「テーマ」はWordPress(ワードプレス)でブログを運営する場合、とても大切なものです。
この記事では
- テーマとは何か
- SEOに強いテーマはあるのか
- テーマの選び方、使い方
など、WordPressのテーマについて理解できるようになっています。
もちろん技術的な難しい話はほとんどありません。
個人がブログを運営する上で必要な情報のみをまとめます。
WordPressのテーマはブログのデザインを決める衣装

WordPressのテーマをひとことで表すなら、
「ブログのデザインを決める衣装」
です。
ただし、テーマによっては外見だけでなく、機能面も大きく変わります。
ですからテーマはただの「衣装」というだけでなく、着ることでテーマによって違った能力を得られる、ヒーロー・ヒロインアニメの「変身スーツ」みたいなものかも知れません。
最近のブログは、デザイン面ではどれもそれほど大きく変わりません。
特にほとんどの場合スマホで読まれるので、Web制作業者としては、「ボタンなどの細かいところ以外は変えようがない」というのが本音です。
ただし、以下はテーマによって大きく異なります。
- ブログ全体の色を変える柔軟性
- SEOに役立つ設定の有無や難易度
- 見出しなどのデザインパターン
- 記事一覧ページの画像や日付のON/OFF など
有料テーマを利用すると、他にも様々な設定が用意されていて、非常に柔軟にブログをつくることができます。
もちろん、あくまでテーマに用意された範囲での設定なので、自分のブログだけ大きくデザインを変えるということはできません。
しかし、筆者のようなプロのWeb制作会社から見ると、10,000〜15,000円であの設定の柔軟さやデザインのクオリティを買えるのは、本当にすごいことだと思います。
企業サイトであれば、100〜300万円ほどかけて自社オリジナルのWebサイトをつくる必要があるのは理解できます。
ただし個人ブログであれば、優秀な無料テーマか、15,000円ほどの高機能有料テーマを導入することをおすすめします。
テーマによってSEOに強い/弱いはある?

さて、有名なWordPressテーマのWebサイトには
「SEOに強いWordPressテーマ」
といったキャッチコピーがあります。
例えば超優秀な無料テーマとして有名なCocoonのサイトには
Cocoonは、SEO・高速化・モバイルフレンドリーに最適化した無料テーマです。
https://wp-cocoon.com/
とあります。
また、有名有料テーマの「JIN」のサイトには、
「SEO対策」のノウハウが細部に散りばめられている
https://jin-theme.com/feature/
と記載があります。
その中で筆者は、有名有料テーマ「SANGO」のWebサイトにある言葉が「真実」だと考えています。
それは、
巷の「SEOに強い」とされるテーマで実施されている有効なSEO対策は基本的に実施済みです。それらのテーマが本当にSEOに強いのであれば、SANGOのSEOも強いと言えるでしょう。
https://saruwakakun.design/explore/
この一文を読んだとき筆者は「きちんとしてるな」と感じました。
WordPressのテーマには「そのテーマを使うだけでSEOに強くなる」ということはありません。それなら、全員が最適化したテーマを使えば、条件は同じになってしまいます。
ただし気をつけてほしいのは「そのテーマを使うだけでSEOが弱くなる」ことはあり得るのです。
筆者には、次のような経験があります。
以前、実験的に海外製の無料テーマで運営していたサイトがありました。
何記事書いても、検索ボリュームの少ない比較的難易度の低い検索クエリ(キーワード)で上位表示ができませんでした。
コンテンツは今の自分から見ても問題ありません。しばらくして「テーマに原因があるのかも」と疑ったのです。
そこで当時よくブログで使われていた人気テーマに変えたのですが、その数日後に上位表示されたのです。
もちろんこれは偶然だったのかも知れません。
しかしそれまで上位表示できなかったブログが、テーマを変えた途端に上位表示されたのは事実。
このことにより、
「SEOに強いテーマがあるのではなく、弱いテーマがある」
という思いを強めたのです。
WordPressの常識から言えば
「どのテーマを選んでも同じ」
ということになるのですが、筆者の経験を踏まえても、あえて他の人と違うテーマを選ぶ理由はないでしょう。
世の中で人気のテーマにしておけば「少なくともSEOのマイナスはない」と考えて良いのです。
ブログにおすすめのWordPressテーマ

個人がブログ運営する上でおすすめのテーマを紹介します。
無料・有料ともに様々なテーマがありますが、やはり優れたテーマは人気が高く、検索して出てくるものを使うのがよいでしょう。
わざわざ人と違うテーマを使って、SEO面でリスクを取る必要はありません。
ここに紹介するものなら、とりあえず無料テーマのどれを使っても問題ありません。
ただし、しばらくブログを運営していくと、きっと「もっとこうしたい」という気持ちが出てきます。
そのときにはじめて、有料テーマの購入を検討すればよいと思います。
ただし繰り返しますが、有料テーマにしたからといってSEOで有利になるということはありません。
無料テーマ
有料テーマ
- SANGO(サンゴ)
- Stork19(ストーク)
- THE SONIC(ザ・ソニック)
- SWELL(スウェル)
- THE THOR(ザ・トール)
- SWALLOW(スワロー) など
WordPressテーマの探し方

WordPressのテーマを探す方法で、おそらくもっとも代表的なものが
「WordPress テーマ おすすめ」
と検索して、紹介してあるサイトを読むことではないでしょうか。
筆者もこの方法がもっともよいとは思いますが、正直、どれも良いことばかり書いてあって選べないですよね。
結論を言いますと、どれでも大丈夫です笑
有名テーマから選んでおけば間違いないでしょう。
現時点での有名テーマは、さきほども挙げたこちらあたりでしょうか。
ここに掲載していないテーマでも優秀なものはたくさんあると思いますが、このあたりを使っておけば、まず問題ありません。
無料テーマ
有料テーマ
- SANGO(サンゴ)
- Stork19(ストーク)
- THE SONIC(ザ・ソニック)
- SWELL(スウェル)
- THE THOR(ザ・トール)
- SWALLOW(スワロー) など
その他の探し方としては、WordPress.org公式ディレクトリで探すという方法があります。
▶ WordPress テーマ | WordPress.org 日本語
このページに掲載されているテーマは、WordPressを開発する組織による審査を通過していますので、セキュリティ面ではもっともリスクが少ない方法です。
何かのデータを抜き取られるような心配も一切ありません。
無料テーマのLightningは公式ディレクトリにあるので、管理画面から直接インストールすることができます。
詳しい手順はもう少し下で解説しています。
WordPressテーマの選び方

WordPressのテーマ選びで気にするべき点はふたつあります。
- SEOにマイナスがないか
- デザイン・機能
チェックポイントは、このふたつだけで大丈夫です。
SEOにマイナスがないか
SEO的にマイナスがないかは、専門的な知識がないと判断できません。
ですから、「有名な人気のあるテーマを使いましょう」となります。
上で挙げたようなテーマなら、まずマイナスはないでしょう。
デザイン・機能
デザインは、各テーマのWebサイトにある「DEMOサイト」をしっかり見て、好みに合うものを選びましょう。
マニュアルもしっかり整備してあるテーマが多いので、どのようにデザインの調整(カスタマイズ)ができるかも確認できるとよいでしょう。
また、無料テーマなら全部入れて、順に有効化して試していけばOKです。どこまでカスタマイズできるか、実際に試してみることができます。
一方有料テーマは、基本的にはサイトを見て判断するしかありません。ただし有料だけに、マニュアルがとてもしっかりしていることが多いです。
有名テーマのデモサイトを紹介しておきます。
無料テーマのデモサイト
- Cocoon(コクーン)
公式サイトサイドバーでデザインの切替が可能 - Lightning(ライトニング)
- Xeory(セオリー)
有料テーマのデモサイト
- SANGO(サンゴ)
公式サイトがSANGOで作られている - Stork19(ストーク)
公式サイトがStork19で作られている - THE SONIC(ザ・ソニック)
- SWELL(スウェル)
- THE THOR(ザ・トール)
- SWALLOW(スワロー)
ただ、最終的にはあまり気にならなくなってきます
有名な有料テーマはどれも非常にデザインのクオリティが高く、機能もとても豊富です。
筆者の意見としては、
- まずは無料テーマで記事を書き始めてみる
- 他の人のブログのデザインが気になり始める
- 有料テーマを買う
の流れでよいでしょう。
そして一度15,000円ほど出して有料テーマを買えば、割と高価なのでずっとそのテーマを使い続けると思います。
購入したテーマの更新が止まった場合はセキュリティ面から別のテーマを買う必要があるかも知れません。
WordPressテーマの使い方

テーマを使うには、WordPressにインストールする必要があります。
手順はふたつあり、
- テーマファイルをアップロードしてインストールする
- 公式ディレクトリからインストールする
このどちらかとなります。
ただし2の「公式ディレクトリからインストールする」は、有料テーマでは基本的にできません。
というのも、WordPressの公式テーマにはプラグインで追加するような機能を含めてはいけないのです。単にデザインを変えるだけのものとなります。
WordPress公式サイトである「Wordpress.org」には、公式ディレクトリに申請するテーマに含めてはいけない機能として以下が掲載されています。
カスタム投稿タイプ
Make WordPress Themes
カスタムブロック
カスタムロール
カスタムユーザーの連絡方法
カスタムmimeタイプ
ショートコード
デザインやプレゼンテーションに関係のない機能
多くの有名な有料テーマは、機能面もかなり充実しています。ですから、通常であればプラグインで追加するような機能もテーマに含まれていることがほとんどです。
また無料でも、Cocoonなどの多機能なテーマは公式ディレクトリに入ることはないでしょう。
これらのことにより、WordPressテーマのインストールは基本的に1の「テーマファイルをダウンロードしてインストールする」となります。
1. テーマファイルをアップロードしてインストールする
繰り返しますが、ほとんどの有料テーマや多機能な無料テーマは、公式ディレクトリに掲載されることはありません。
ですから個人ブログで利用する場合、テーマのインストールはほとんどがこの方法となります。
手順は以下となります。
- テーマファイルをダウンロードする
- テーマファイルをアップロードする
- テーマファイルを有効化する
- ブログの外観を確認する
今回は無料テーマ「Cocoon」をインストールする場合のステップを説明しますが、「Stork19」や「SANGO」など、多くの有名テーマで同様の手順となります。
STEP 1. テーマファイルをダウンロードする

