WordPress(ワードプレス)の投稿方法/記事の書き方と編集について解説します。
1つの記事を公開するまでを流れに沿って開設するので、この記事を最後まで読みながら同じように操作すれば、一通り覚えることができます。
といっても、WordPressの投稿はとても簡単です。一緒に覚えていきましょう。
この記事では無料有名テーマ「Cocoon(コクーン)」を入れた状態で解説しています。先にこちらの記事を読んでCocoonを入れたほうが、スムーズに読み進められます。
WordPressの投稿とは
WordPressでは、記事のことを「投稿」と呼びます。
とはいえ普段は「記事を書く」と呼びますので、WordPressの管理画面を開いているときだけの話だと思ってください。

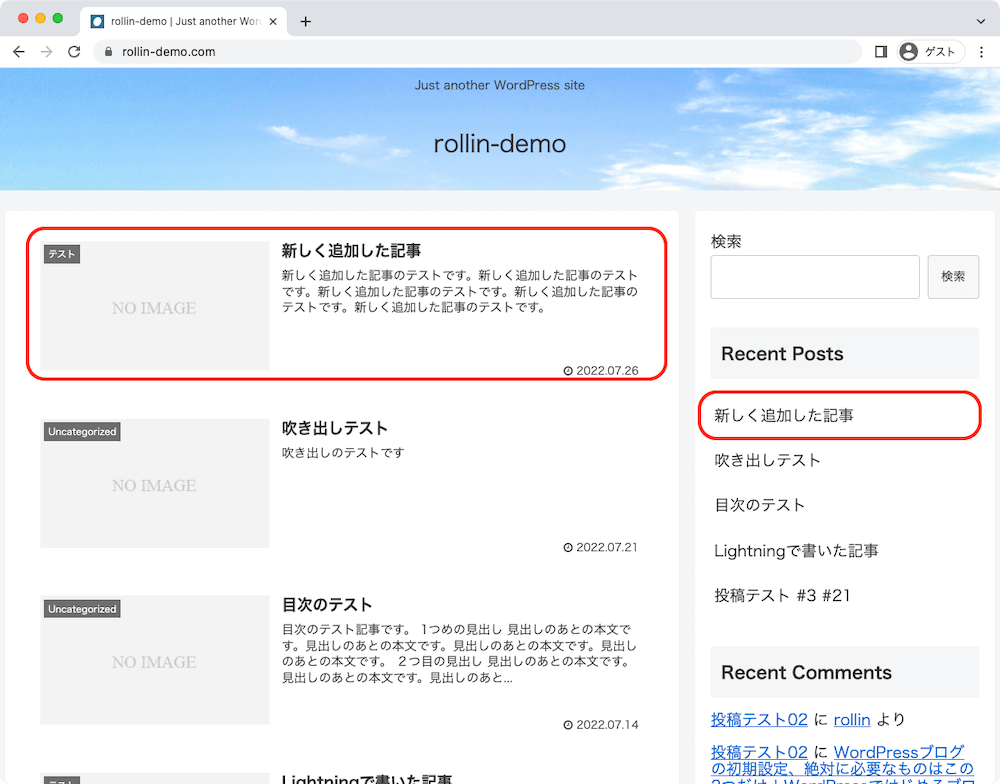
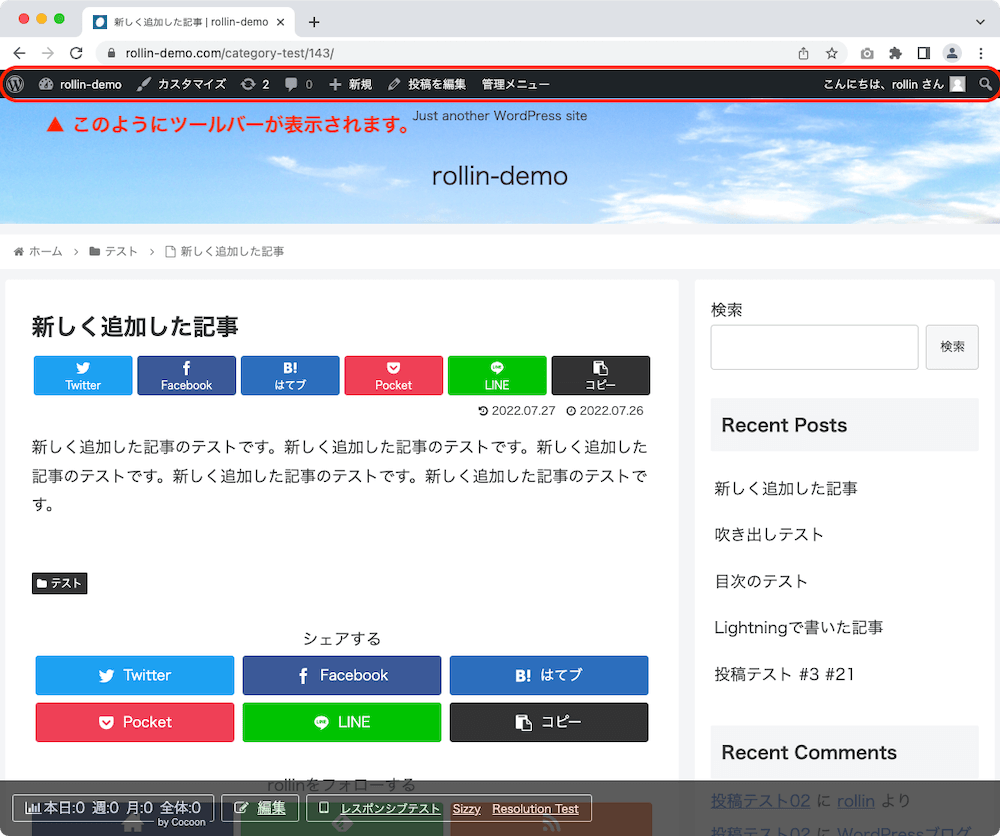
投稿(記事)を新しく追加/公開すると、このようにブログのトップページやサイドバーに表示されます。

固定ページと投稿の違い
WordPressには「投稿」の他に「固定ページ」というものがあります。
固定ページとは、「筆者プロフィールページ」や「お問合せフォームのページ」など、投稿日が古くなっても価値が変わらないページのことを指します。
一度公開した固定ページは、必要に応じて修正をしながら「長く使っていくもの」と考えるとよいでしょう。例えば「筆者プロフィール」は、あなたの状況が変われば更新するとよいですね。
また固定ページは、公開してもブログのトップページやサイドバーには表示されません。ですので、自分でメニューに追加する必要があります。
| 投稿 | 固定ページ | |
|---|---|---|
| 役割 | 新しい記事を追加していく | 公開した記事を修正していく |
| 表示 | トップページやサイドバーに 新着記事が表示される | 自分でメニューや サイドバーに表示させる |
| 親子関係 | カテゴリーに 入れることができる | 親となる固定ページを 作れる |
| タグ/カテゴリー | 使える | 使えない |
| 公開後 | 必要に応じてリライトするが 新しい記事の追加も重要 | 必要に応じて修正して 長く使っていく |
固定ページやメニューの操作方法については別の記事で詳しく解説します。
投稿一覧画面でできること
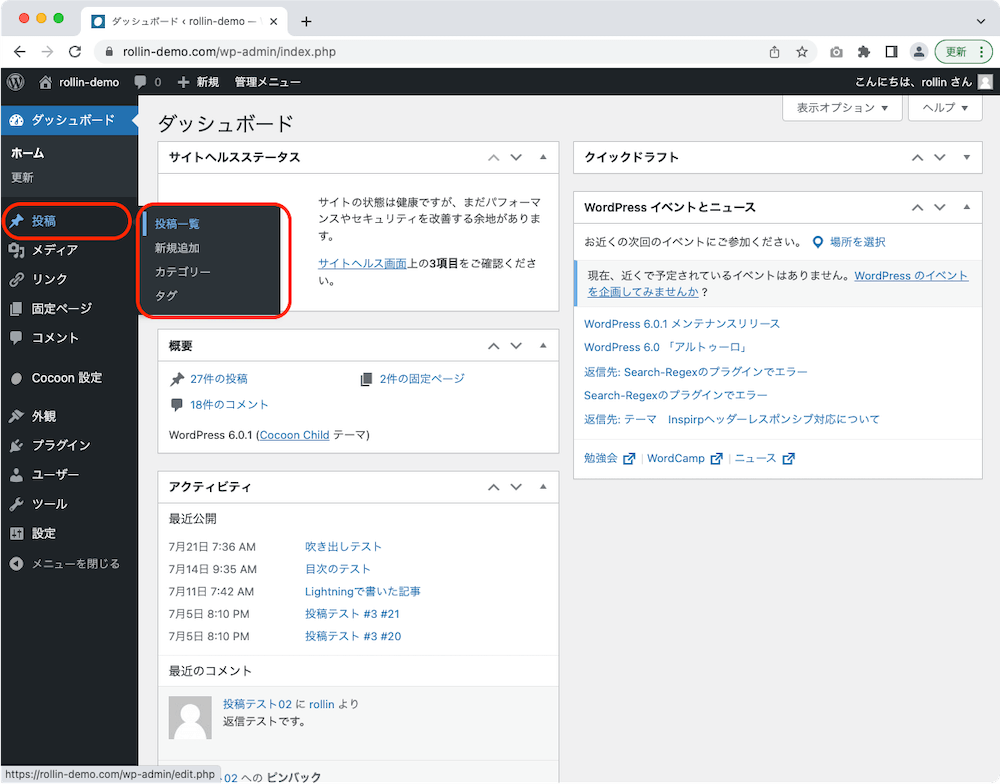
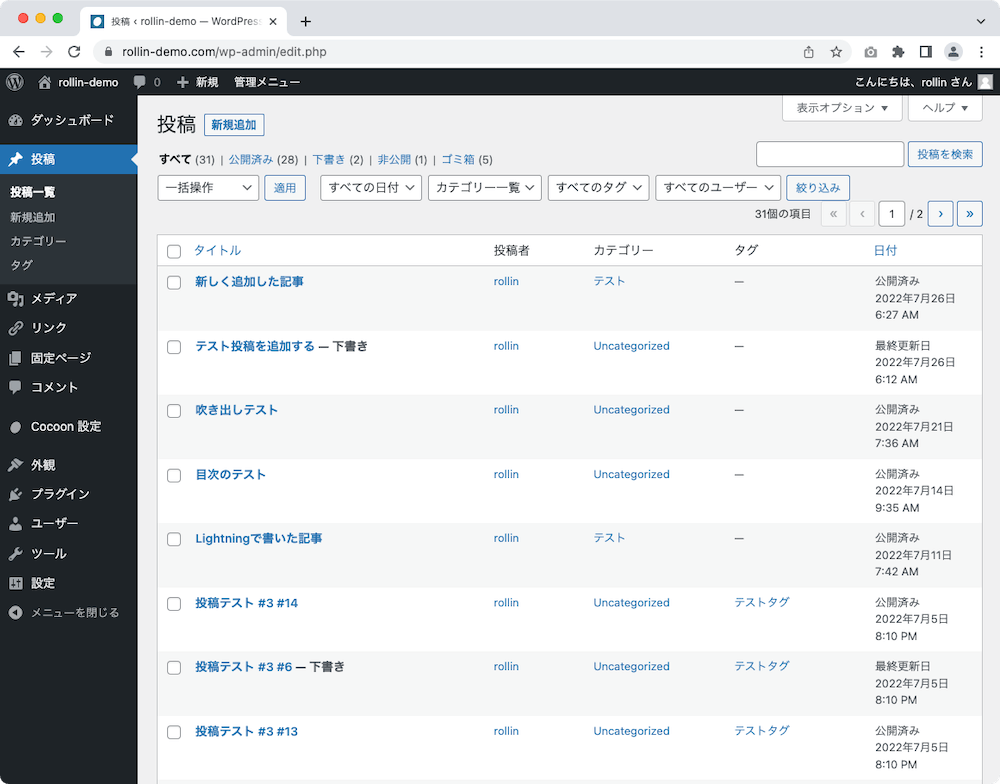
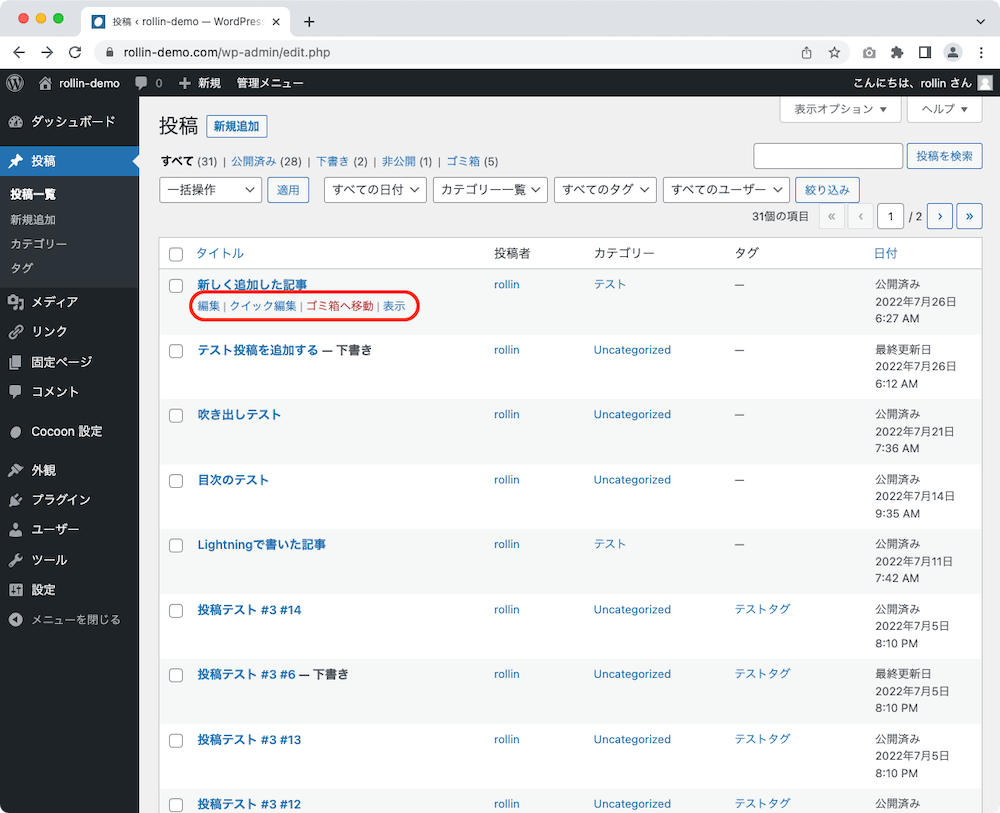
WordPressの左メニュー「投稿」を押すと「投稿一覧」画面が表示されます。
ここでは新しい記事の追加や編集画面への移動、削除などができます。

