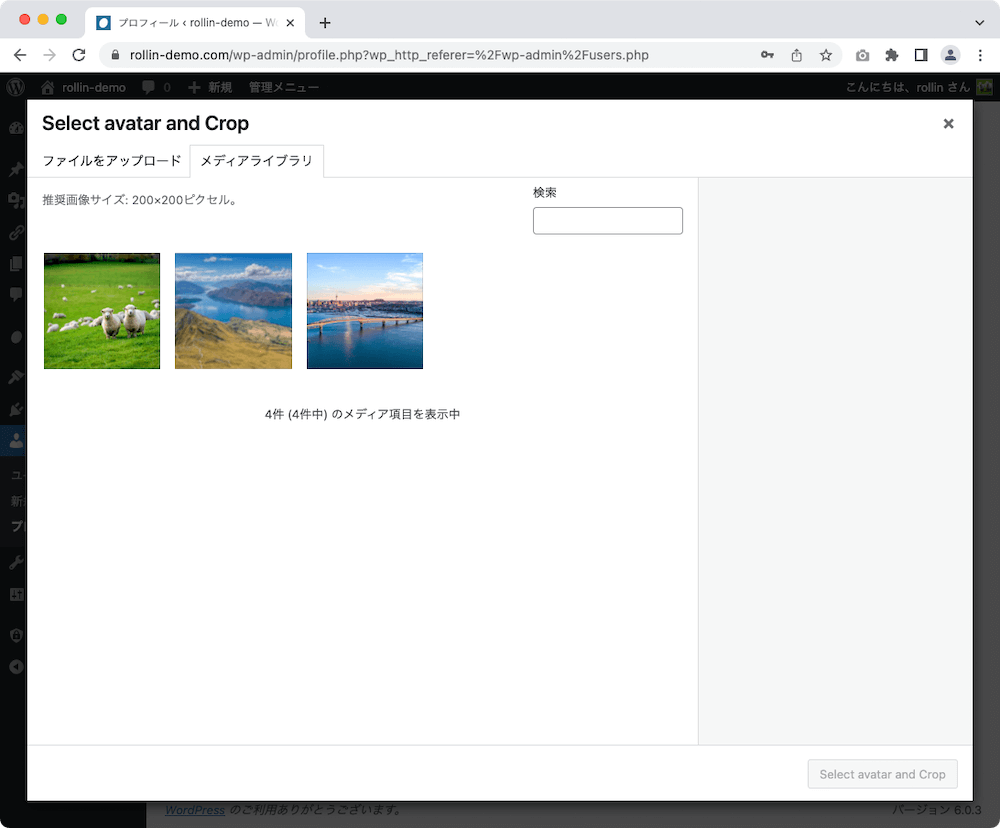
メディアライブラリからアバターにしたい画像を選びます。

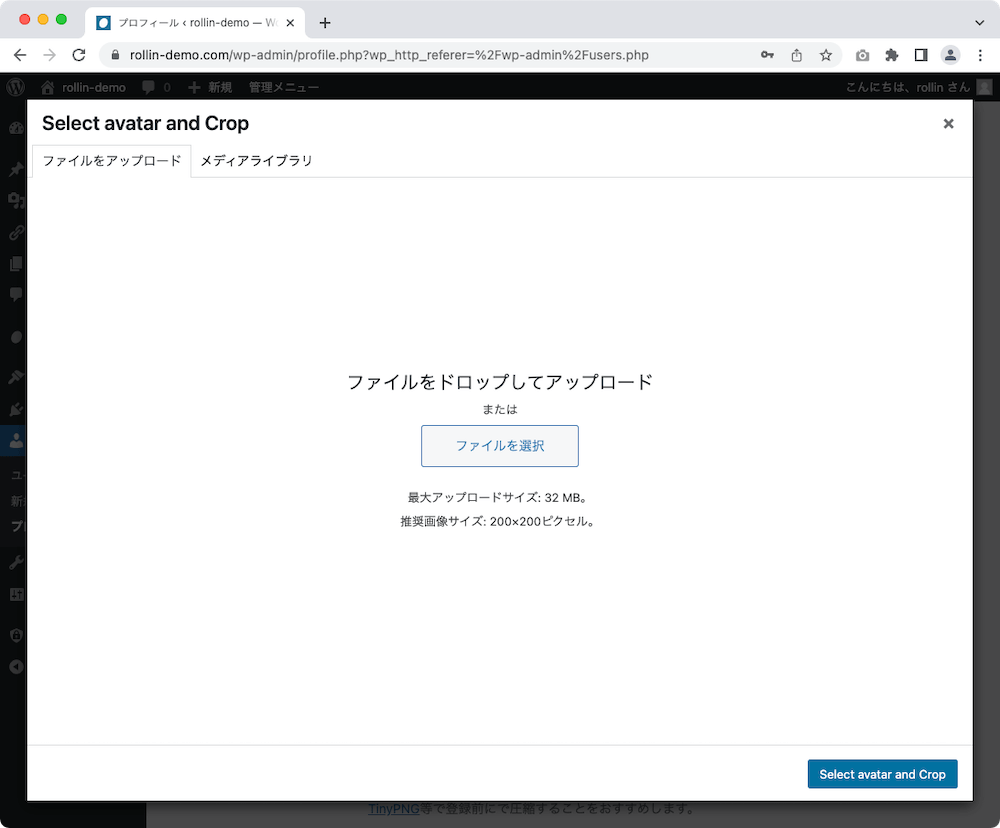
または、「ファイルをアップロード」から好きな画像をアップロードすることも可能です。