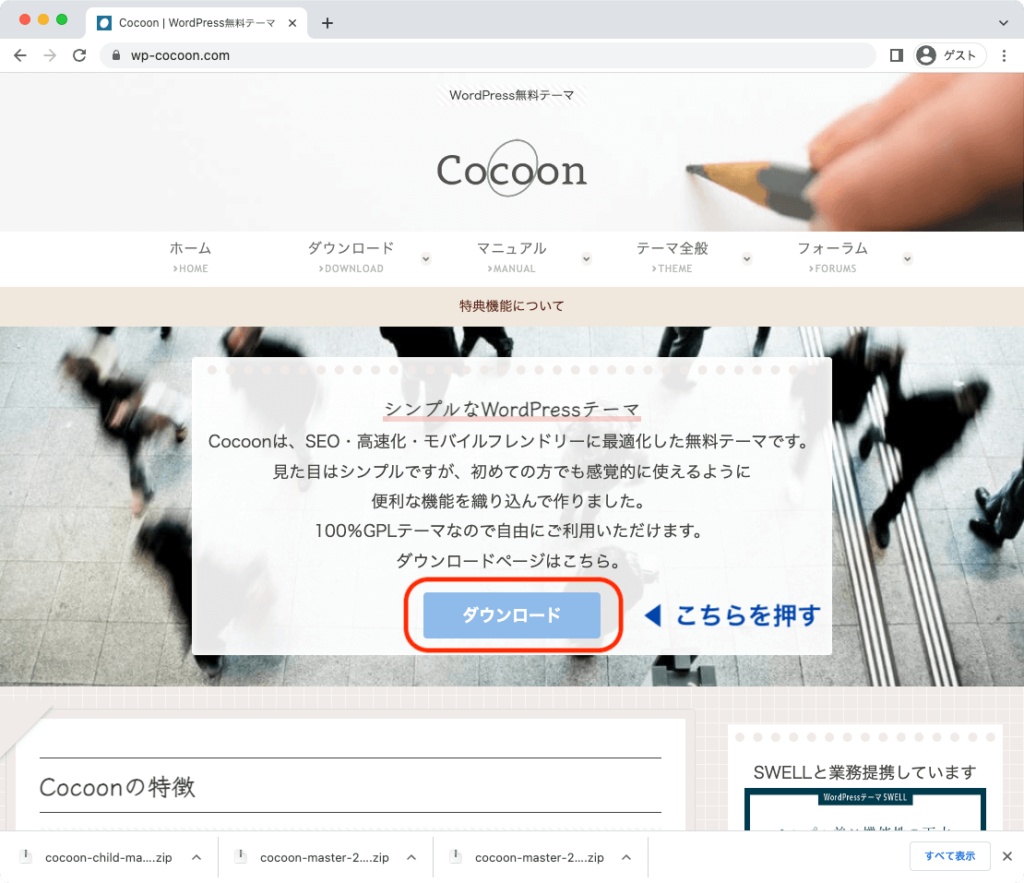
Cocoonの公式ページにアクセスしてダウンロードボタンを押します。

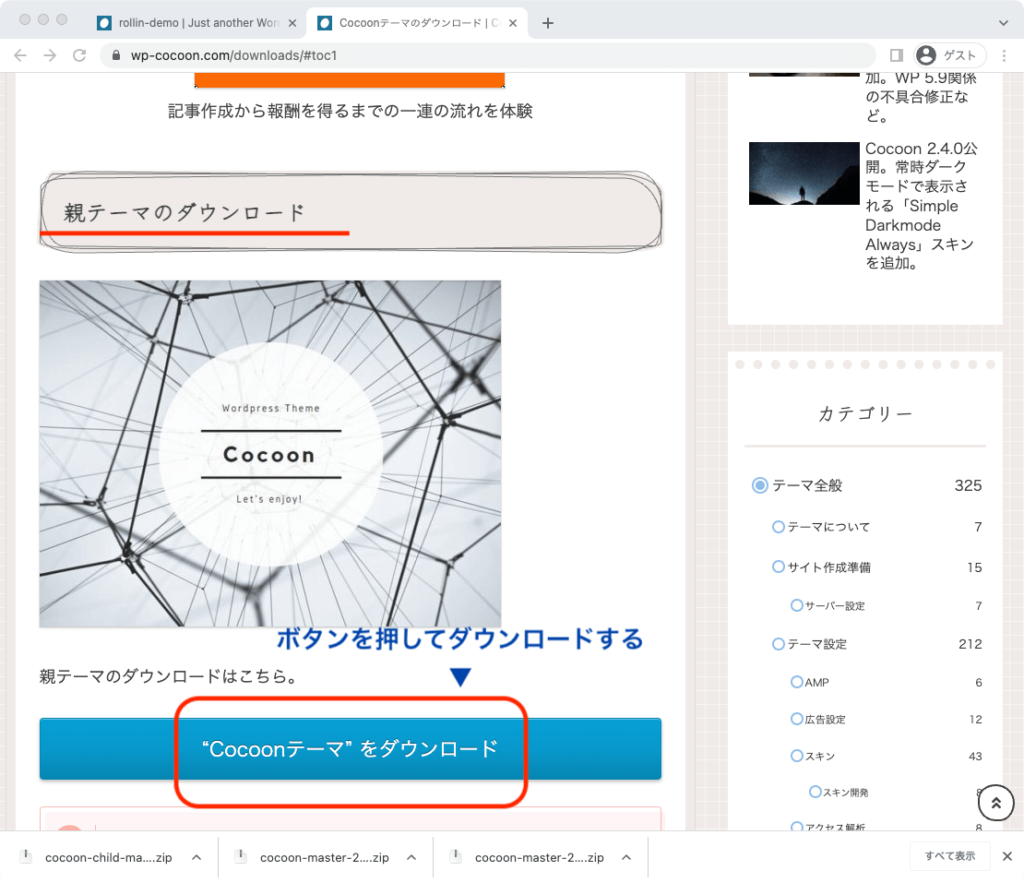
「テーマのダウンロード」ページに移動するので、下にスクロールして「親テーマのダウンロード」まで進みます。
そして「“Cocoonテーマ” をダウンロード」というボタンをクリックします。

そうすると、ファイルがダウンロードされます。
ファイル名は「cocoon-master-x.x.x.x.zip」となります。
「x」の部分には、バージョンの数字が入ります。
さらに下にスクロールしていき、「子テーマのダウンロード」まで進みます。
「“Cocoon子テーマ” をダウンロード」というボタンがありますので、クリックしてダウンロードします。

ファイル名は「cocoon-child-master-x.x.x.zip」となります。「child(チャイルド)」と入っているので、子テーマだということがわかります。
「x」の部分には、バージョンの数字が入ります。
これでCocoonの親テーマ・子テーマのダウンロードが完了しました。
STEP 2. テーマファイルをアップロードする

次にダウンロードしたテーマファイルを、WordPressにアップロードします。
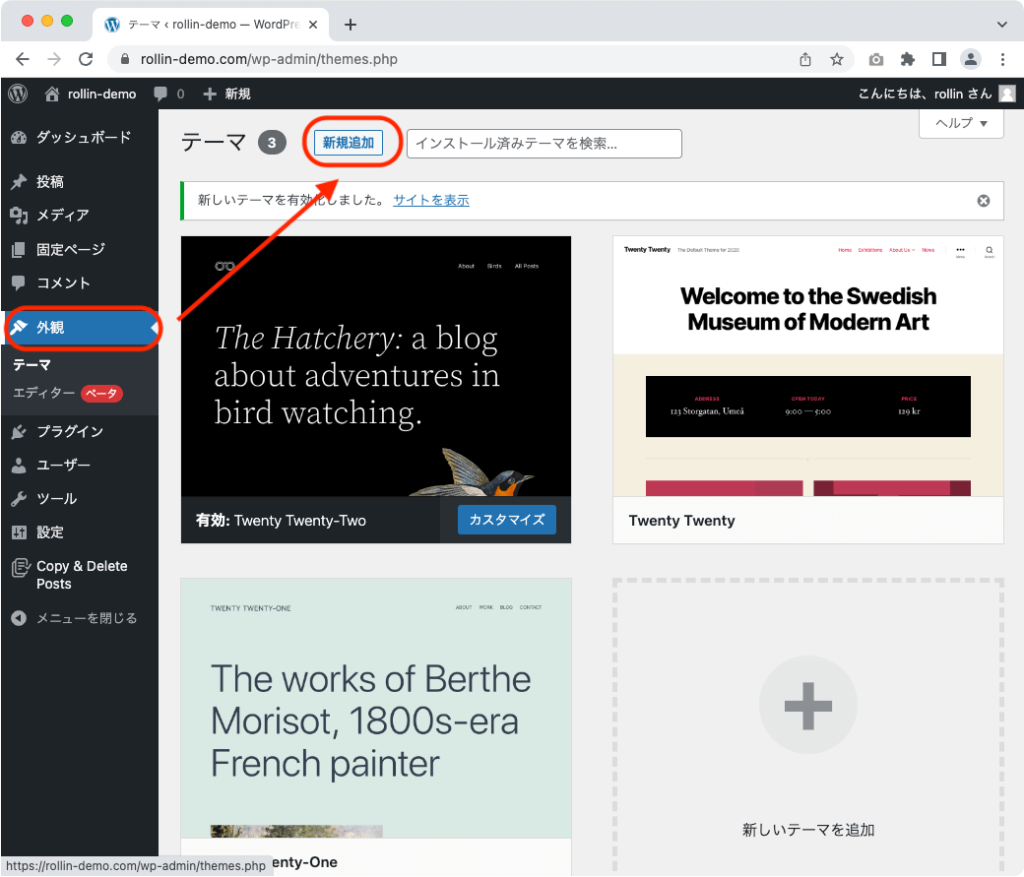
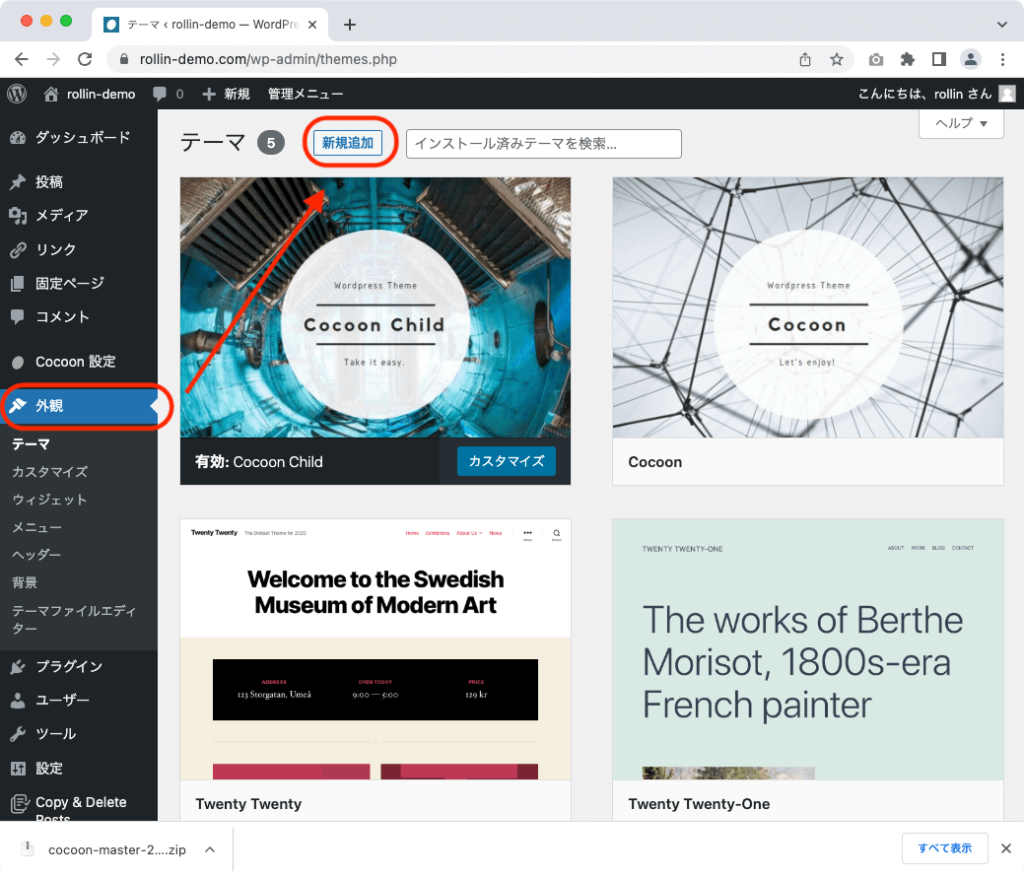
まずは管理画面にログインし、左メニューから「外観」を押します。すると「テーマ」という画面に移動するので、画面上部の「新規追加」をクリックします。

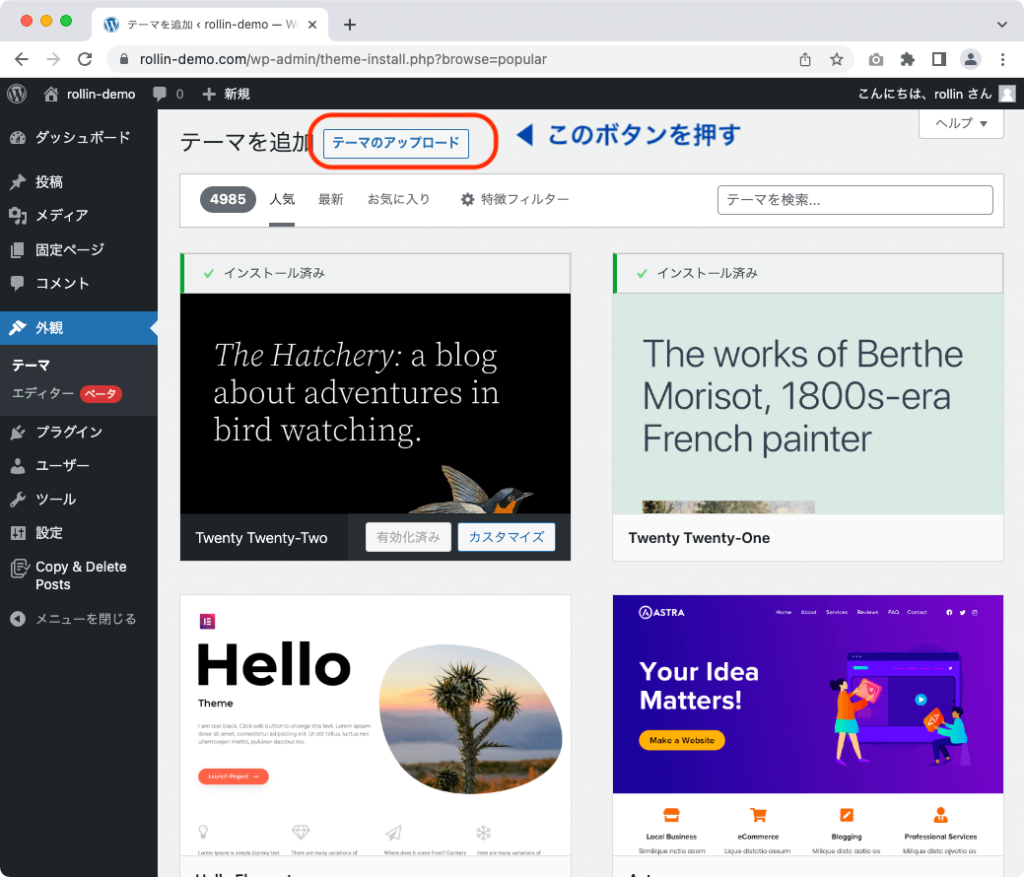
すると「テーマを追加」という画面に移動します。
この画面の上部にある「テーマのアップロード」をクリックします。