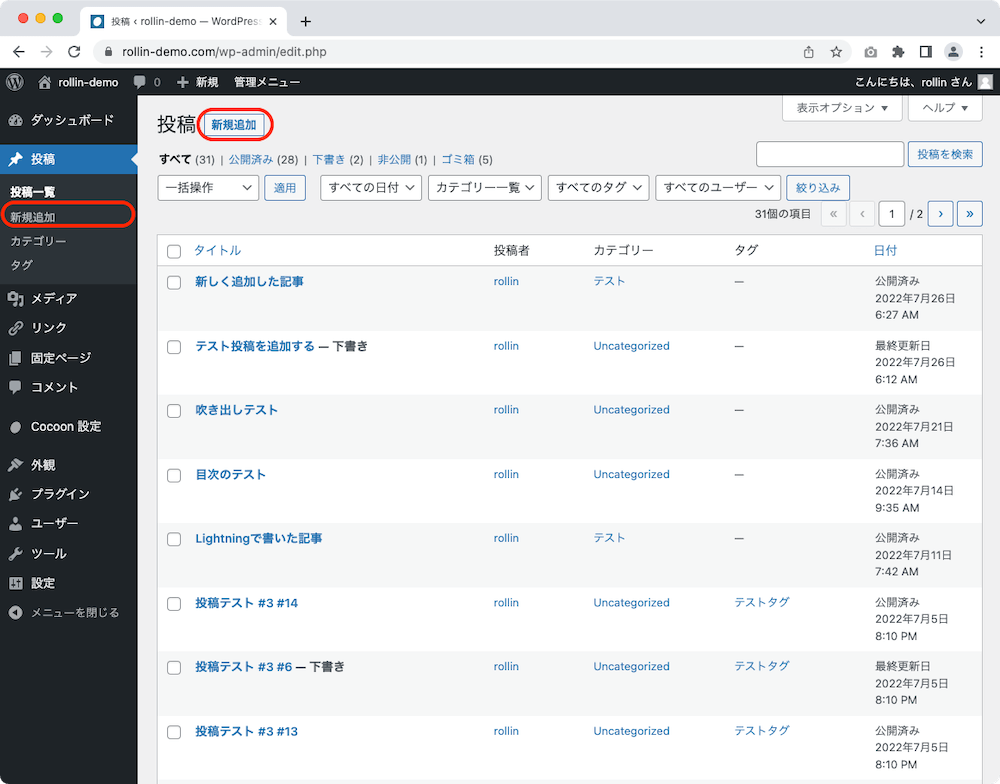
新しく投稿を追加する
新しく投稿を追加するには、画面上部の「新規追加」ボタンか、左メニューの「新規追加」を押します。

投稿作成画面に移動するので、記事を書くことができます。

投稿の作成方法は別の記事で詳しく解説します
以前の投稿を編集する
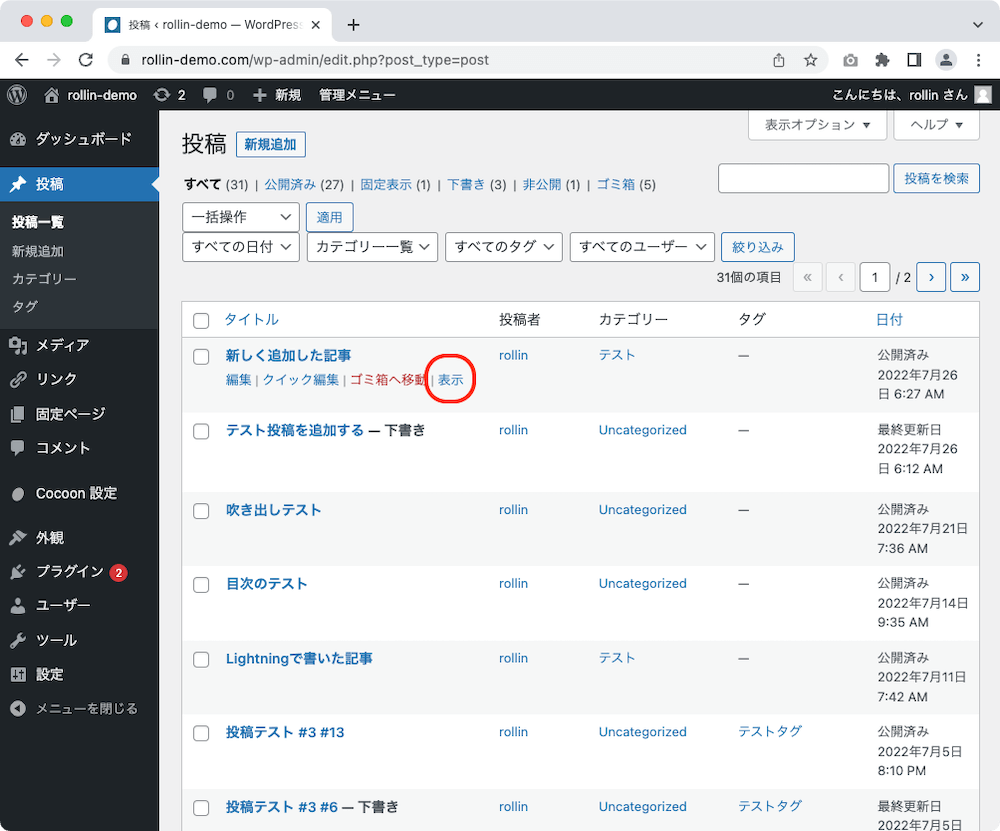
記事一覧画面でマウスを記事タイトルに乗せると、
- 編集
- クイック編集
- ゴミ箱へ移動
- 表示
が表示されます。

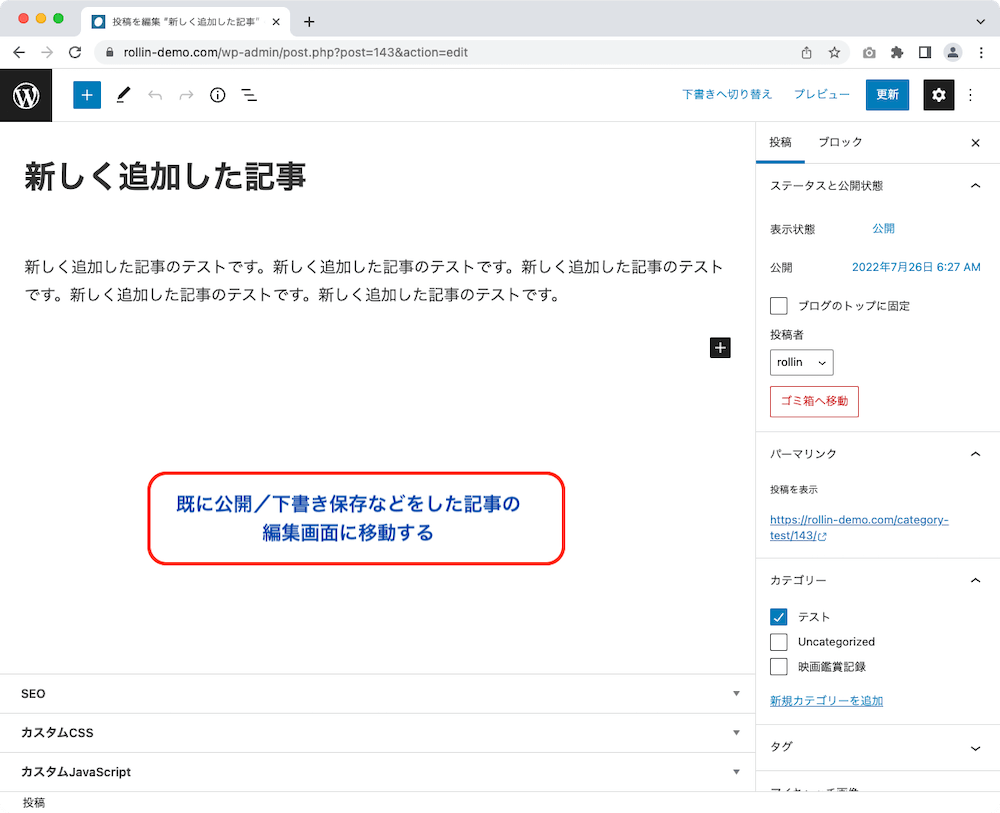
この中の「編集」を押すと、記事の編集画面に移動します。

この画面で以前書いた記事の修正ができます。
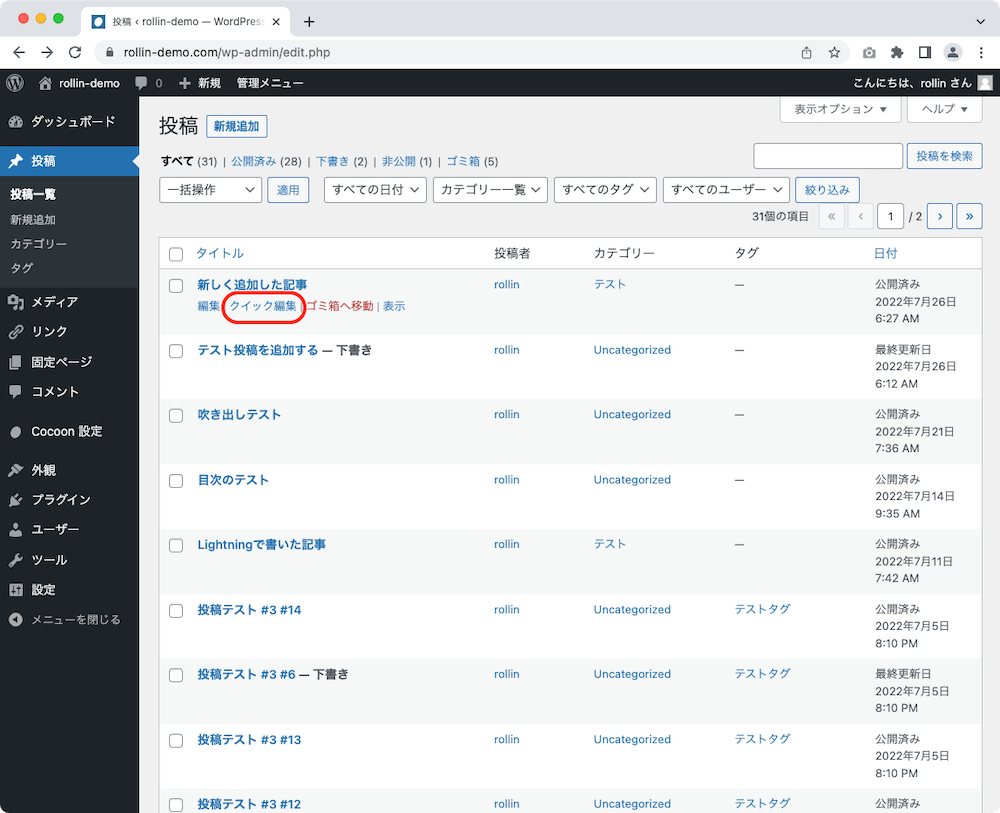
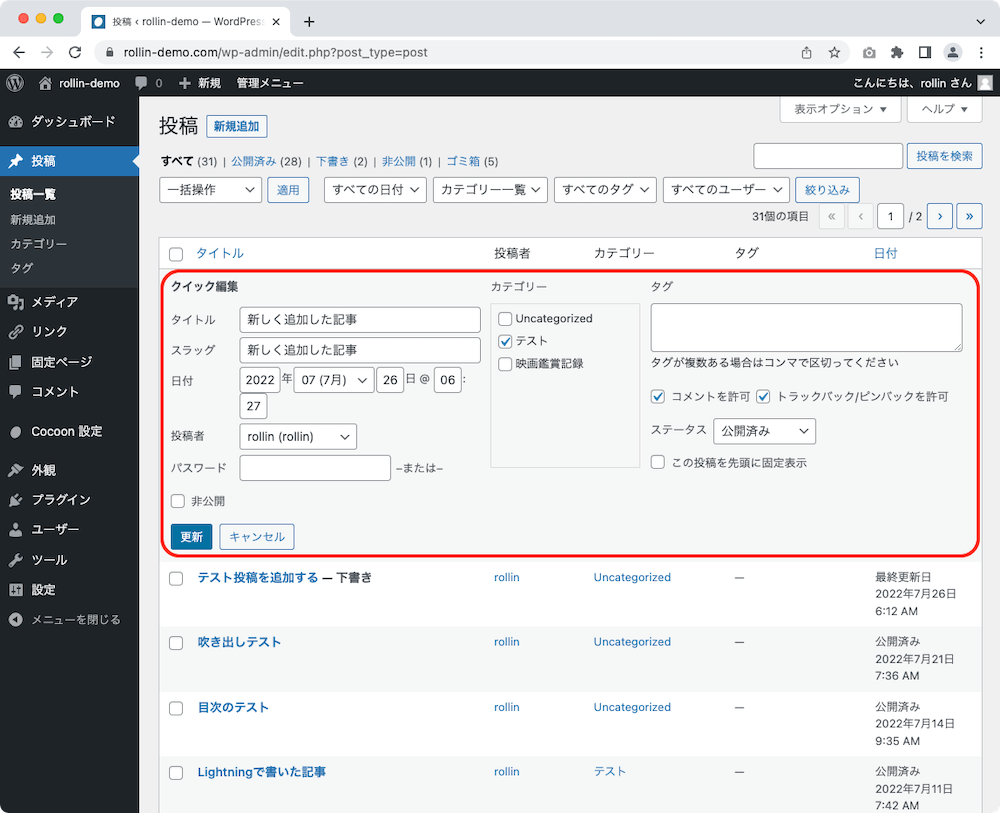
クイック編集
クイック編集は、記事が増えてくると非常に便利な機能です。
記事タイトルにマウスを乗せて表示されるメニューから「クイック編集」を押します。