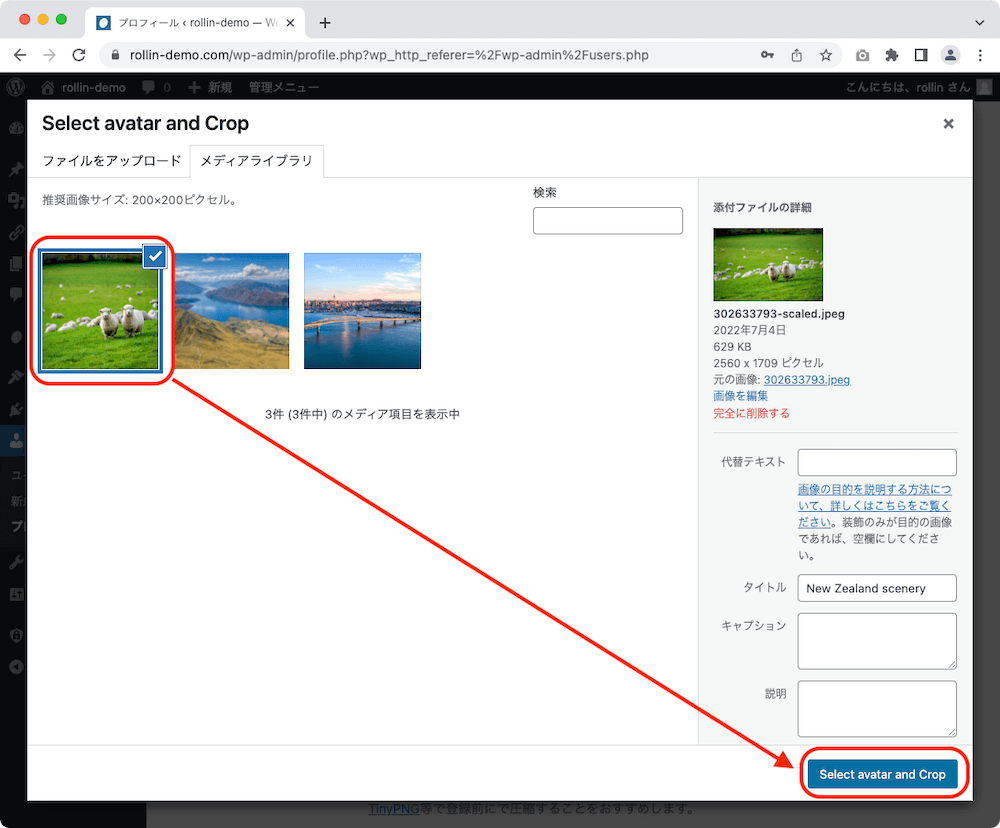
今回はもともとメディアライブラリ内にあった羊の画像をプロフィールに使用します。
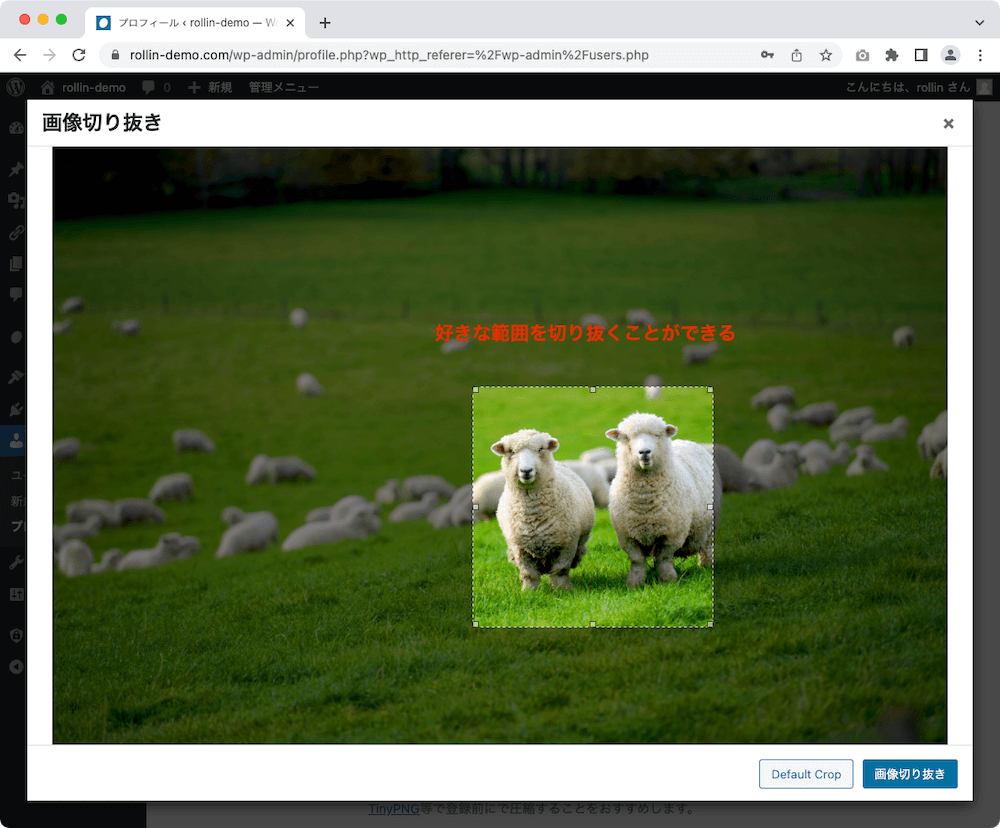
画面右下にある「Select avatar and Crop」を押します。「Crop」とは「切り抜き」のことですね。