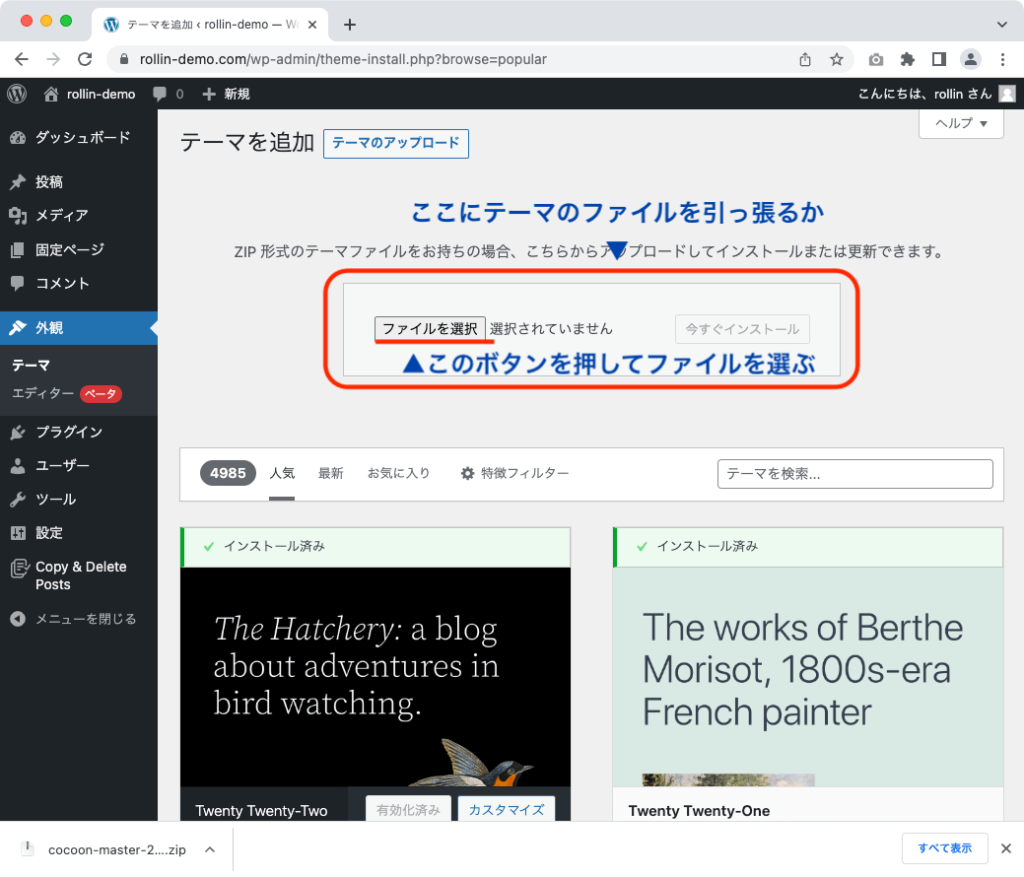
テーマアップロード用の画面が表示されるので、まずは親テーマからアップロードします。
パソコンにある「cocoon-master-x.x.x.x.zip」を赤枠で囲んだところに引っ張ればOKです(ドラッグ&ドロップ)。
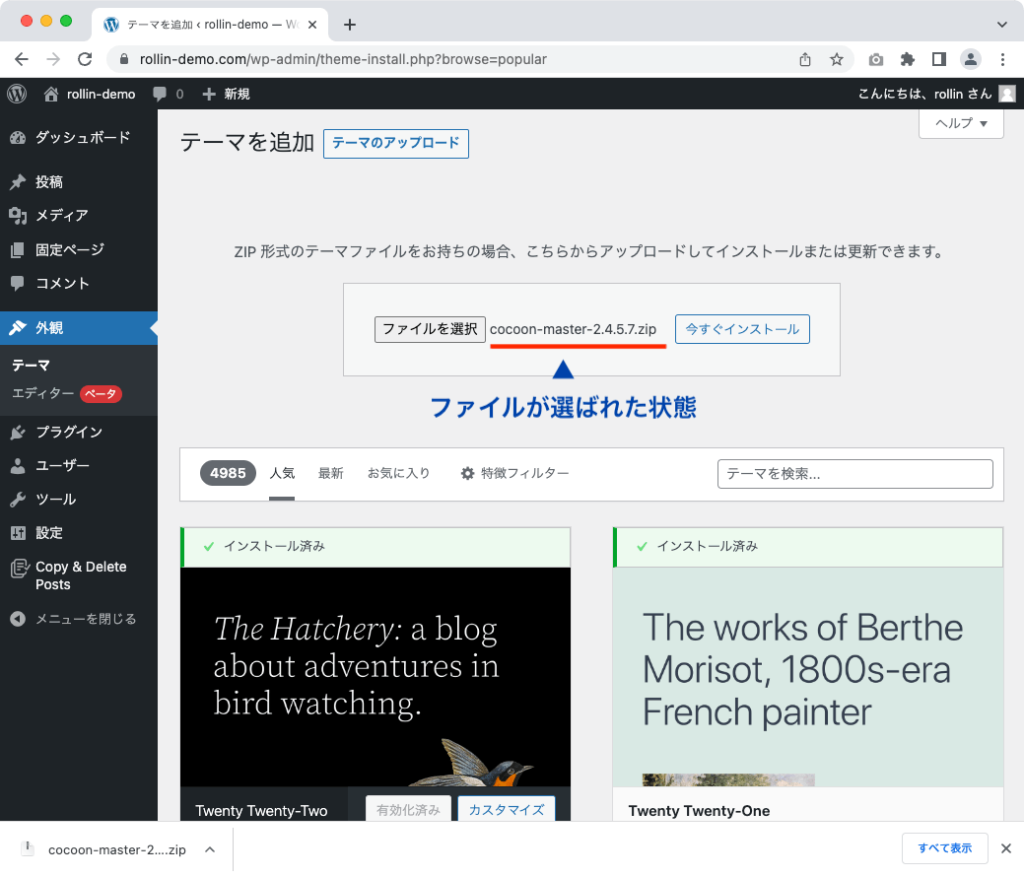
もしくは「ファイルを選択」ボタンを押して、ファイルを選んでも同じ状態になります。どちらか楽な方でやってください。

この状態になったら、「今すぐインストール」ボタンを押すと、自動的にインストールされます。

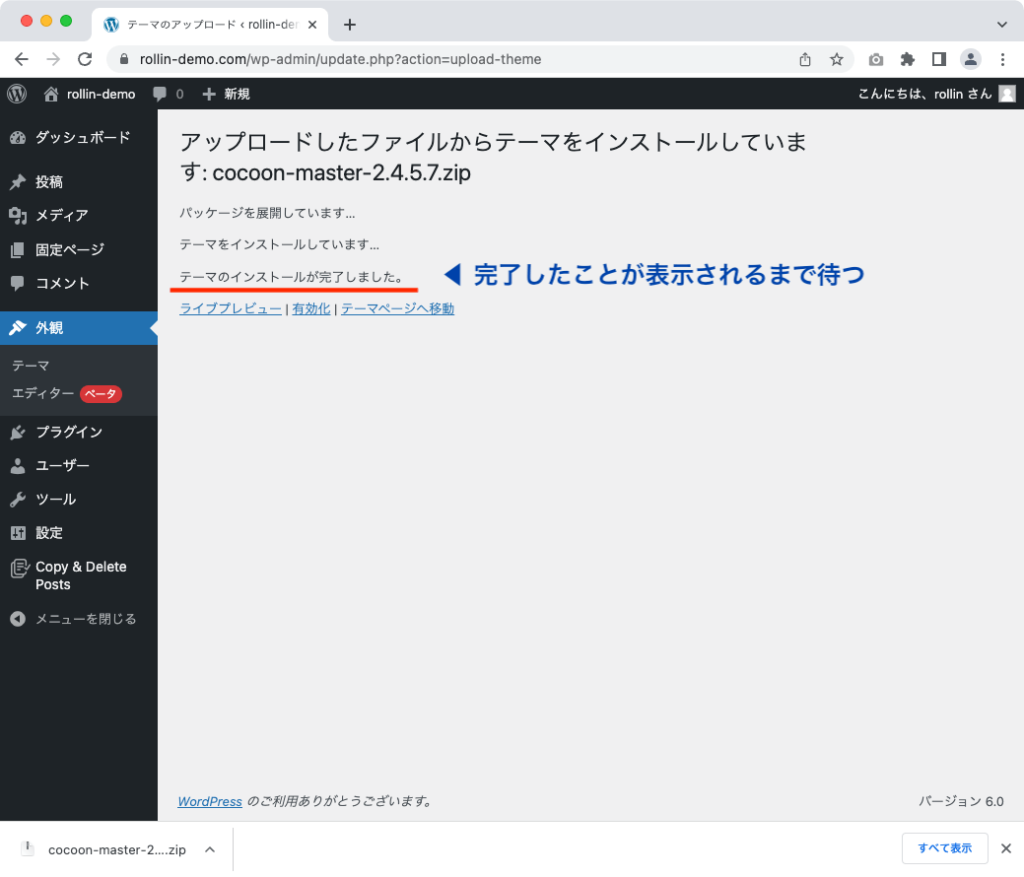
インストール中は画面が切り替わり、このように進行状況が表示されます。

「テーマのインストールが完了しました。」を表示されたら完了です。
次に同じ要領で子テーマをアップロードします。
再び左メニュー内の「外観」ボタンを押し、「新規追加」を押します。
画面が切り替わったら「テーマのアップロード」ボタンを押します。
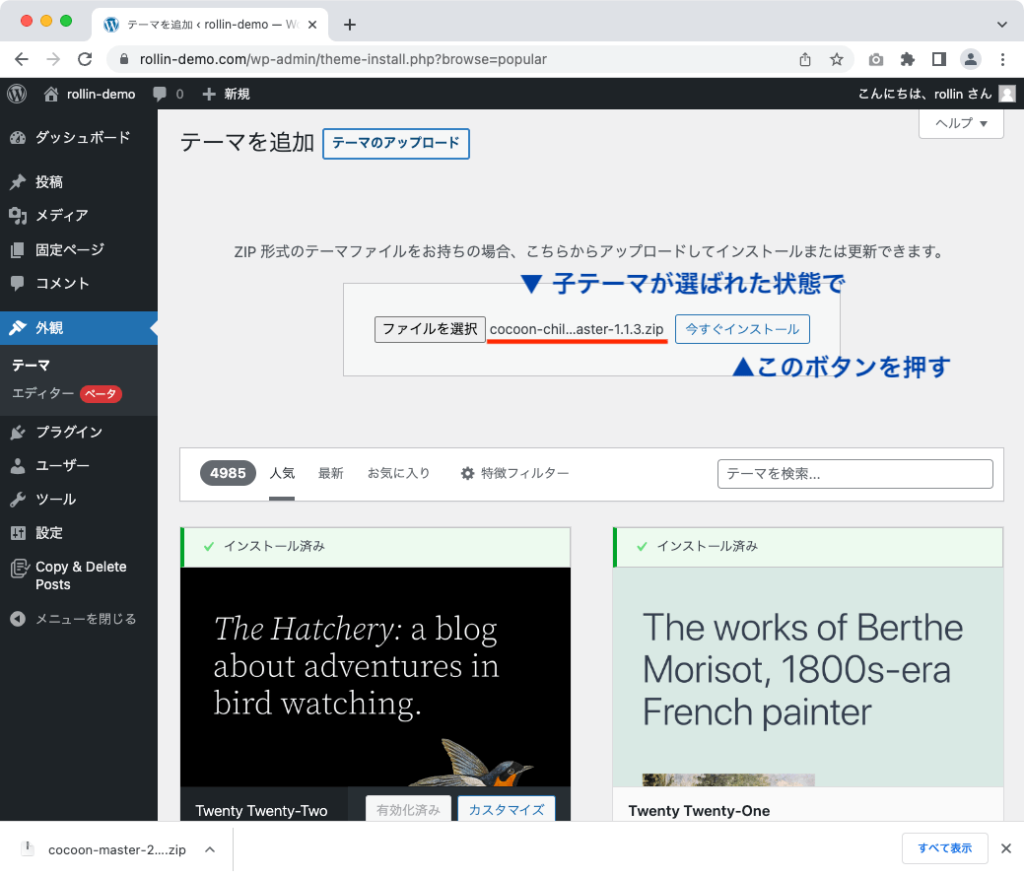
先程のテーマアップロード画面が表示されるので、ダウンロードした「cocoon-child-master-x.x.x.zip」を引っ張るか、ファイル選択ボタンから選んでください。