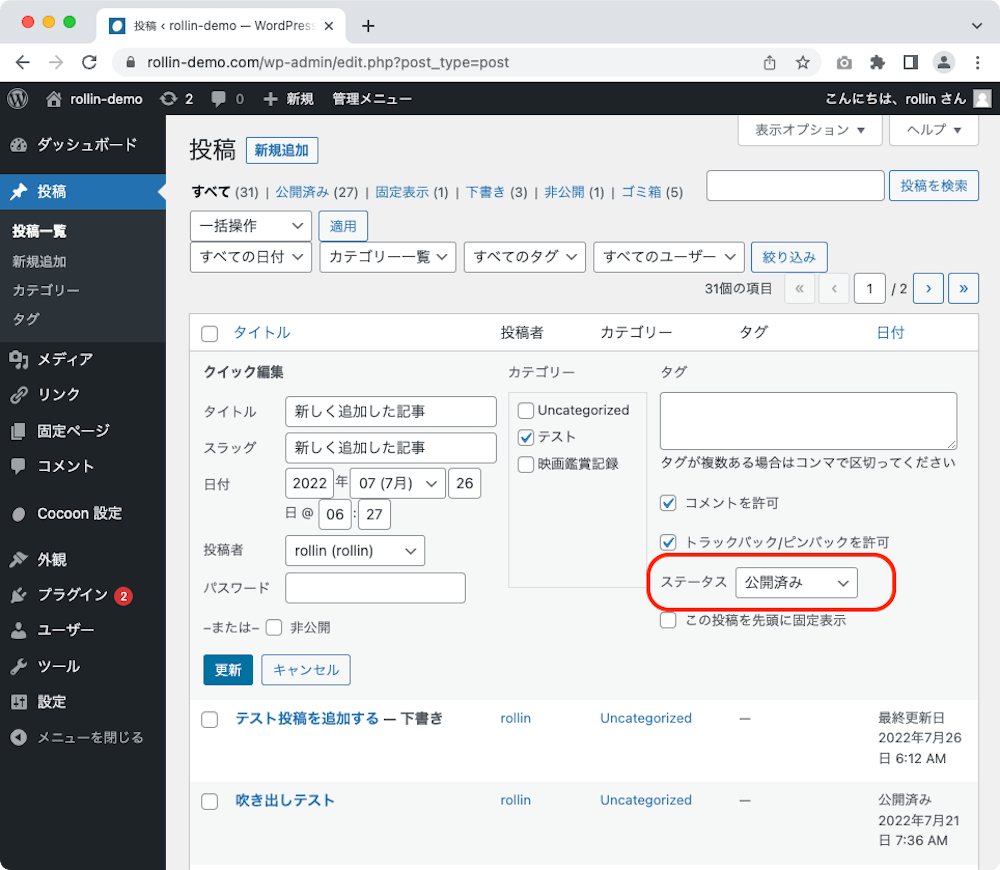
すると一覧画面から移動せずに、タイトルなどを編集できる画面が表示されます。

ここでは
- タイトル
- スラッグ
- 日付
- 投稿者
- パスワード
- 公開/非公開
- カテゴリー
- テンプレート
- コメントを許可
- トラックバック/ピンバックを許可
- 公開ステータス
- 投稿を先頭に固定
という項目を操作できます。
項目の詳細はこちらです。
| 項目名 | |
|---|---|
| タイトル | 記事のタイトル |
| スラッグ | 記事のURL パーマリンク設定が優先される |
| 日付 | 投稿日を設定 |
| 投稿者 | 投稿したアカウント 筆者情報を表示するプラグインで この設定を記事にも表示できる |
| パスワード | 記事をパスワードで保護 パスワードを知らないと表示できない |
| 公開/非公開 | 記事の公開/非公開を設定 |
| カテゴリー | カテゴリーを設定 |
| テンプレート | デザインのテンプレートを選べる |
| タグ | タグを設定できる |
| コメントを許可 | コメントを許可するか 設定できる |
| トラックバック/ ピンバックを許可 | トラックバック/ ピンバックを許可するか 設定できる |
| ステータス | 公開済み/ レビュー待ち/ 下書き を選べる |
| この投稿を 先頭に固定 | チェックを入れる他記事を 記事一覧の先頭に固定する |
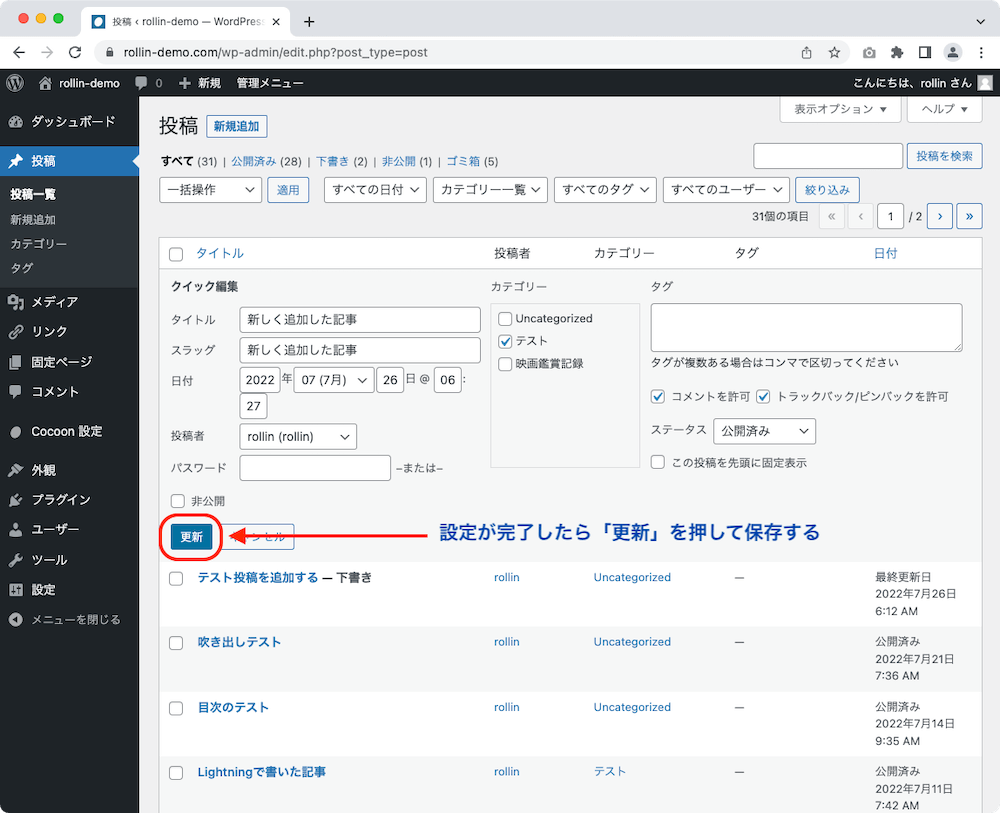
設定が完了したら「更新」を押して保存します。

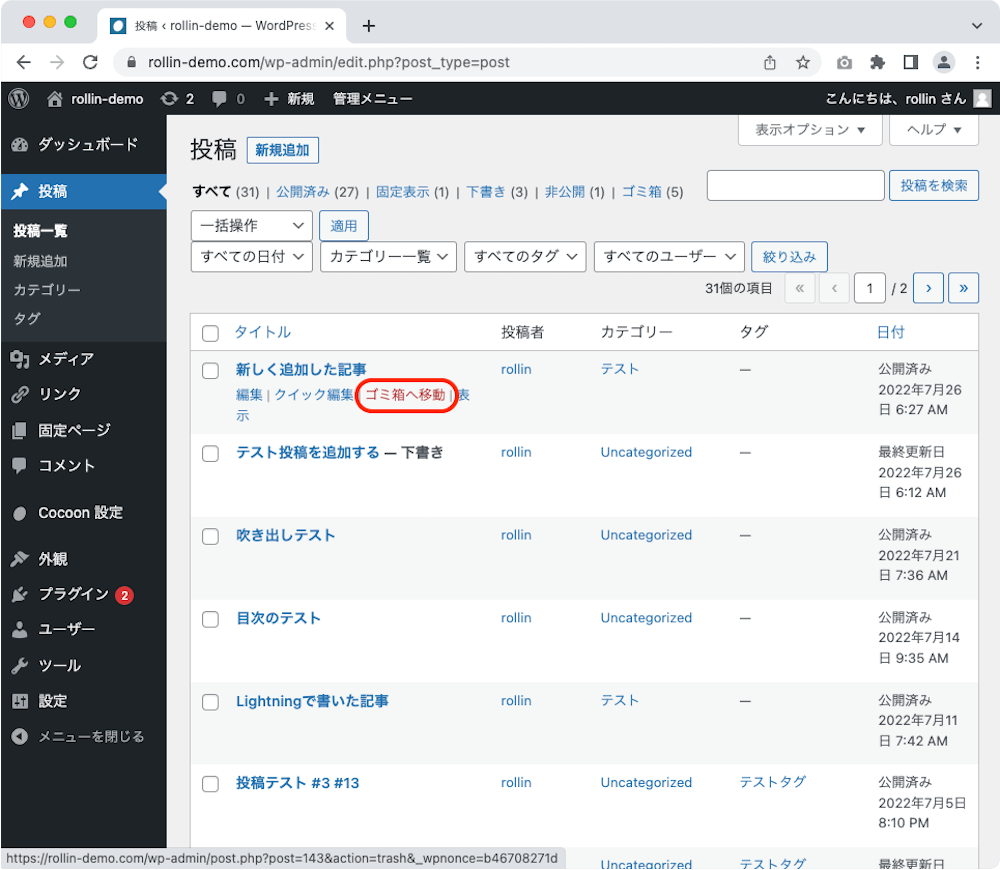
以前の投稿を削除する
以前つくった投稿を簡単に削除することができます。ただし削除した投稿は一旦「ゴミ箱」に入り、すぐに消えてしまうわけではないので安心してください。
投稿一覧画面の記事タイトルにマウスを乗せると「ゴミ箱へ移動」が表示されます。