画像切り抜きの画面が表示されるので、好きな範囲を切り抜きましょう。
範囲を指定したら、画面右下の「画像切り抜き」を押します。

画面が切り替わり、アバターが指定されていることがわかります。

コメントして確かめてみる
それでは実際にコメントして確かめてみましょう。
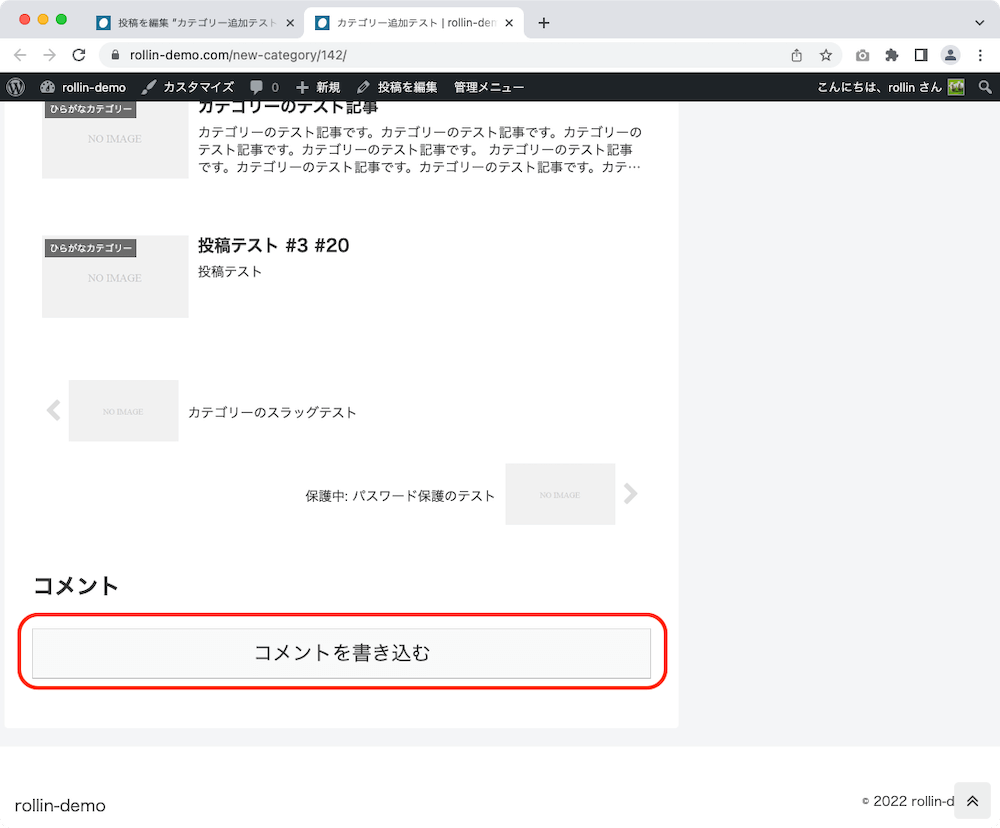