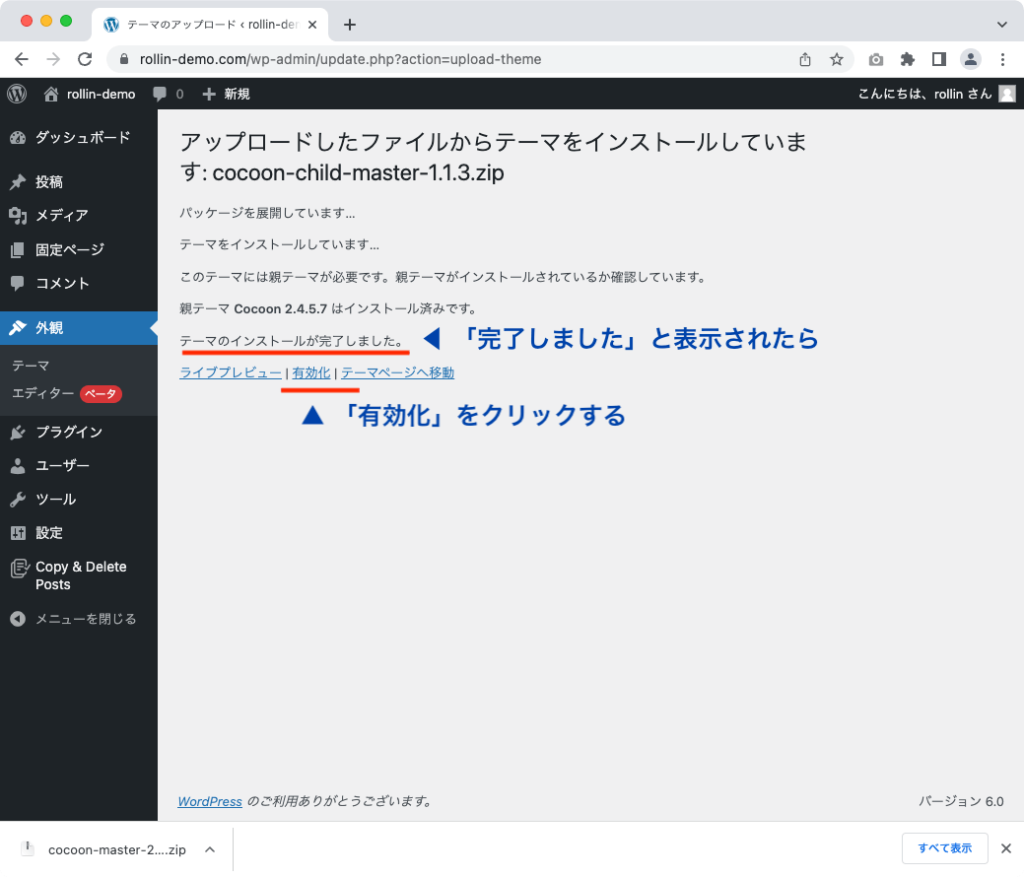
「今すぐインストール」ボタンを押すと画面が切り替わり、テーマのインストールが完了します。
STEP 3. テーマファイルを有効化する

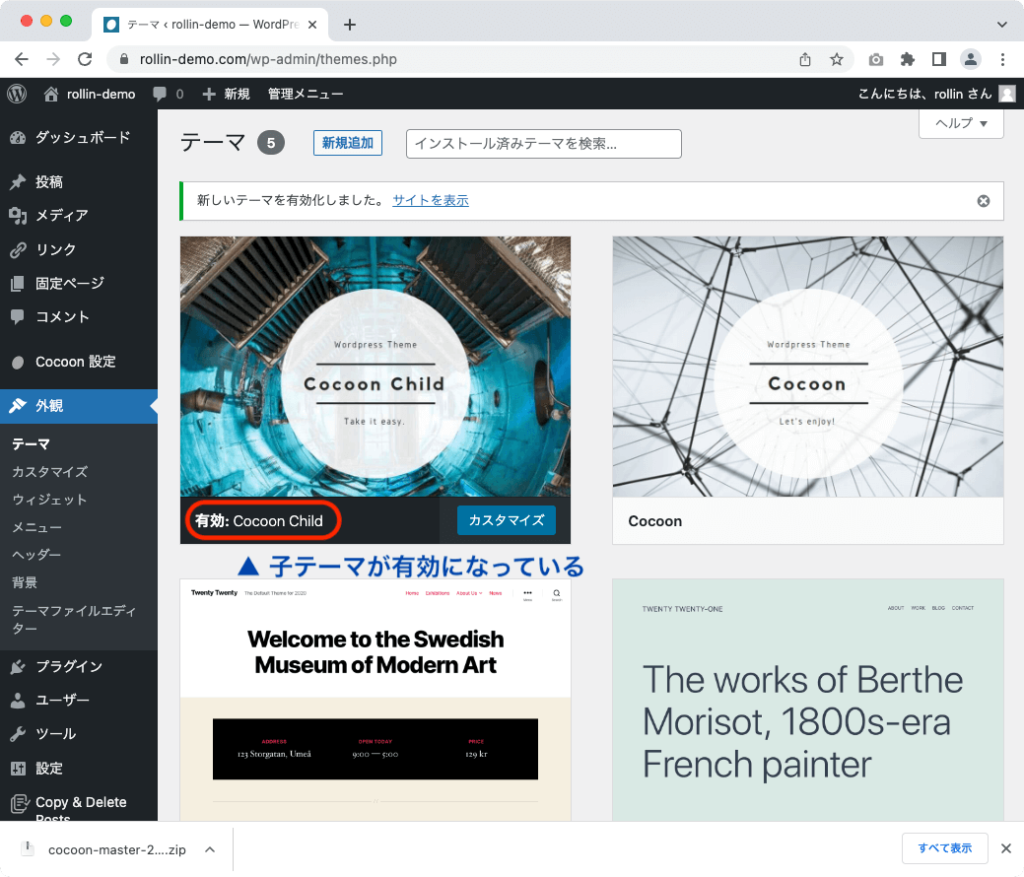
子テーマのアップロードが完了した画面で、「テーマのインストールが完了しました」の下に表示されている、「有効化」をクリックします。

インストールしてあるテーマ一覧画面に移動するので、「Cocoon Child」が有効化されていることを確認します。

STEP 4. ブログの外観を確認する

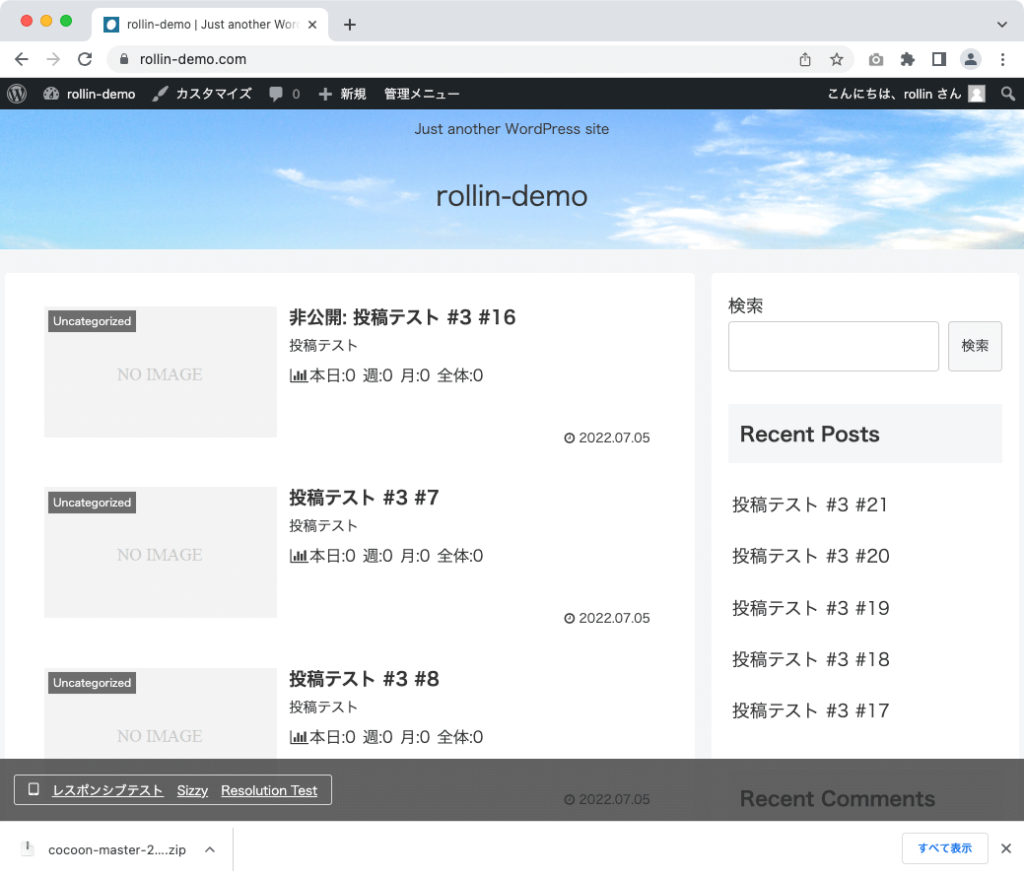
最後に、Cocoonが ブログに反映されていることを確認します。
管理画面左上にある「サイト名」をクリックすると、ログインした状態でブログの外観画面に移動します。
これでブログの外観が変わっていればOKです。

記事はすでに投稿したテスト記事が表示されています。
このように、テーマを変えても投稿した記事は表示されますので安心してください。
2. 公式ディレクトリからインストールする
次に「Lightning(ライトニング)」などの、公式ディレクトリに掲載されているテーマのインストール方法を見ていきましょう。
手順はこちらです。
- テーマを検索する
- テーマをインストールする
- テーマを有効化する
- プラグインを有効化する
- ブログの表示を確認する
以上です。順に解説していきます。
STEP 1. テーマを検索する

まずは管理画面左メニュー「外観」を押し、「テーマ画面」に移動します。
画面上部の「新規追加」をクリックしてください。

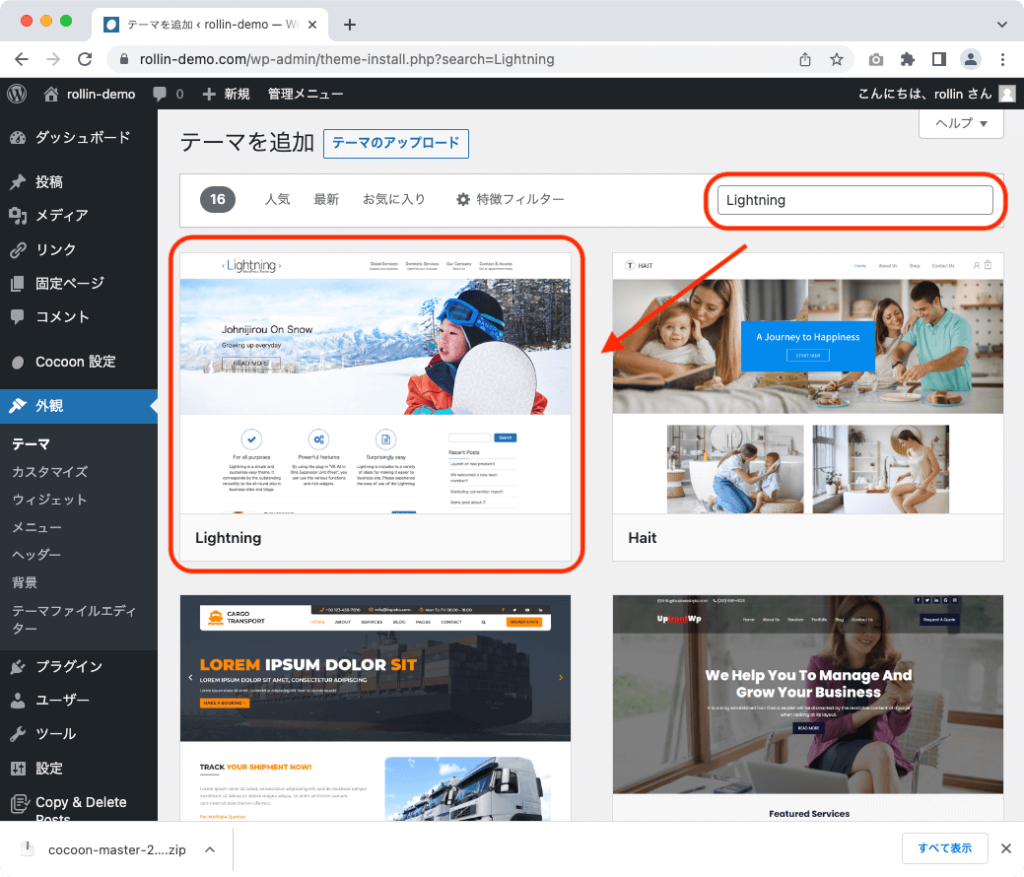
「テーマを追加」画面に移動するので、画面上部右側にある「テーマを検索…」に「Lightning」と入れてください。