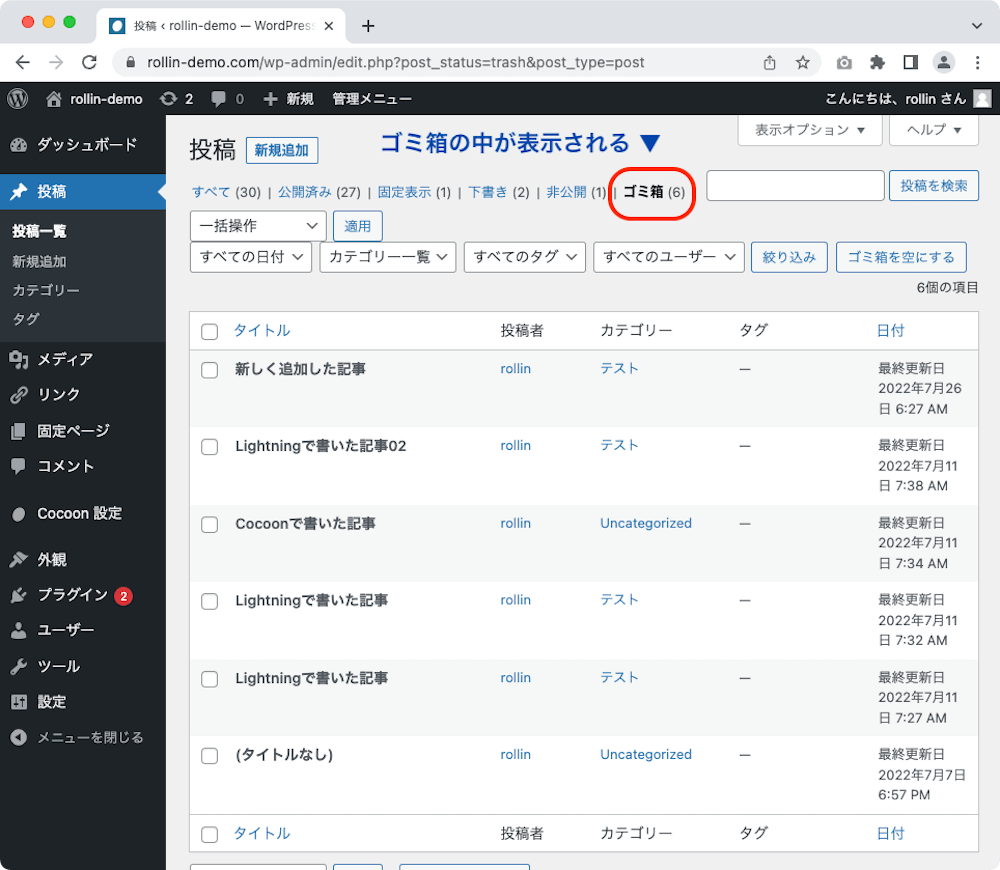
この「ゴミ箱へ移動」を押すと、投稿が「ゴミ箱」に移動します。

この段階では記事は保存状態であり、いつでも元の状態に戻すことができます。
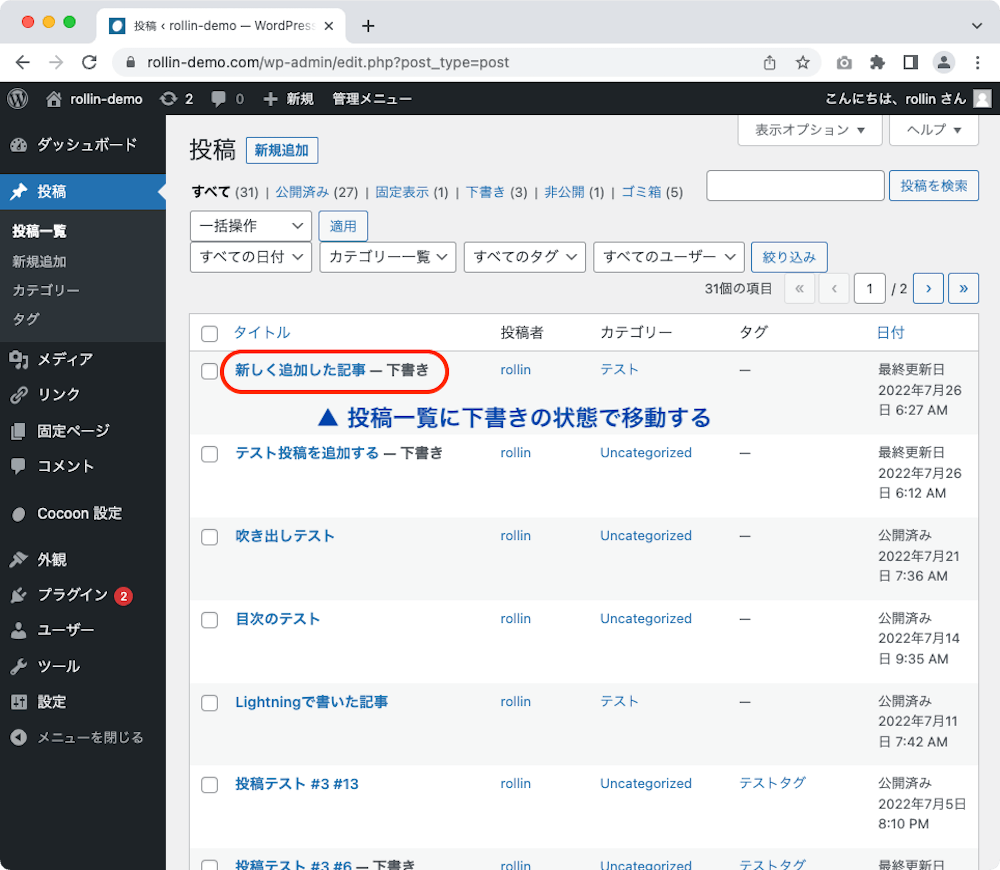
投稿一覧に戻す場合は、ゴミ箱の記事タイトルにマウスを乗せると表示される「復元」を押します。

そうすると、投稿一覧に移動した下書き状態となっています。

この投稿を再度ブログで表示させる場合は、かならずクイック編集でステータスを「公開済み」にしておきます。

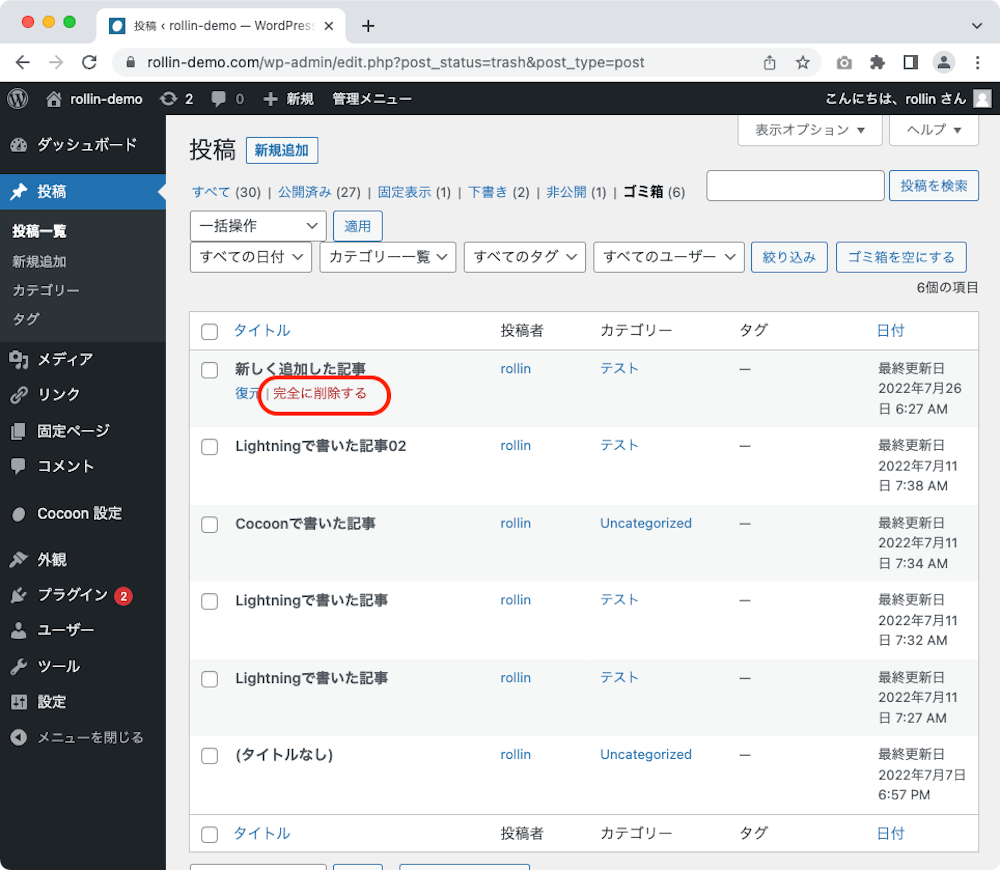
また、ゴミ箱に入った記事を完全に削除する場合は、ゴミ箱の記事タイトルにマウスを乗せると表示される「完全に削除」を押します。

ただし投稿を完全に削除する意味はないので、万一復帰させたいときに備えて、ゴミ箱に入れたままにしておくとよいでしょう。
表示
記事タイトルにマウスを乗せて表示される「表示」を押すと、管理画面から出た状態のブログを表示します。

ちなみにログイン中に自分のブログを表示させると、上部にWordPressのツールバーが表示されます。

これを表示させたくない場合、ログアウトすればよいのですが、いちいち面倒ですよね。
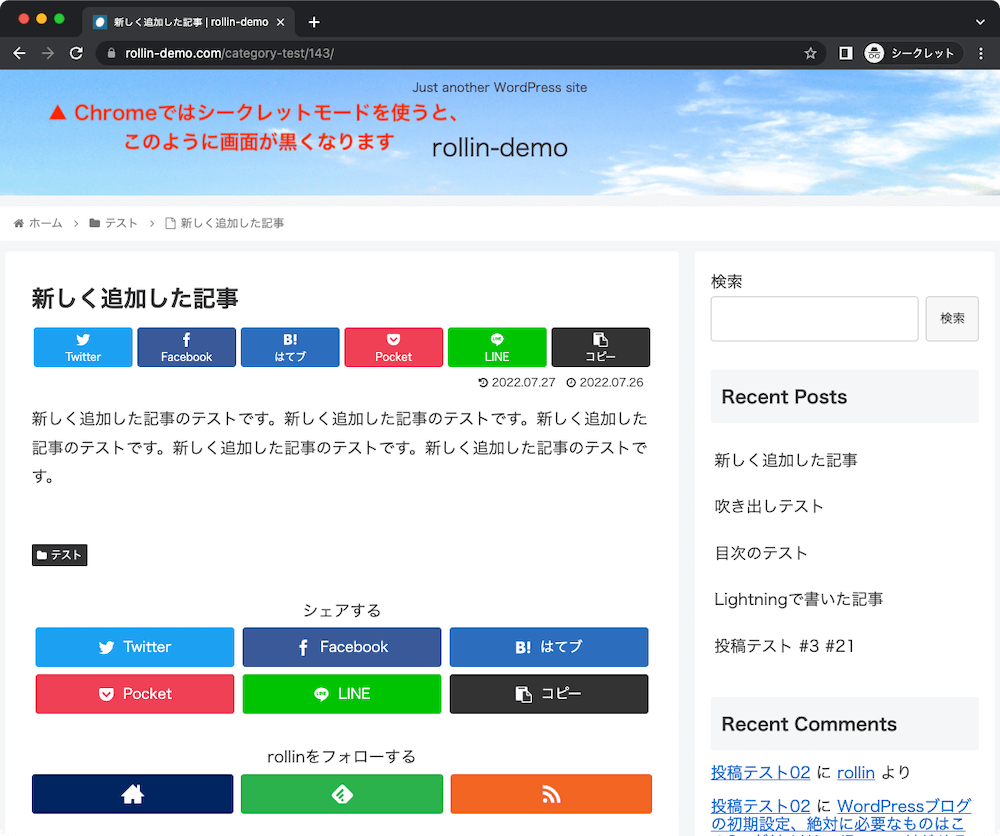
そこでおすすめなのが「シークレットモード」です。MacのSafariではプライベートブラウズと呼びます。
操作方法はこちら。使っているパソコンとブラウザに合わせて操作してください。
| ブラウザ | パソコン | 操作 |
|---|---|---|
| Chrome | Mac | ⌘+Shift+n |
| Windows | Ctrl+Shift+n | |
| Safari | Mac | ⌘+Shift+n |
| Edge | Windows | Ctrl+Shift+n |
シークレットモードの画面が表示されたら、記事のURLをコピペすると簡単にログアウトした状態で表示を確認できます。

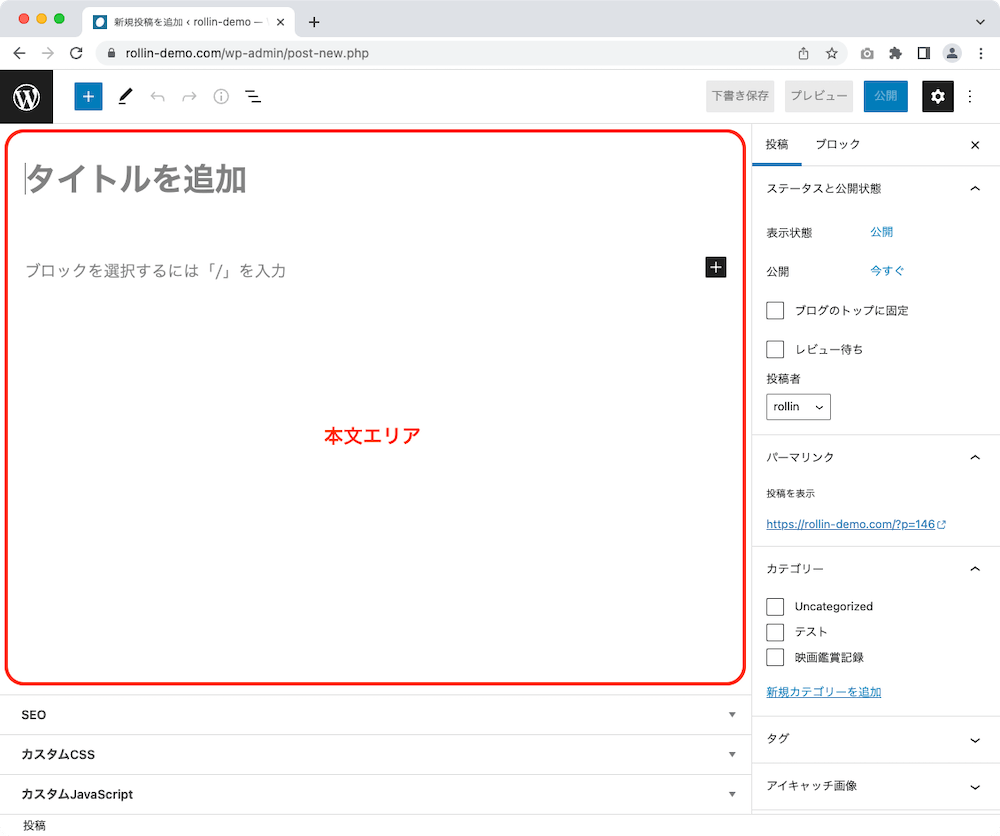
投稿画面全体の解説
ブログ運営をはじめると毎日見ることになる、投稿画面全体を解説します。
この解説記事は有名無料テーマ「Cocoon」を入れた状態の画面となりますが、他のテーマでも基本的には変わりません
本文エリア
記事のタイトルや文章、画像を入れていくエリアです。