すでに公開されている記事を表示して、画面下の「コメントを書き込む」を押します。

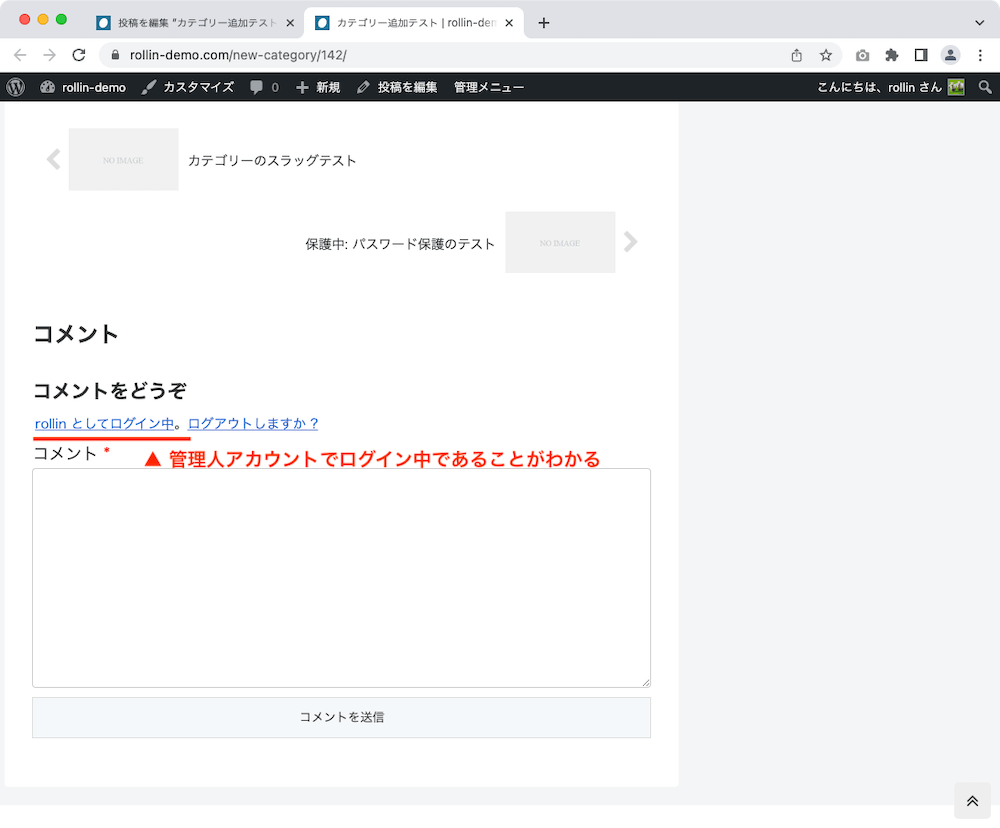
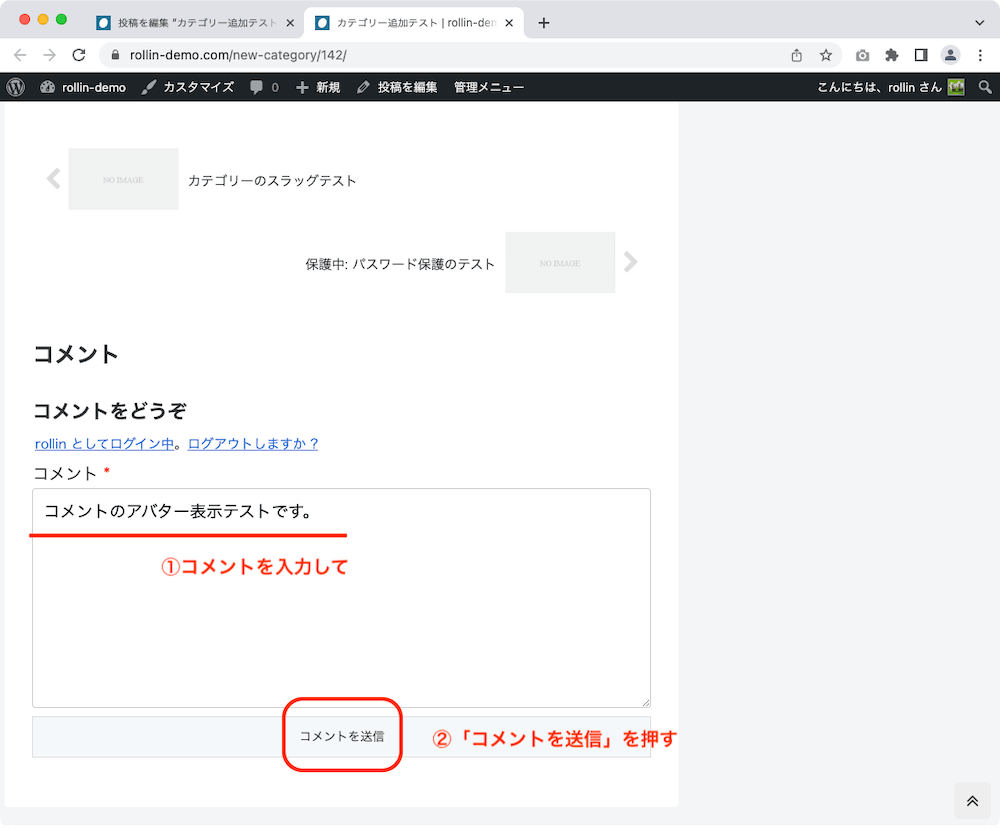
管理画面にログインした状態なので、「[ユーザー名]としてログイン中」と表示されます。