左上にテーマ「Lightning」が表示されます。
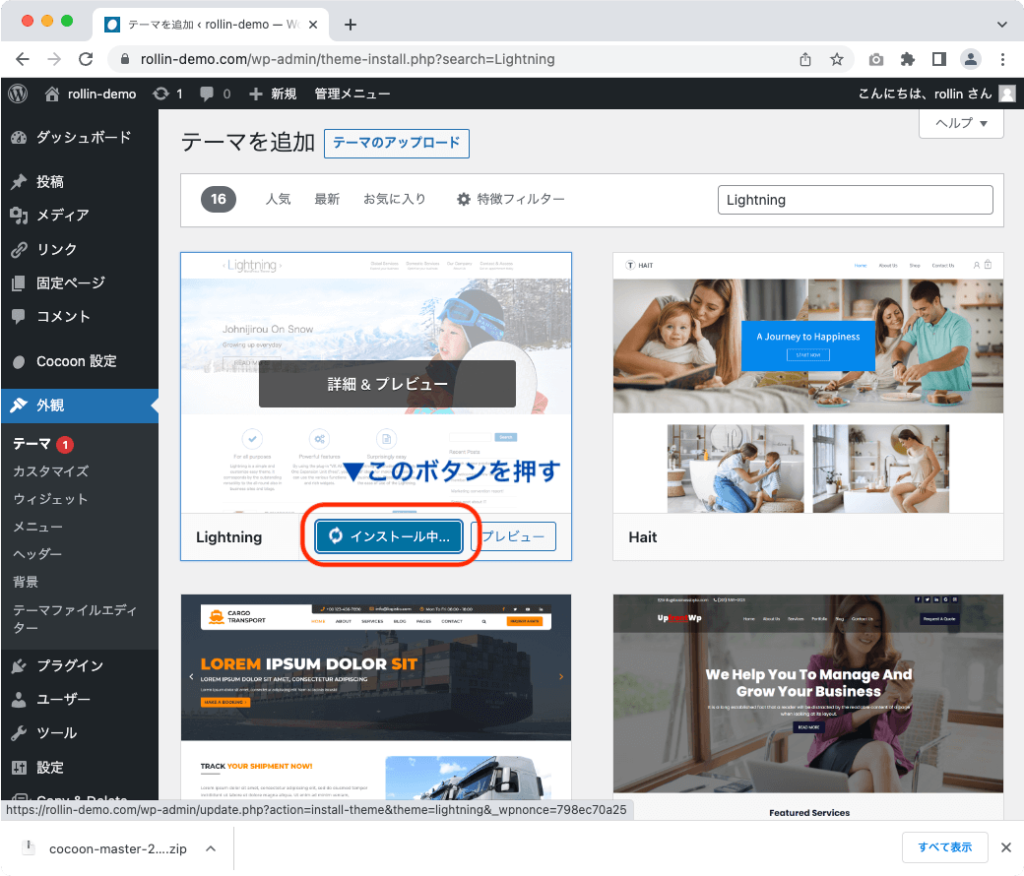
STEP 2. テーマをインストールする

Lightningにカーソルを乗せて表示される「インストール」を押してください。「インストール中…」と表示が変わります。

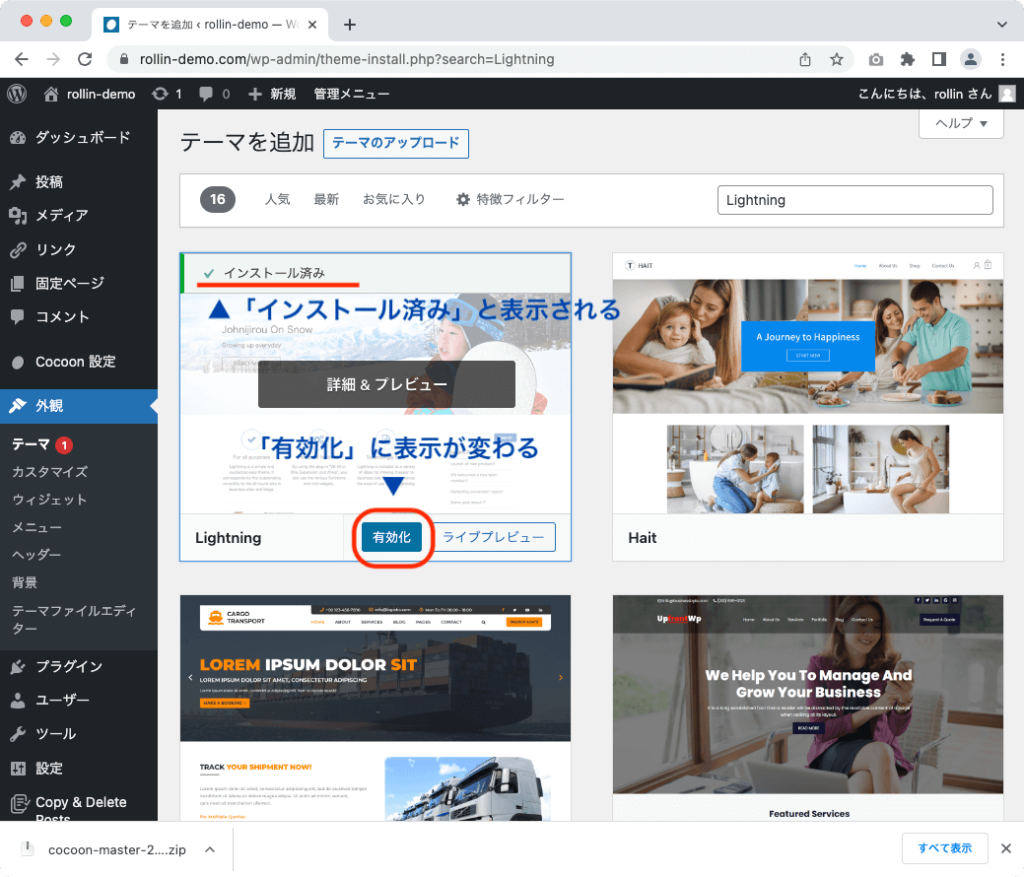
インストールが終わると先程の「インストール中…」の部分が「有効化」に変わります。

STEP 3. テーマを有効化する

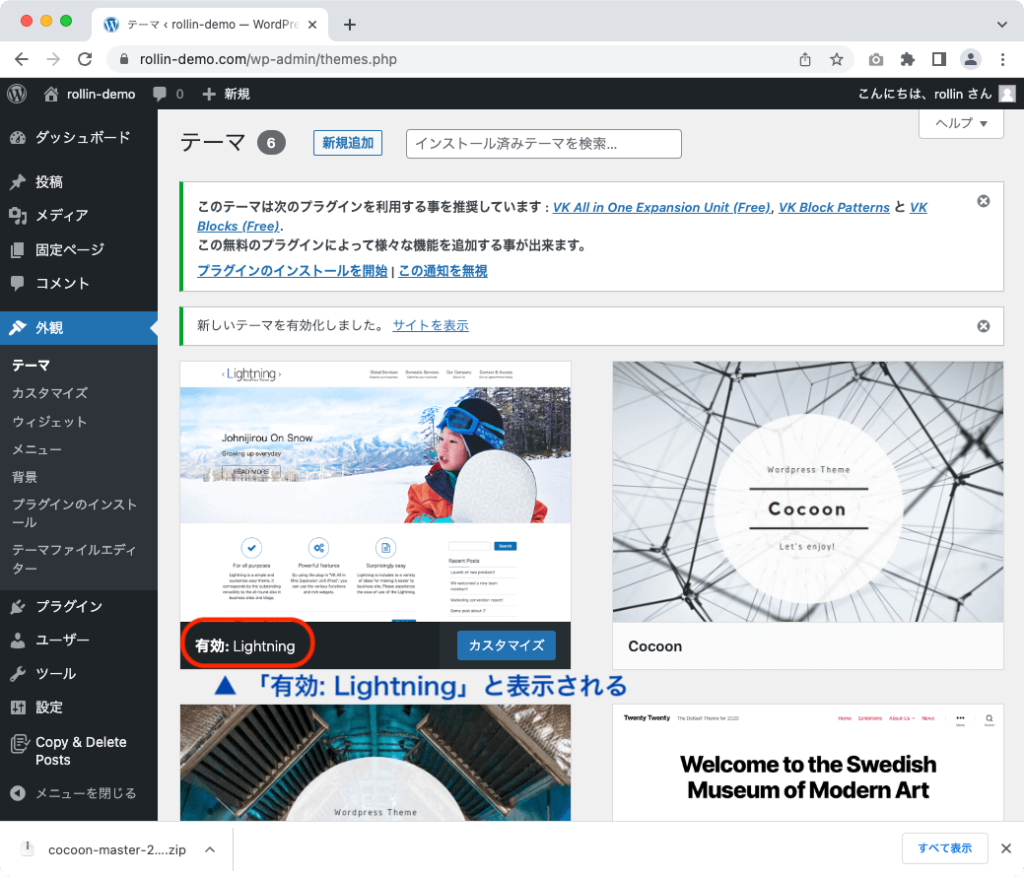
有効化ボタンをクリックすると、「有効: Lightning」と表示されます。

そしてLightningのような「WordPress公式ディレクトリ」に掲載されているテーマは、多くの有名テーマと違って
- 外観を変える「テーマ」
- 機能を追加する「プラグイン」
が分離しています。
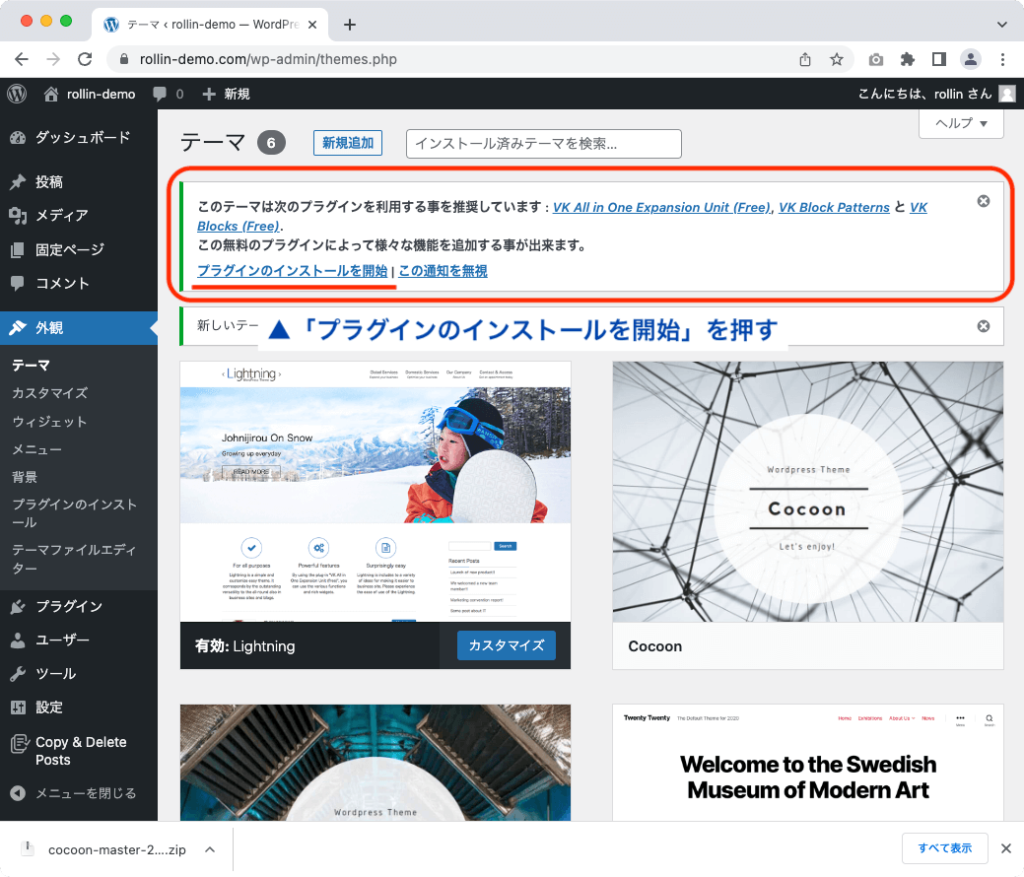
そこでLightningを有効化すると、WordPressの管理画面に、機能追加するためのメッセージが表示されます。テーマの作者がおすすめしているプラグインですから、素直にインストールしましょう。
「プラグインのインストールを開始」をクリックしてください。