これは「ブロックエディター」と呼ばれる入力画面で、
- 文章の段落
- 箇条書き
- 引用
- 画像
- 動画
などを、それぞれ1つの「ブロック」として扱います。
詳細な入力方法は別の記事で詳しく解説します
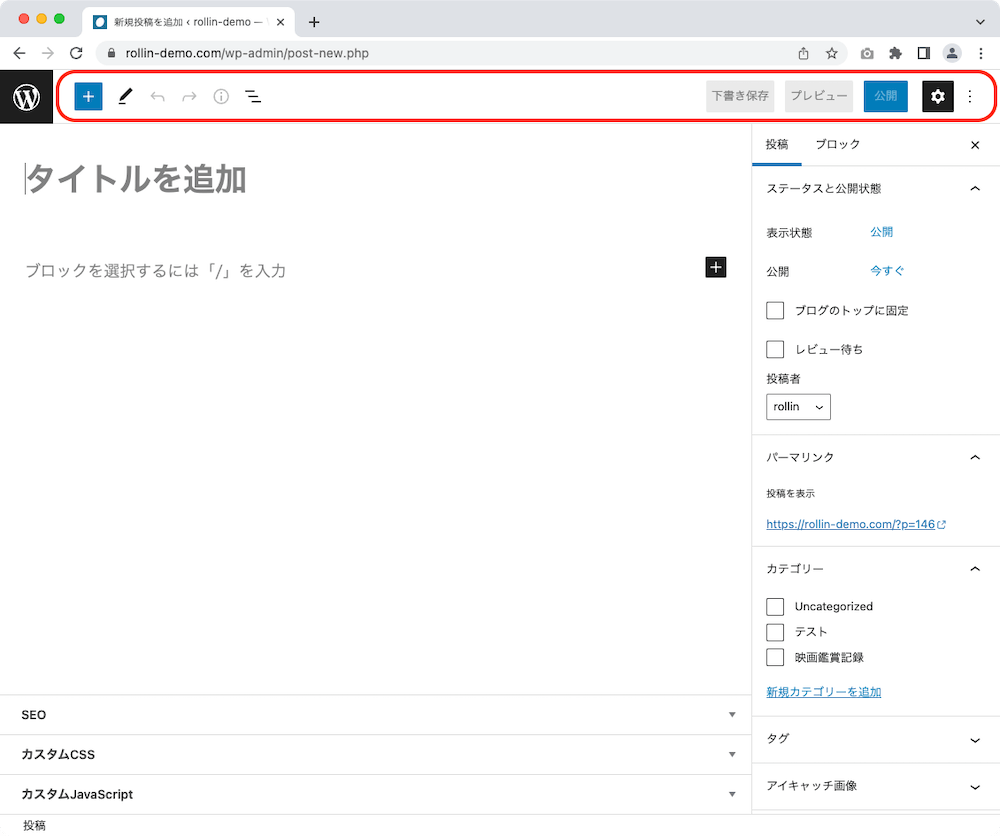
上部エリア(ヘッダー)
画面上部にあるエリアは、「便利機能エリア」と言えます。

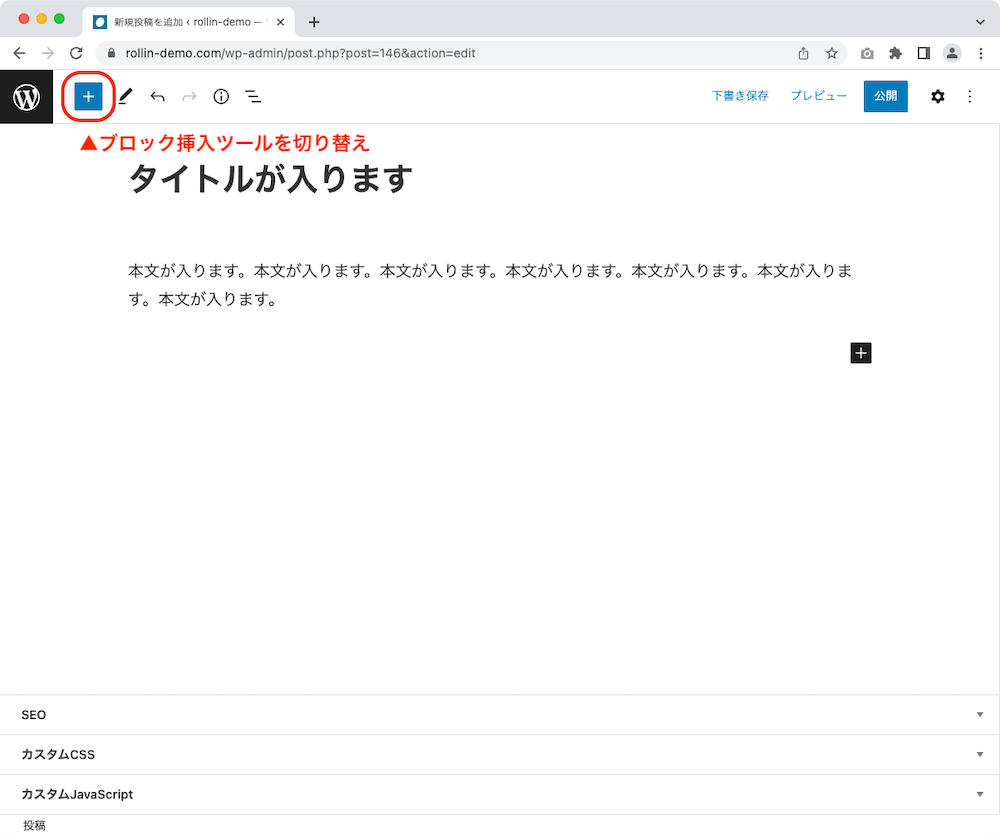
ブロック挿入ツールを切り替え

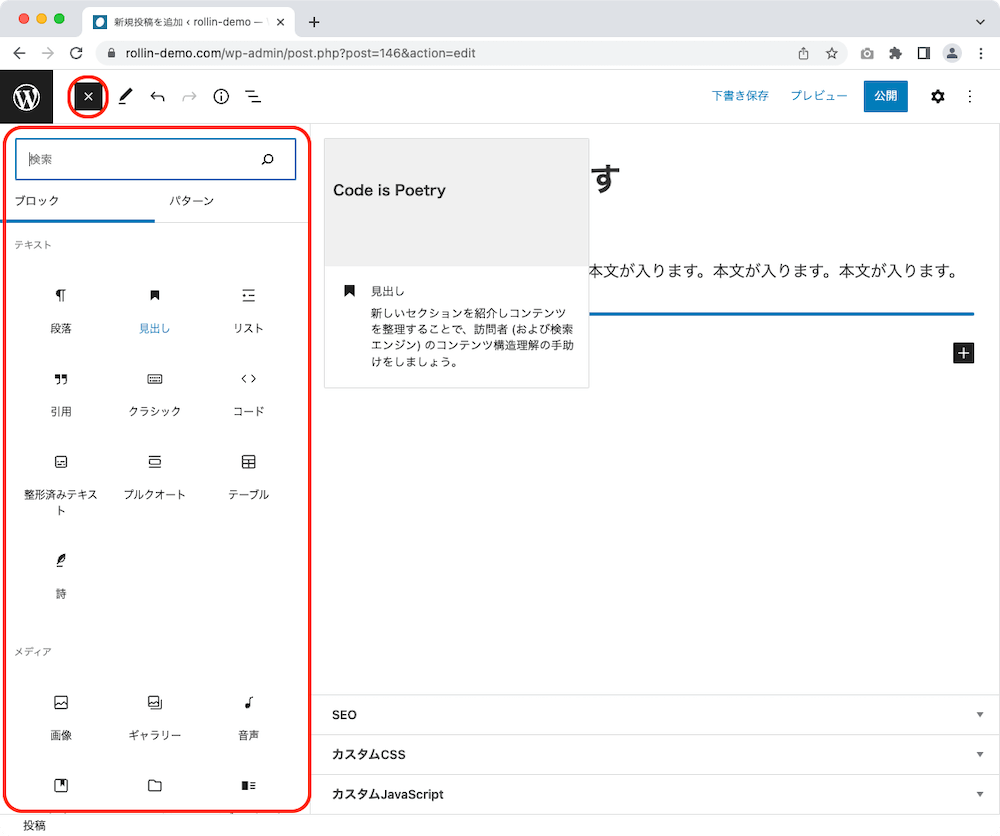
例えば「見出し」を入れたいと思ったら、このボタンを押します。
すると直接ブロックの種類を選ぶ画面が表示されるので、入れたいブロックを押せば、それが設置されます。