このままコメントを入力して、「コメントを送信」を押します。

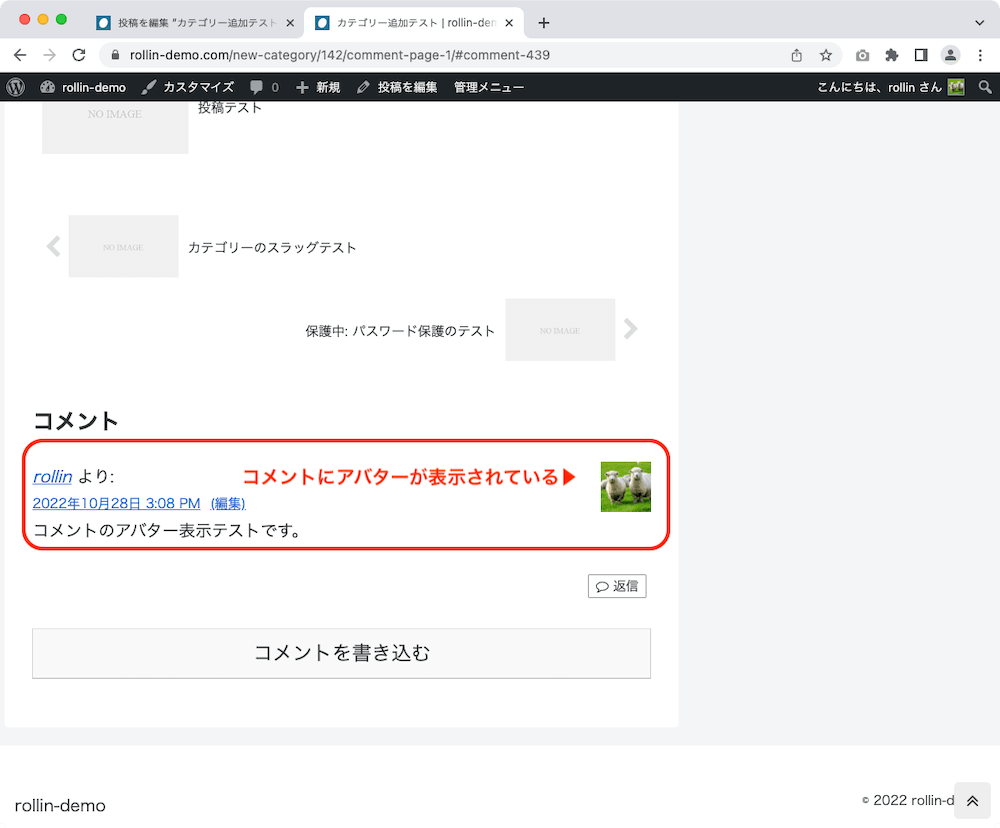
すると、このようにアバターが表示された状態でコメントの投稿ができました。

ちなみに、同じアカウントの過去のコメントにも、このアバターが反映されます。
まとめ
WordPressなどのブログではコメントを投稿されることがあります。
そこに返信することで読者とのやりとりが可能となり、ブログのファンを増やすことに繋がります。
そんなとき、返信したコメントに自分のアバターが表示されれば、読者からもわかりやすく親近感を感じます。
WordPressでブログ運営しているひとは、ぜひこのプラグインを使って、アバターを設定してみてください。