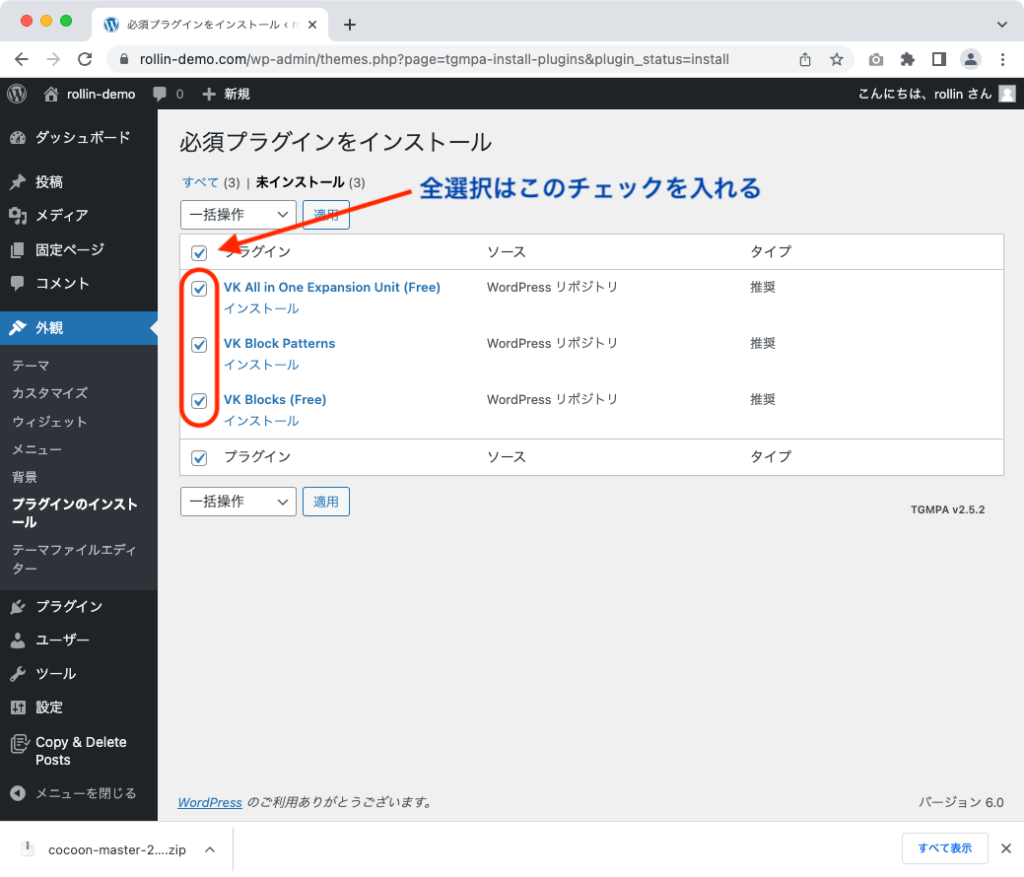
「必須プラグインをインストール」という画面に移動しますので、プラグイン一覧の左にあるチェックをすべて押してください。
※「プラグイン」という文字の左側にあるチェックボックスを押すと、すべてのプラグインが選択されます。

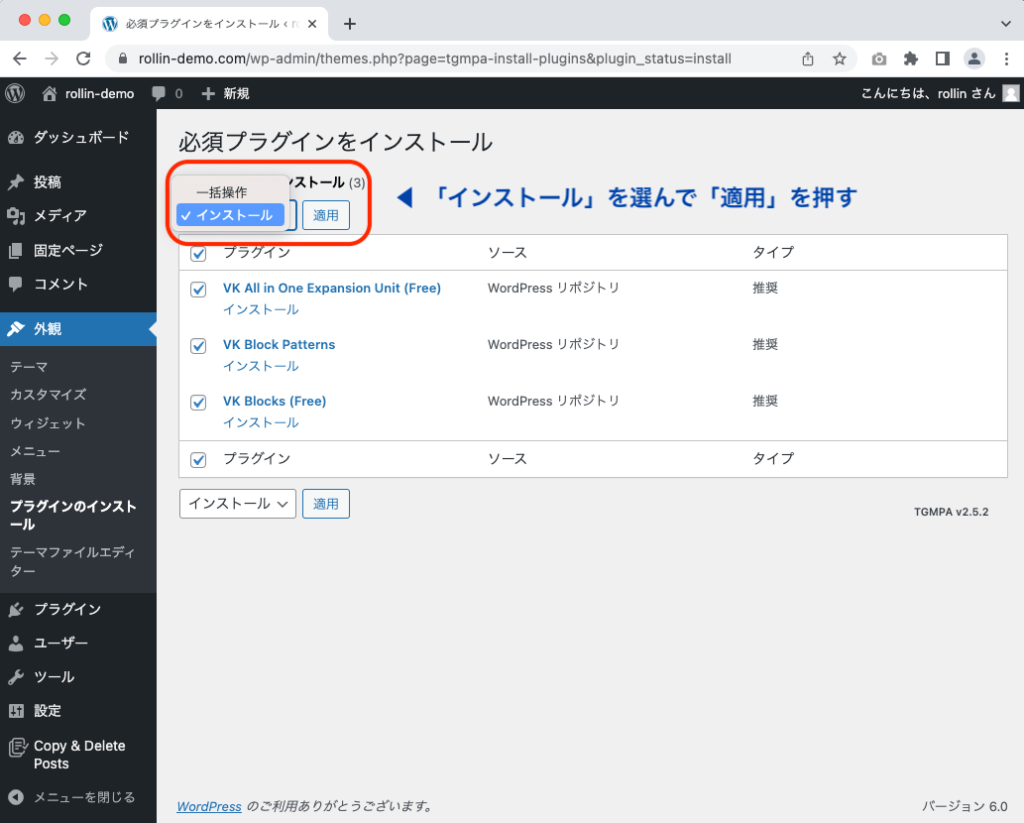
画面上部にある「一括操作」を押してインストールを選び、適用を押してください。

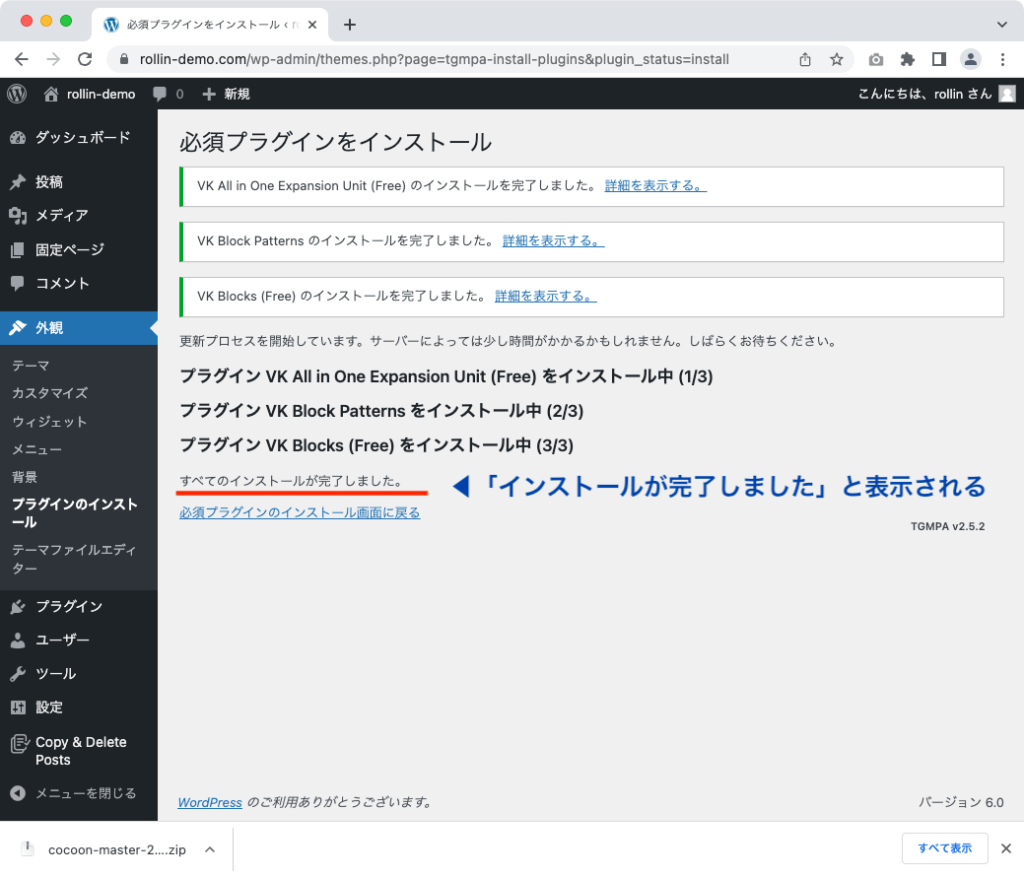
画面が切り替わってインストールが始まり、完了すると「すべてのインストールが完了しました」と表示されます。

STEP 4. プラグインを有効化する

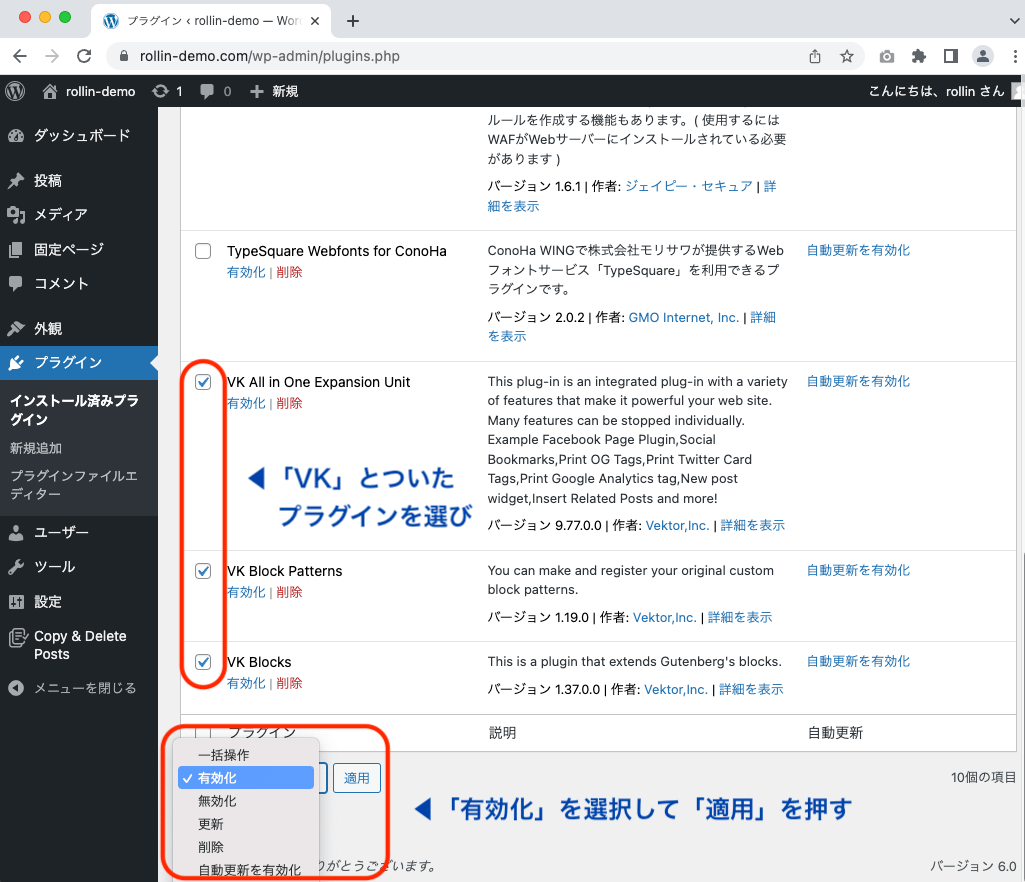
左メニュー「プラグイン」を押してプラグイン管理画面に移動し、VKからはじまるプラグインにすべてチェックを入れます。
そして画面下部にあるプルダウンメニューを「有効化」に合わせて、「適用」を押します。

これでプラグインの有効化は完了です。
STEP 5. ブログの表示を確認する

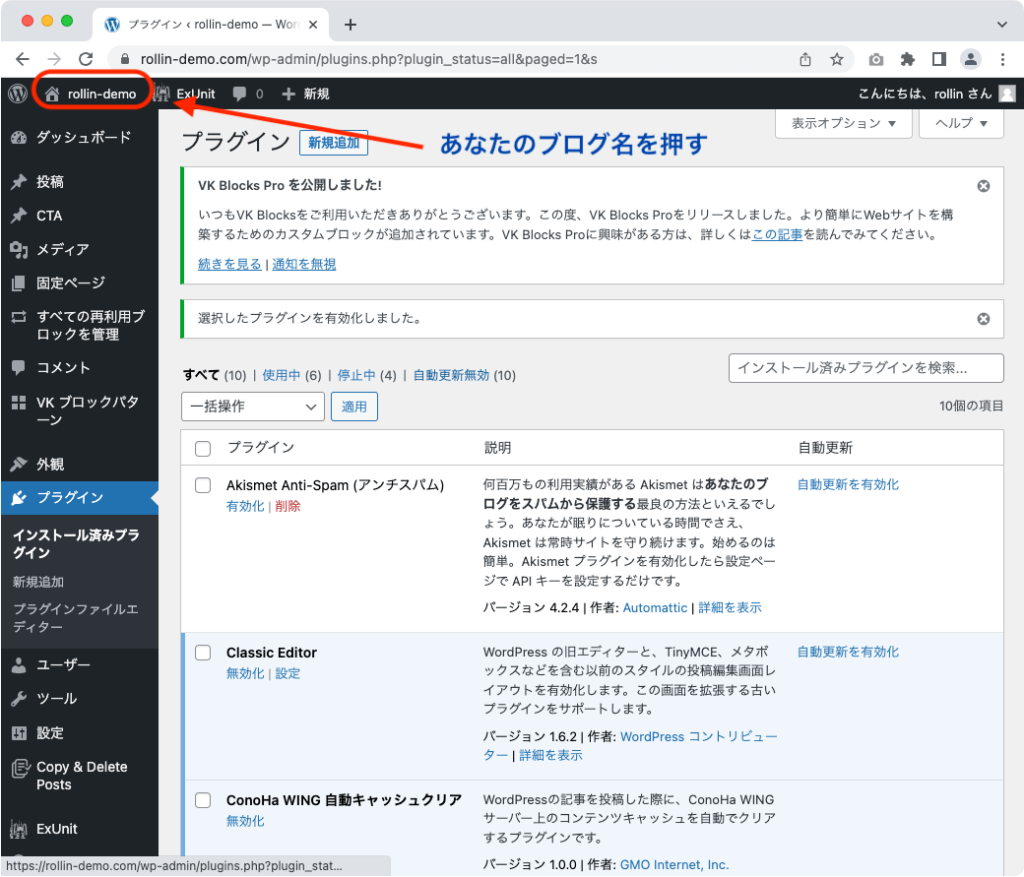
最後に、テーマがブログに反映されているかを確認します。
管理画面左上にあるあなたのブログ名を押してください。