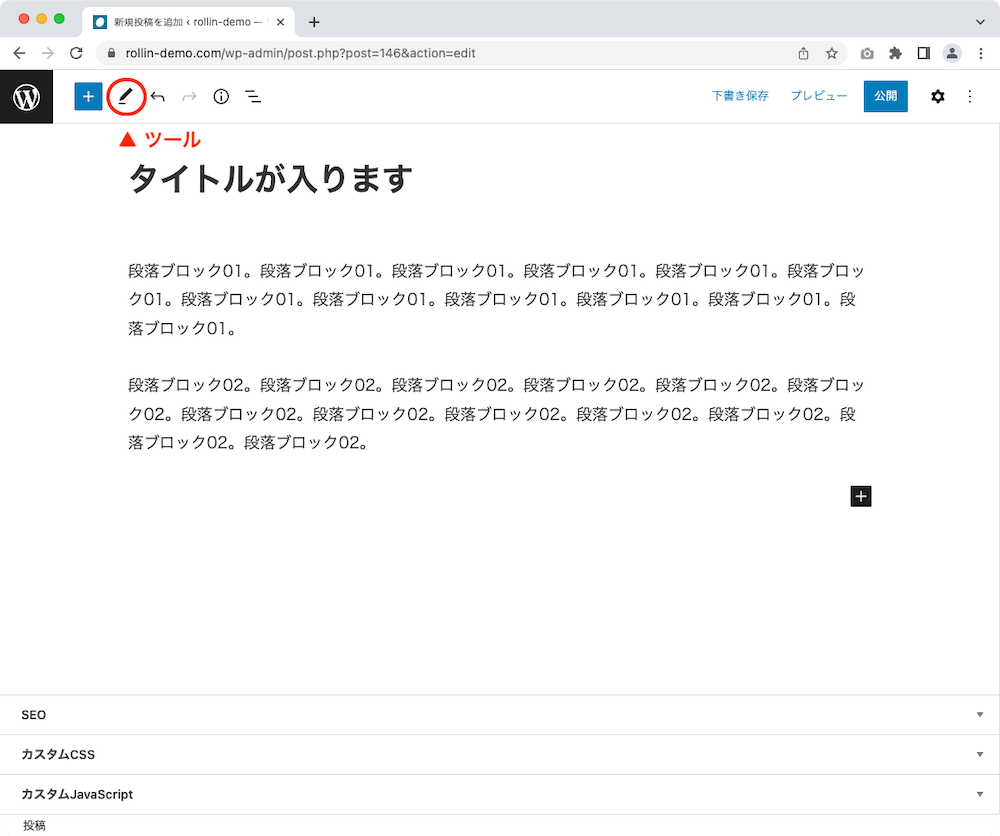
ツール

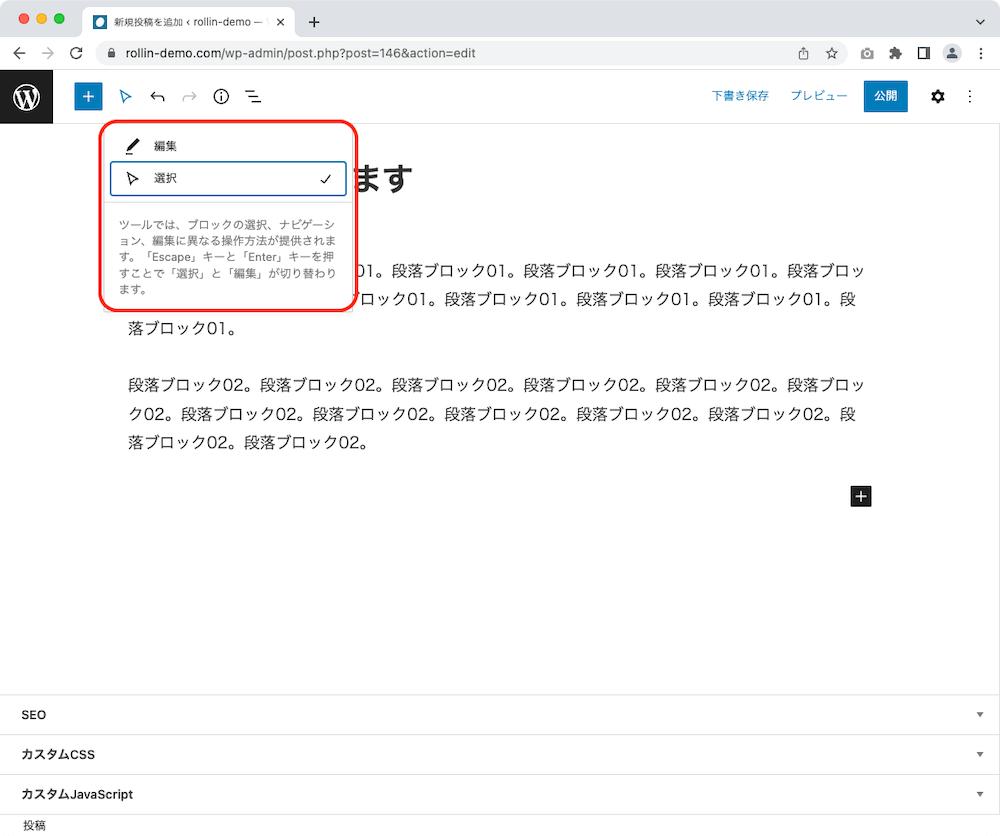
ツールボタンは、ブロックに対して
- 編集
- 選択
のモードを切り替えるボタンです。
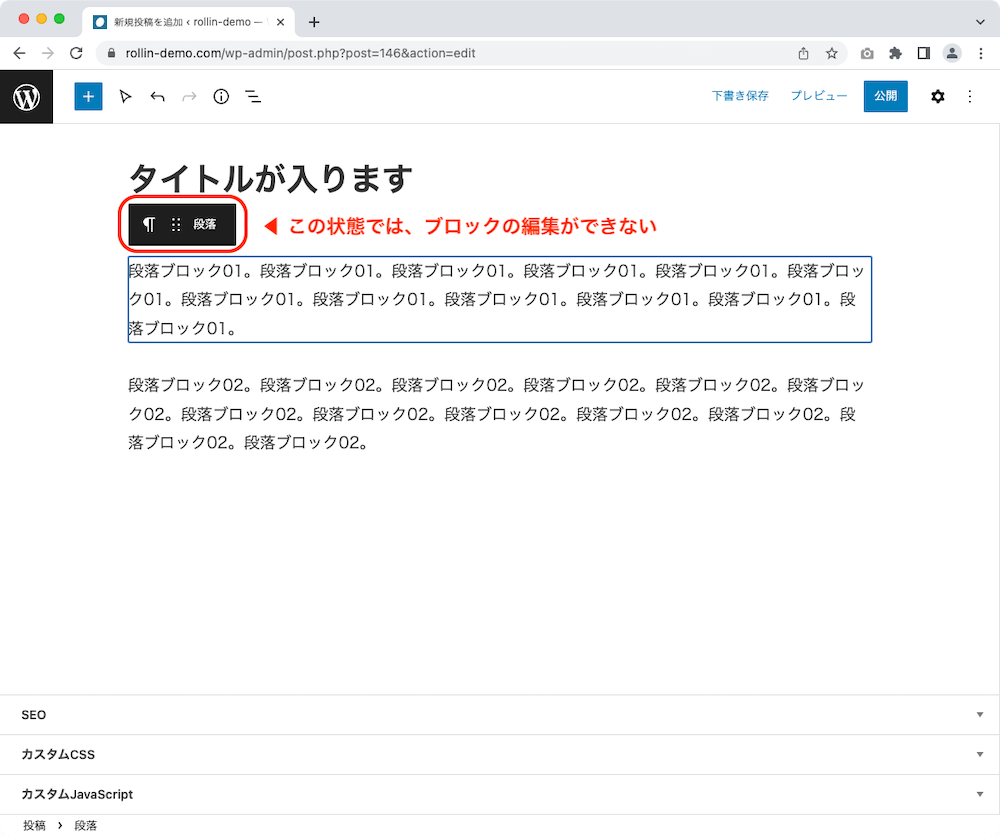
通常は「編集」になっていますが、ボタンを押して「選択」を選ぶことができます。

「選択」を選んだ状態でブロックを押すと、編集ができない状態となっていることがわかります。

ただしブロックを選択した状態でもう一度そのブロックをクリックすると、編集モードに戻ります。
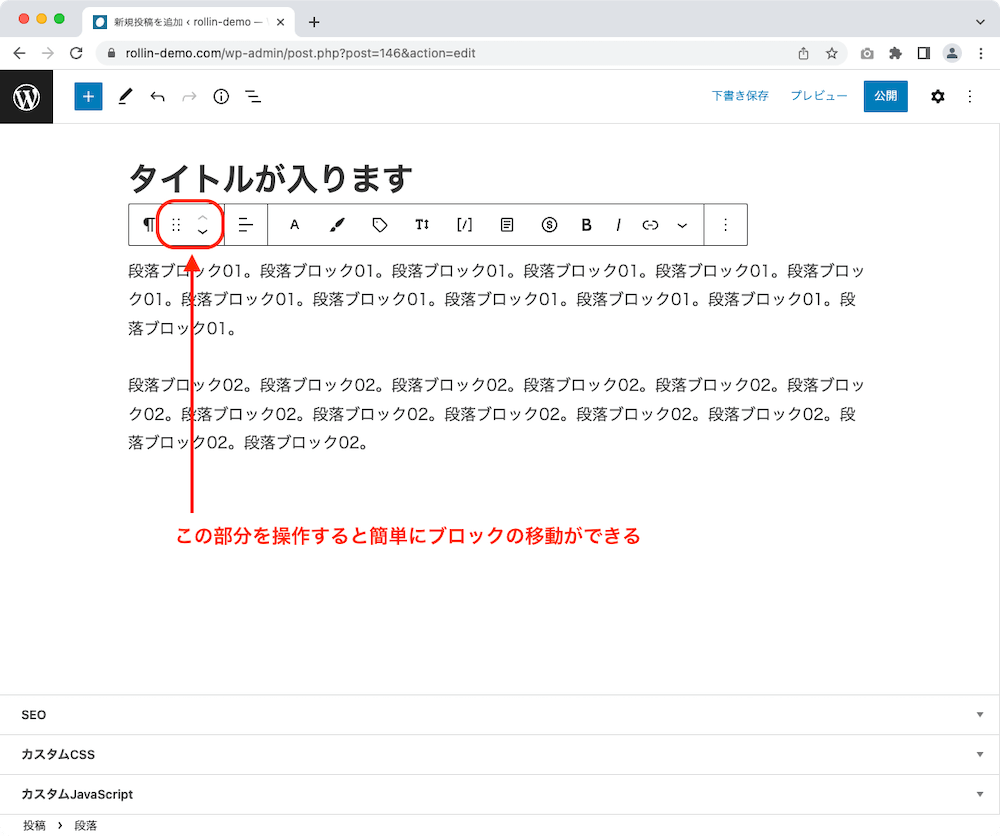
編集モードでもブロックの移動などは簡単にできるため、筆者的にはほとんど使うことがない機能です。

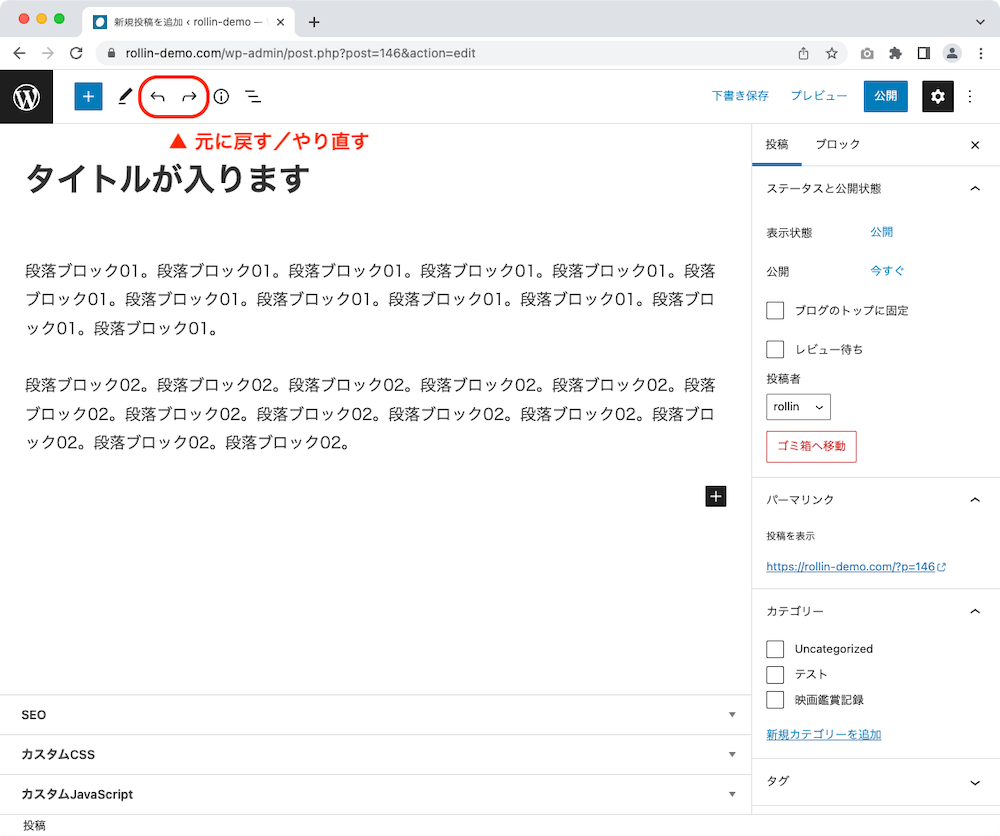
元に戻す/やり直す

左右に開いたかたちの矢印ボタンは、左側が「元に戻す」、右側が「やり直す」ボタンとなっています。
違いが非常に分かりづらい名前がついていますが、
| ボタン | 動作 | Windowsの 同じ動作 | Macの 同じ動作 |
|---|---|---|---|
| 元に戻す | 1つ前の状態に戻す | ctrl + z | ⌘ + z |
| やり直す | 元に戻した状態を キャンセルする | ctrl + y | ⌘ + Shift + z |
というものです。もう少しわかりやすい名前をつけてもらいたいものです。
パソコンの「ひとつ戻す」動作と同じです。
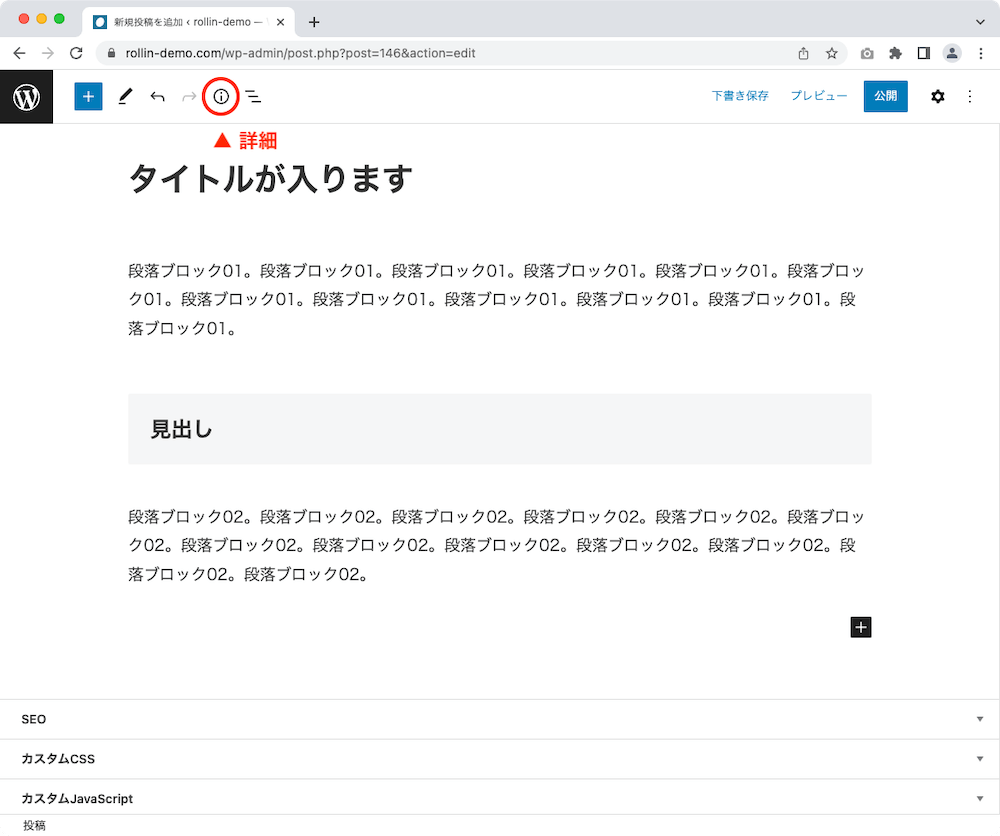
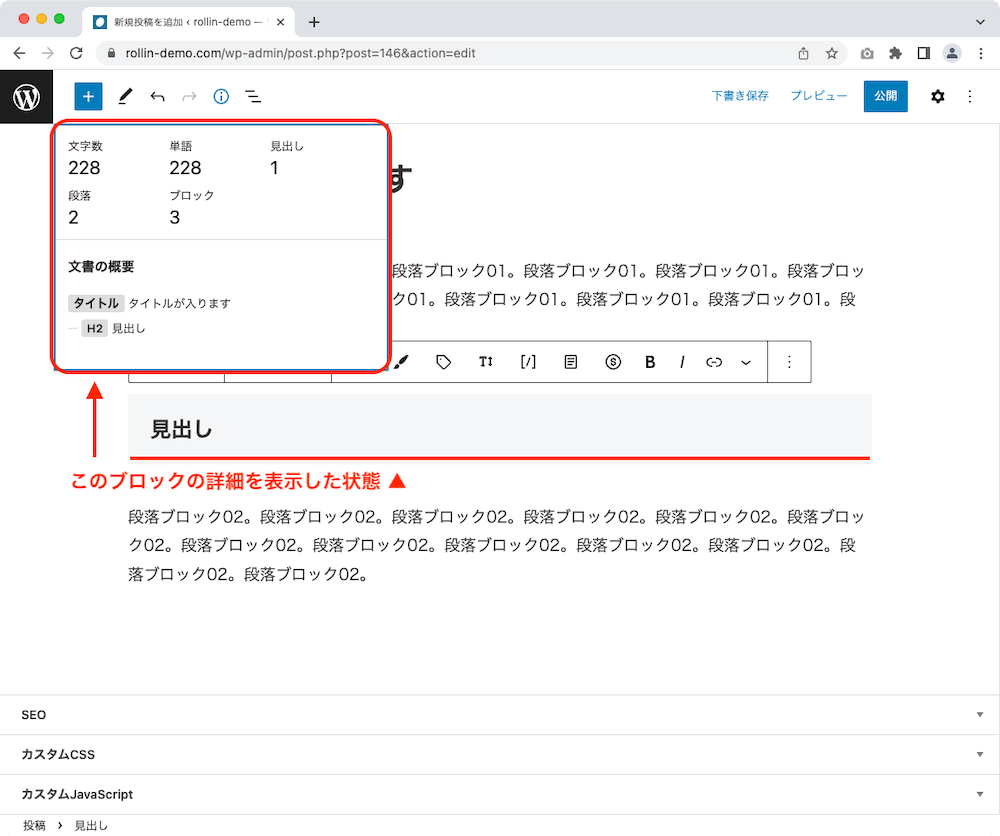
詳細

「詳細」ボタンは、選んだブロックの詳細な情報を見るためのものです。
ブロックを選んだ状態で「詳細」ボタンを押すと、下の画像のように詳細情報を見ることができます。

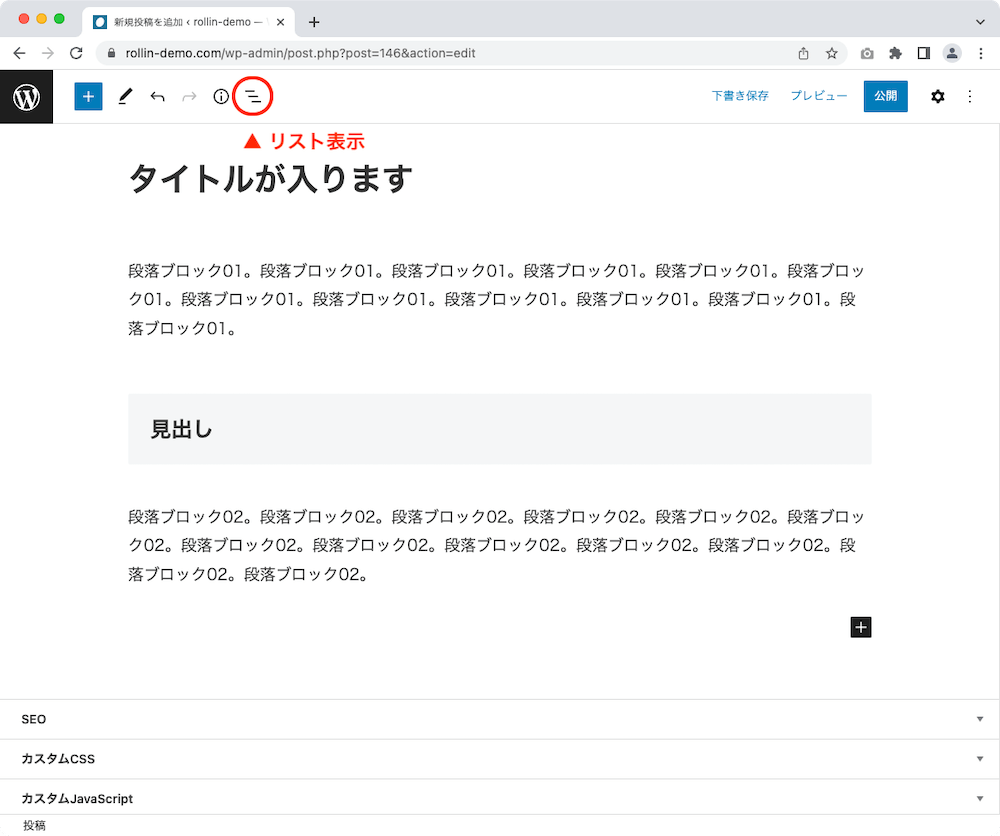
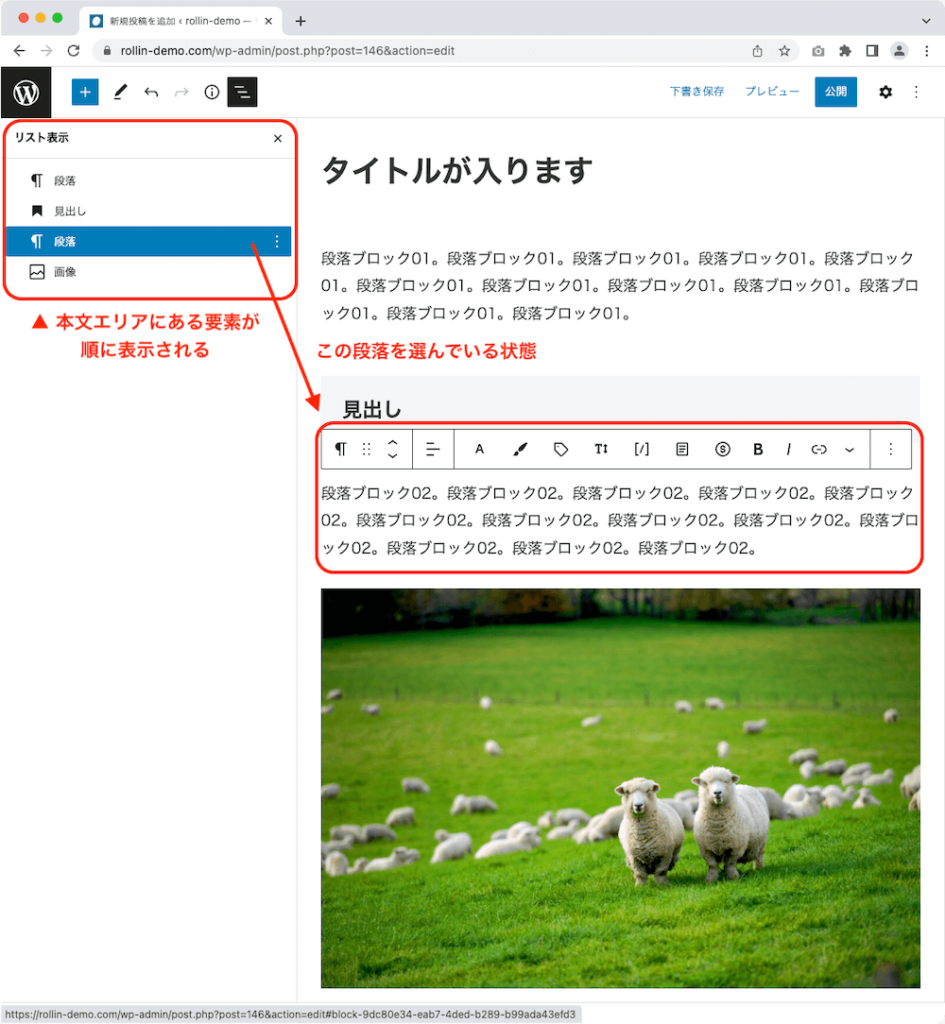
リスト表示
リスト表示は、記事に設置してあるブロックを、左のサイドバーで箇条書きで見られるようにします。

リストから直接ブロックを選択することもできるので、長い記事の編集に役立ちます。

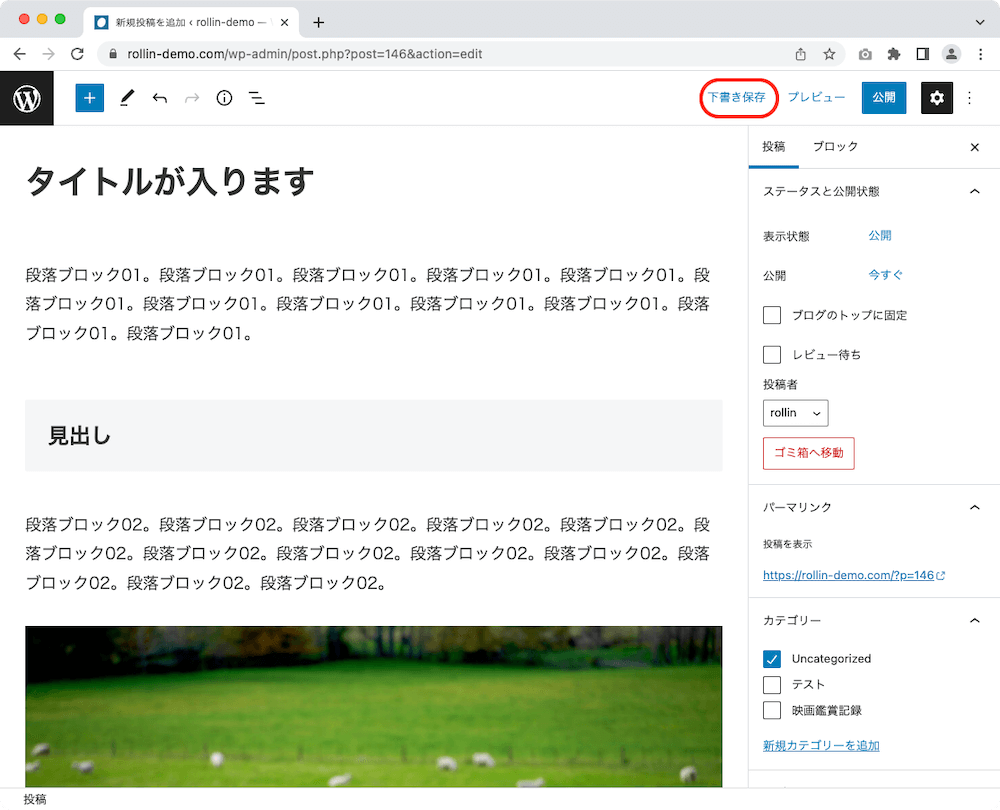
下書き保存

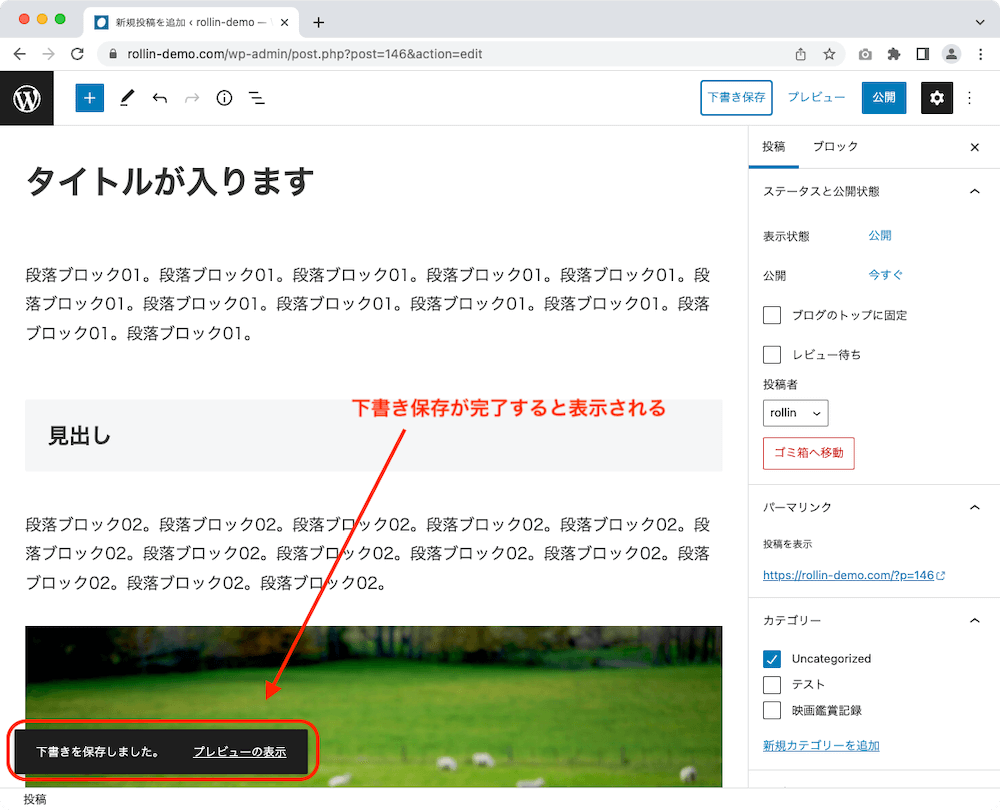
「下書き保存」はその名の通り、公開されていない記事を下書きとして保存する機能です。
下書き保存すると、左下に「下書き保存しました」と表示されます。