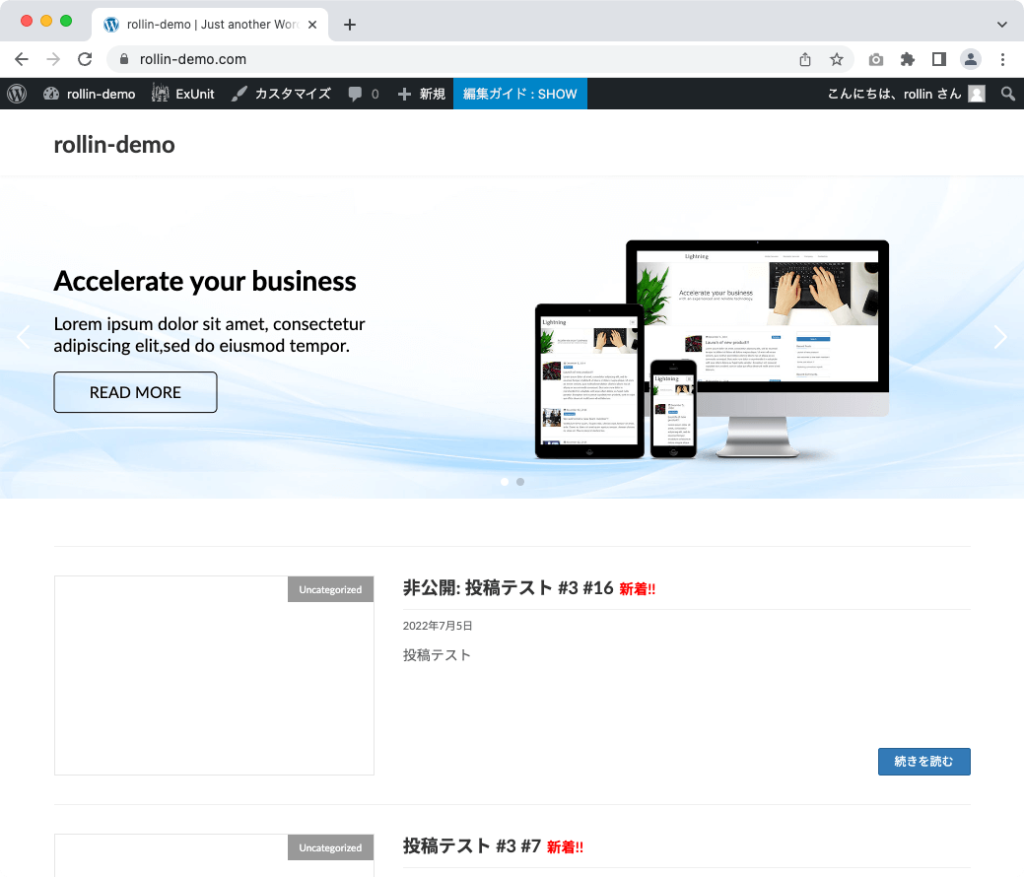
無事、テーマが変わっていることがわかります。もちろん、投稿はそのままです。

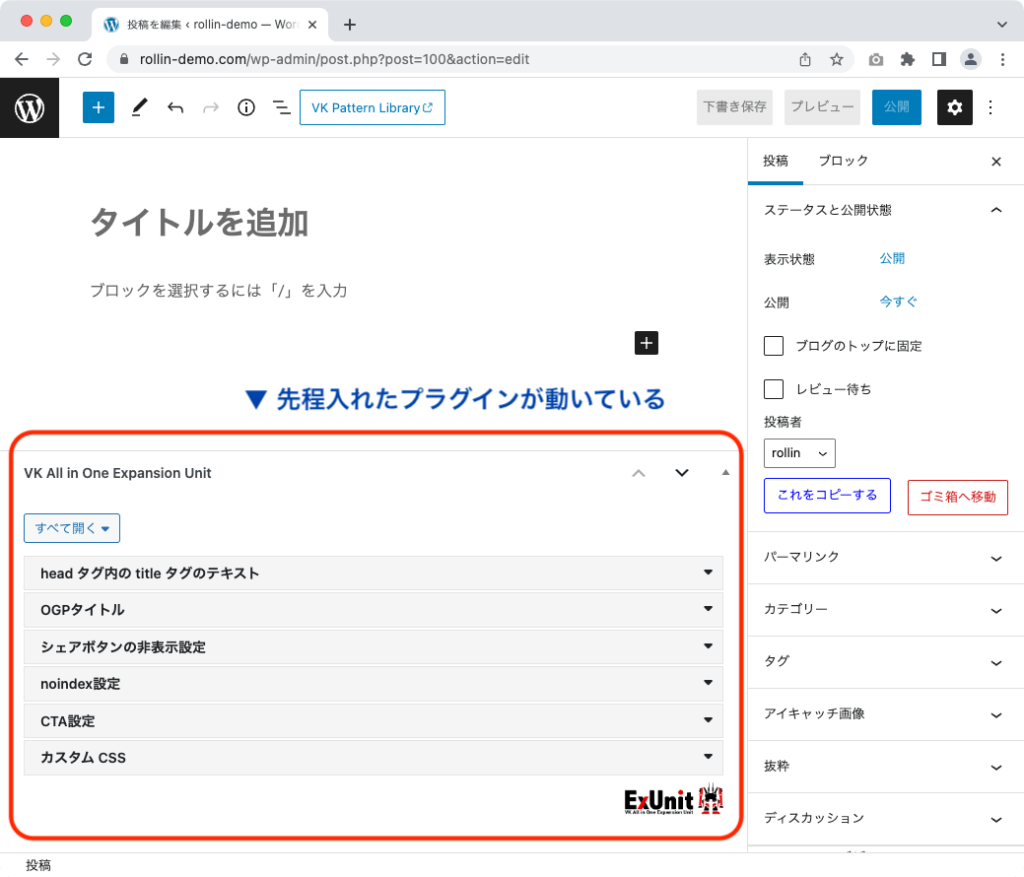
管理画面に戻って「投稿」から「新規追加」と進んで投稿画面を表示すると、プラグインが動いていることも確認できます。

これでLightningを使った場合の、公式ディレクトリからのテーマインストールは終了です。
テーマによってはプラグインのインストールが不要な場合もありますので、それぞれのテーマに従ってインストールしてください。
WordPressテーマを変更するときの注意点

WordPressのテーマは、外観だけでなく様々な機能を追加できる非常に便利な機能です。
しかし、テーマによって実装されている機能を使っていると、当然テーマを変えると無効化される場合があります。
例えば、以下の検証をしてみます。
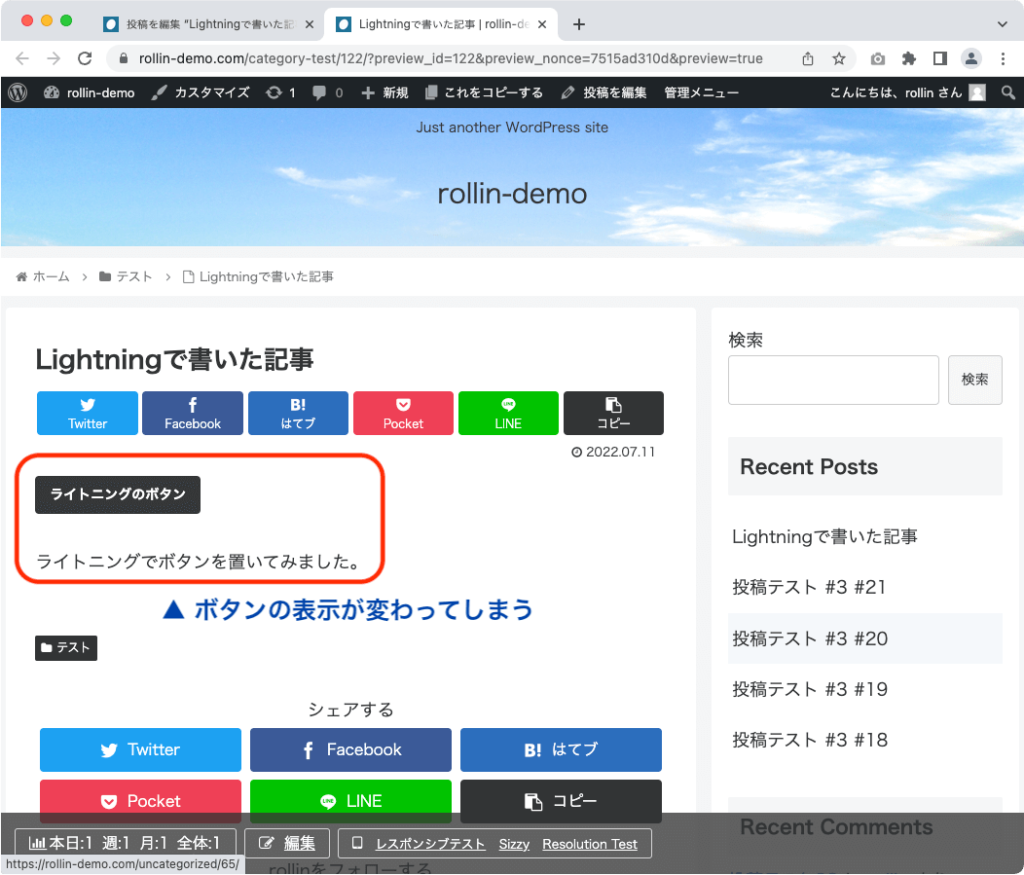
- Lightningで記事を作成する
- Lightningのプラグイン固有の機能でボタンを設置する
- ブログの表示を確認する
- テーマをCocoonに変える
- Lightningのプラグインを無効化する
- ブログの表示を確認する
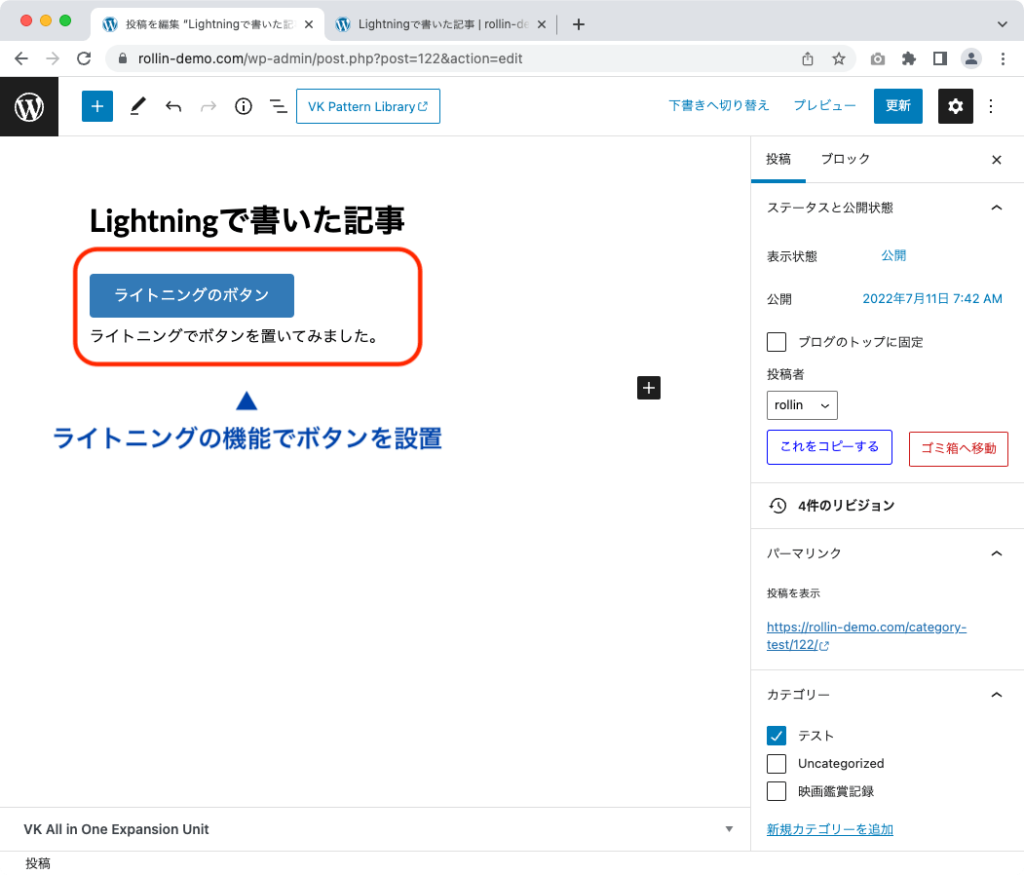
まず、テーマ「Lightning」が有効になっている状態で、記事を作成します。
その時、Lightningインストール時に推奨されたプラグインの機能で、ボタンをつくります。

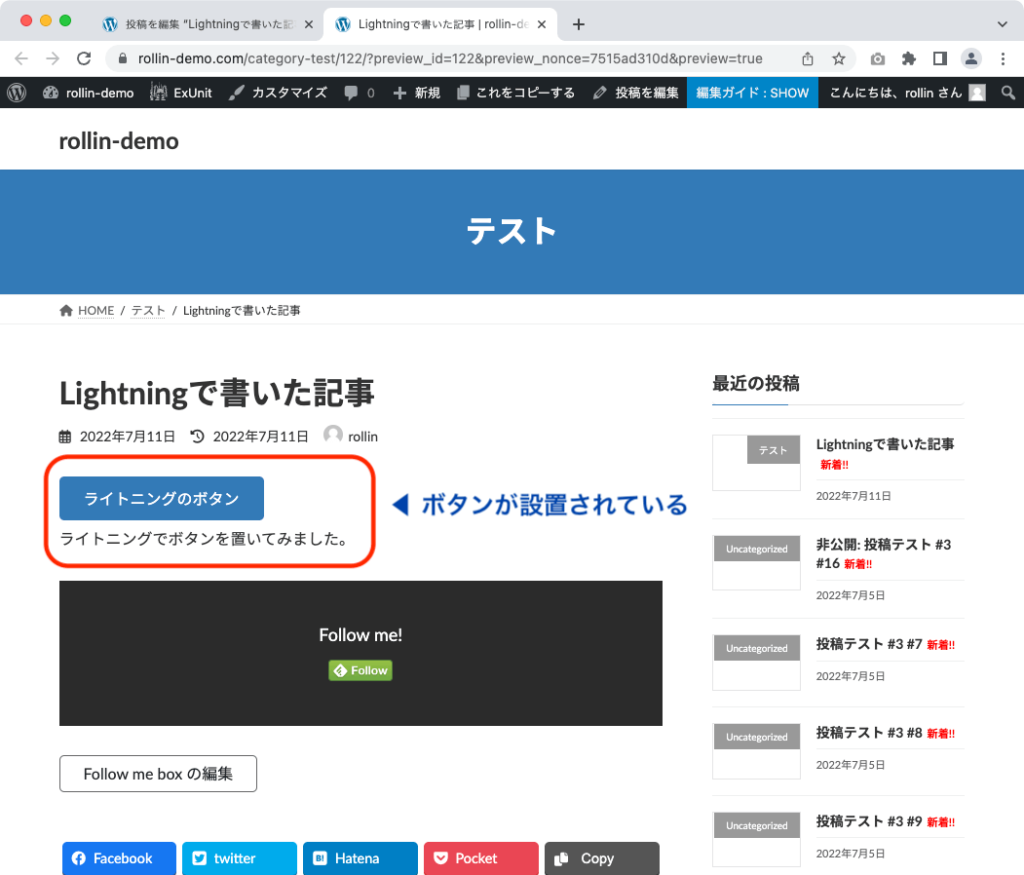
プレビュー機能を使ってブログの表示を確認すると、ボタンが表示されていることがわかります。

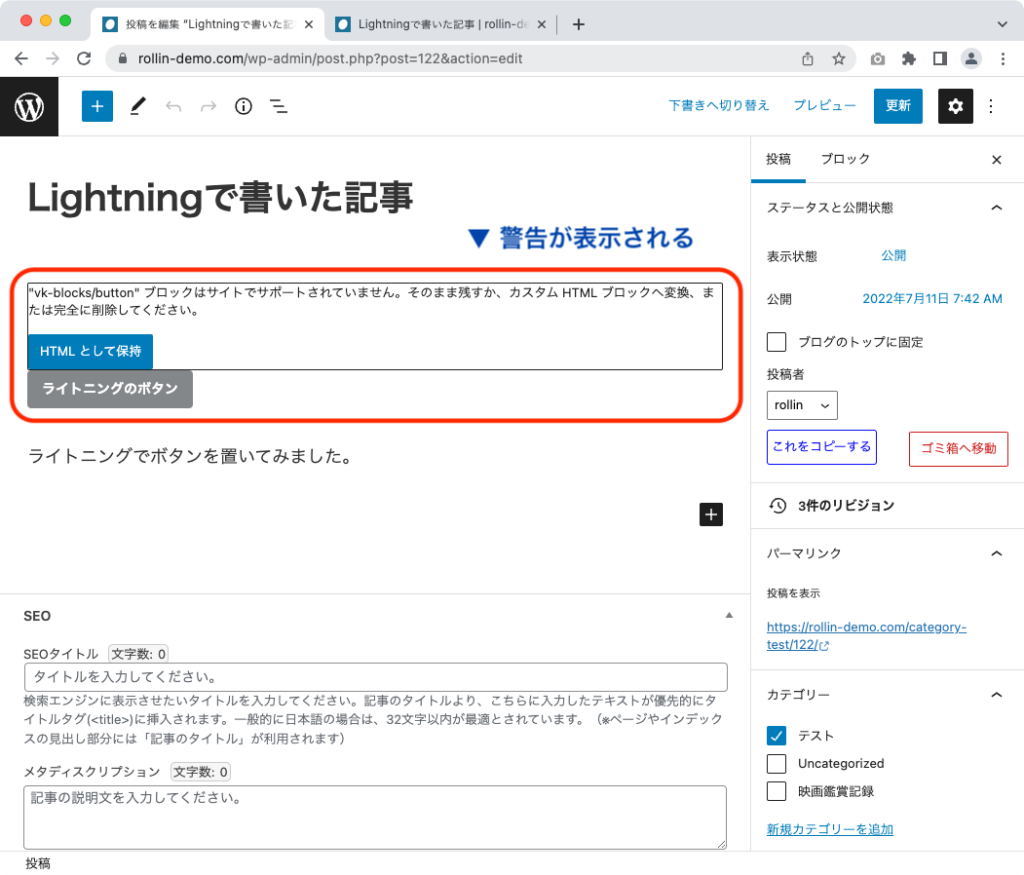
検証のためにテーマ「Cocoon」を有効化し、Lightning推奨プラグインをすべて無効にします。
投稿画面を表示すると、このように警告が出ます。

プレビュー機能でブログを表示すると、やはりボタンの表示が変わってしまっています。

このように、テーマやプラグイン固有の機能を利用した場合、別のテーマに変更すると表示に不具合が出る可能性があります。
テーマを変える場合はテスト用サイトなどをつくって、十分に検証してから慎重に実施したほうがよいでしょう。
テストサイトの作り方は別の記事で解説します。
親テーマと子テーマの違い

Cocoonでは「親テーマ」と「子テーマ」のふたつのテーマをインストールしました。
この「親テーマ」と「子テーマ」の違いは、個人ブログではそれほど重要ではありません。
ざっくりと理解しておきたい人のために解説しておきます。
親テーマとは
まず、WordPressの「テーマ」は、ブログのデザインや機能をコントロールするものです。
多くのWordPressでつくったWebサイトやブログは「親テーマ」のみで構成されています。
親テーマは、開発者によって更新されることがあります。その目的はセキュリティ面の強化だったり、機能追加だったりします。
子テーマとは
子テーマは、表示や機能の大部分を親テーマに依存しています。
多くの場合、ブログの見た目の一部だけをコントールしています。
重要な部分を担う親テーマと違い、子テーマは基本的に開発者による更新の対象ではありません。
親テーマと子テーマが別れていると、カスタマイズの自由度が上がる
これにより、子テーマが担う見た目の部分は、あなたが自由に調整しても問題ないことがほとんどです。
もちろんHTMLやCSS、JSやPHPを理解していることが前提なので、ハードルは高めです
もしあなたがブログを運営していく上で、
- 基本的にはテーマに満足している
- でも、ちょっとした機能追加や見た目の調整をしたい
と考えたとします。
その場合に子テーマのPHPファイルやCSSを変更すれば、親テーマに影響を与えること無くブログを自分好みにカスタマイズできるのです。
WordPressテーマを自分でつくることはできる?

あなたがブログを運営していくうちに、もっと自分好みのブログにしたいと考えたとします。
その場合、ふたつの方法があります。それは
- 他の人がつくったテーマをカスタマイズする
- 新たに完全にオリジナルなブログをつくる
というものです。
さらにそれぞれ、
- 自分でカスタマイズする、新たにブログをつくる
- デザインやプログラミングを誰かに依頼する
という選択肢があります。
これらはいずれも、技術や知識がない人にとっては、非常にハードルが高いことです。
筆者としては、やはり優秀な有料・無料テーマで運営することをおすすめします。
WordPressを自分でカスタマイズ、または自作するのに必要なこと
WordPressを自分でカスタマイズしたり、イチから自分でつくるのに必要なものは、だいたい以下となります。
- デザインの技術と知識(ツール操作、画像の知識など)
- HTML
- CSS
- JavaScript
- PHP
個人ブログ運営者であるあなたが、これらを自分で独学で覚えるのは、かなりハードルが高いのではないかと考えます。
もちろん、
「将来、Web技術者になろう」
「将来、Webデザイナーになろう」
と考える人にとっては、とてもよいチャレンジだと思います。
しかし、自分のブログのためだけに身につける技術や知識としては、ちょっと重すぎるでしょう。
そういった目標がある人以外には、まったくおすすめできません。
誰かに依頼してWordPressをカスタマイズする場合の費用
自分ではできないけれど、カスタマイズやオリジナルのブログテーマを作りたい場合は、他の人に依頼することになります。
仮に1からオリジナルでブログ用のテーマを作る場合、
- デザイン
- HTML/CSS/JavaScriptで実装
- WordPressに組み込み
という作業が発生し、少なく見積もっても30〜40万円ほどはかかるでしょう。
もっと安くやってくれる人もいるかも知れませんが、その価格の場合技術面で信頼できるのか、かなり疑問です。
この金額、個人ブログに使うお金としては、ちょっと現実的ではありません。
また、どうやって依頼先を探すのかという問題もあります。
友人に技術者がいるのであればやってもらえるかもしれませんが、多くの人はそんな友人はいないですよね。そもそも技術者はデザインができないことがほとんどですし。
その場合、Web制作会社に依頼するのはハードルが高いでしょうから、ランサーズやクラウドワークス、ココナラなどの「クラウドソーシングサービス」で人を探すことになります。
もしデザイナーさんとエンジニアさんが見つかった場合、それぞれに仕事の指示を的確に出すのは、業務でWeb制作をした経験のない人には、難しいでしょう。
また、見ず知らずの人にお金を支払ってWordPressのカスタマイズや自作を依頼するのは、かなり危険です。
世の中には「できます!」と言っておいて、依頼が来たら勉強するというひとがかなりいます。
そういった人を見分けることができない個人ブログ運営者は、やはり優秀な有料・無料テーマを利用することをおすすめします。
すでに世間で評価されているテーマであれば、運営も力を入れて更新し続けるでしょう。
そもそも有料テーマでも、かかる費用は10,000円〜15,000円程度が初回に一度だけ。30万も40万も使って微妙なテーマをつくるくらいなら、絶対にすでにあるテーマを利用したほうがよいのです。
テーマとプラグインの違い

最後に、WordPressの「テーマ」と「プラグイン」の違いについて解説します。
ざっくりと分けるなら、このような区分になります。
ただし下の表の下段にあるように、CocoonやStork19などの有名テーマは、本来プラグインで追加するような機能を持っているものがほとんどです。
| テーマ | プラグイン | |
|---|---|---|
| 役割 | 主に外観をコントロールする | 主に機能を追加する |
| 備考 | 有名テーマは、 本来プラグインで追加する 機能を持つものが多い | 目次など、テーマにない 機能を追加する |
このことにより、これらの有名テーマはWordPress公式ディレクトリに掲載されません。
一方でこの記事で紹介したLightningのように、「外観はテーマに」「機能はプラグインに」としっかりと分けていると、WordPress公式ディレクトリに掲載されることも可能になります。
WordPress公式ディレクトリに掲載されるのは、厳しい審査があって非常にハードルが高いので、使う人にとってはとても安心できます。
有名テーマを使ってブログを運営する人が多いと思いますが、Lightningなどの公式ディレクトリにある無料テーマを使うのもよいでしょう。