保存前に操作を誤って画面を閉じてしまうなどすると、せっかく書いた記事が消えてしまいます。
ですからこまめに下書き保存をするクセを付けましょう。
ちなみにキーボードでショートカットを使うことができます。
Macなら「⌘ + s」、Windowsなら「ctrl + s」となります。
「文章や画像などのブロックを置いたら保存」というクセが身につくと、思わぬ誤操作でも焦らずに済みますね。
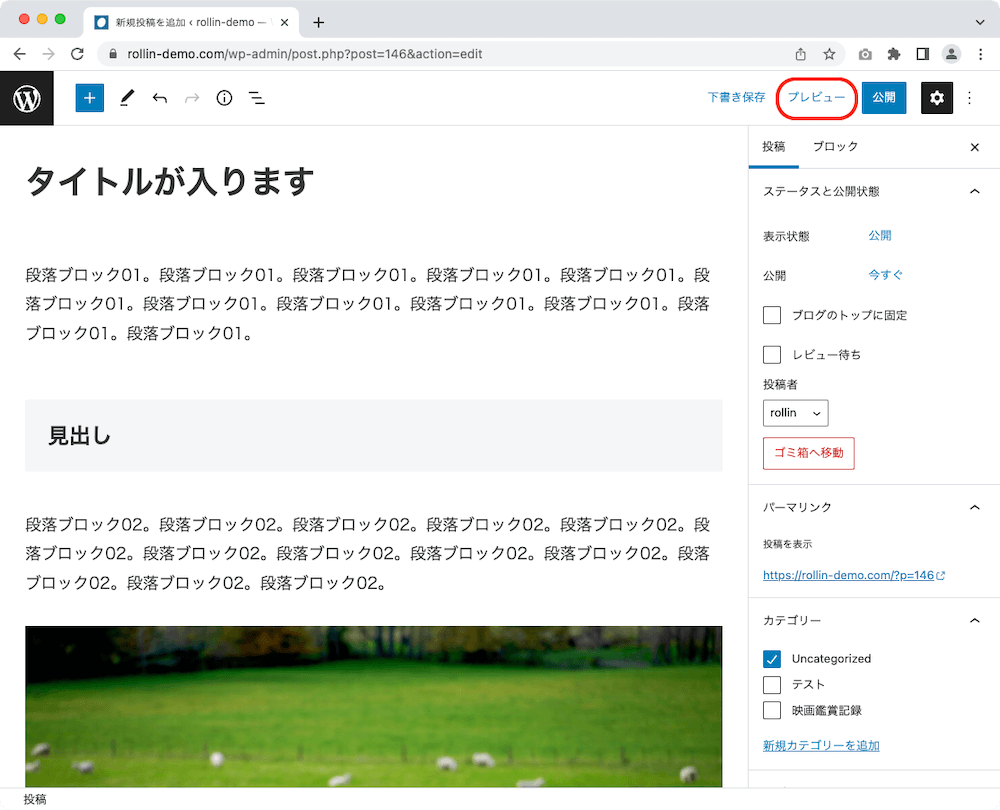
プレビュー

書いている途中の記事が、どのように表示されるかを確認する機能です。
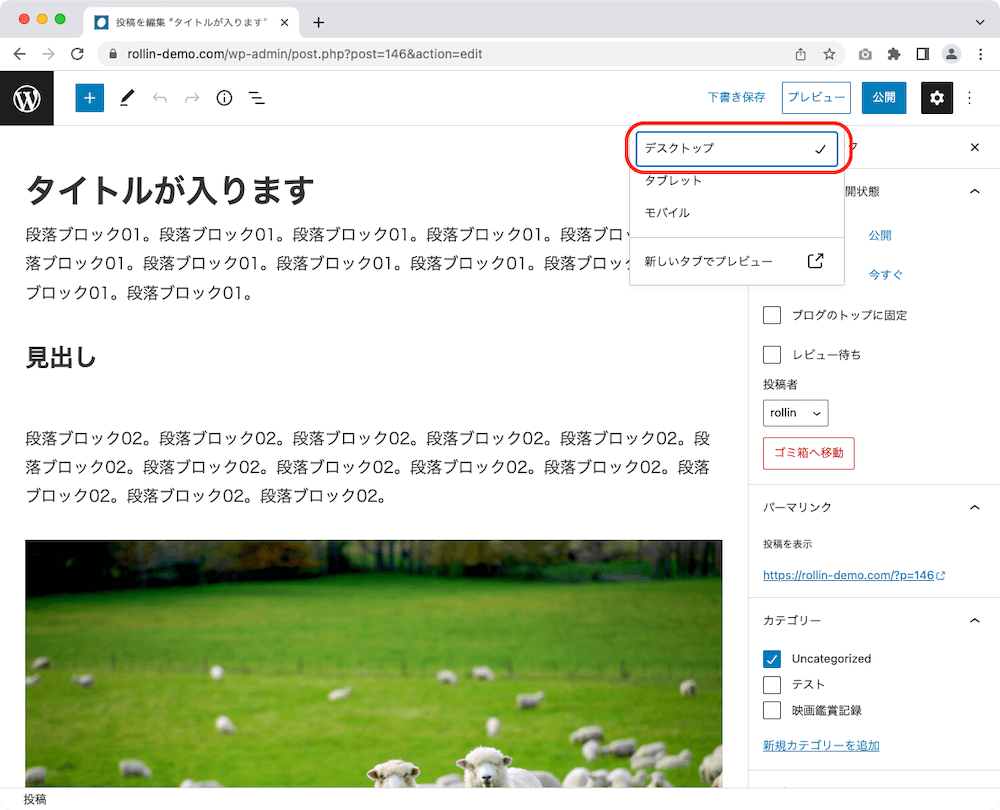
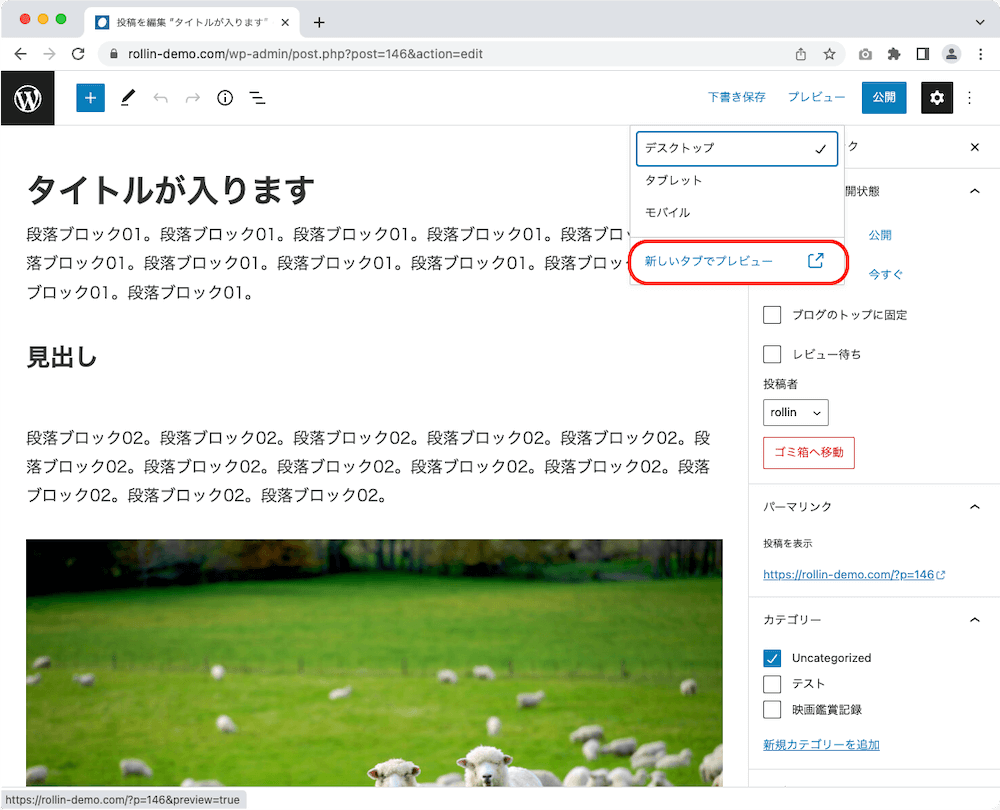
通常の投稿画面の表示も、一応「デスクトップ」でプレビューされた状態です。プレビューを押すと、デスクトップが選択されていることがわかります。

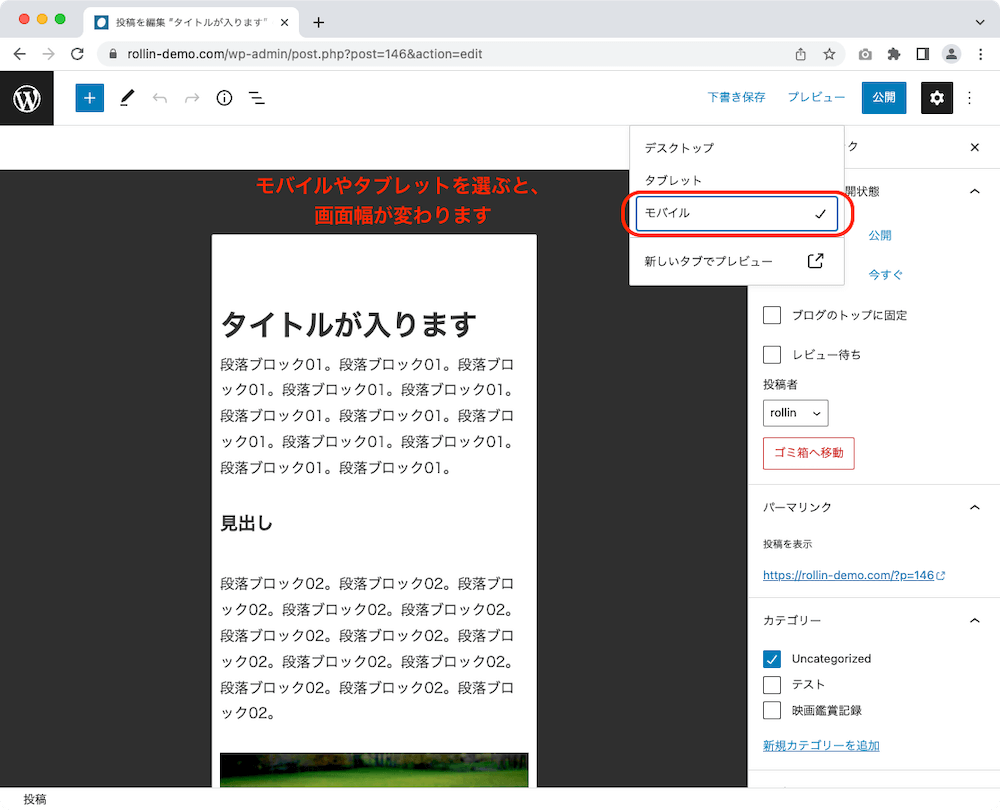
「タブレット」を選べば、タブレットサイズに近い状態になりますし、「モバイル」を選べばスマホでの表示に近い状態になります。

ただしこの状態では、実際にブログを読む人にどのように表示されるかがわかりません。
そこで「あたらしいタブでプレビュー」を押してください。

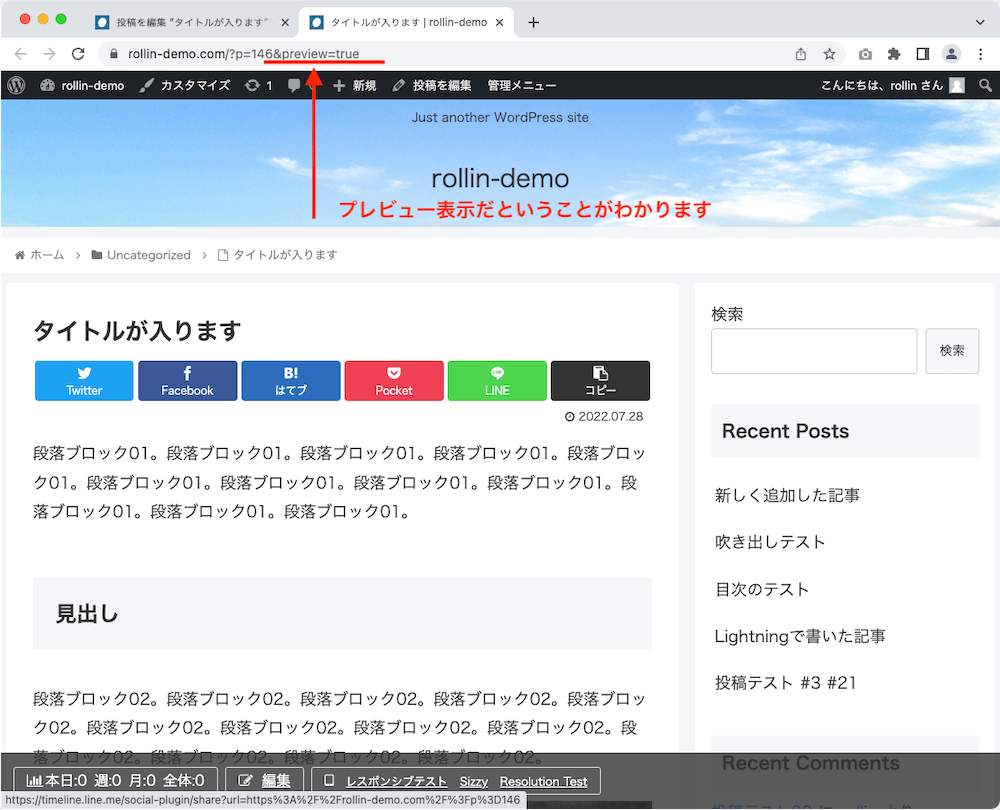
すると、「下書き状態」や「非公開状態」でも、実際のブログの表示を確認することができます。

URLを見ると「preview」と入っていて、実際に公開されているわけではないことがわかります。
パソコンでスマホで見た状態を確認する方法は別の記事で解説します。
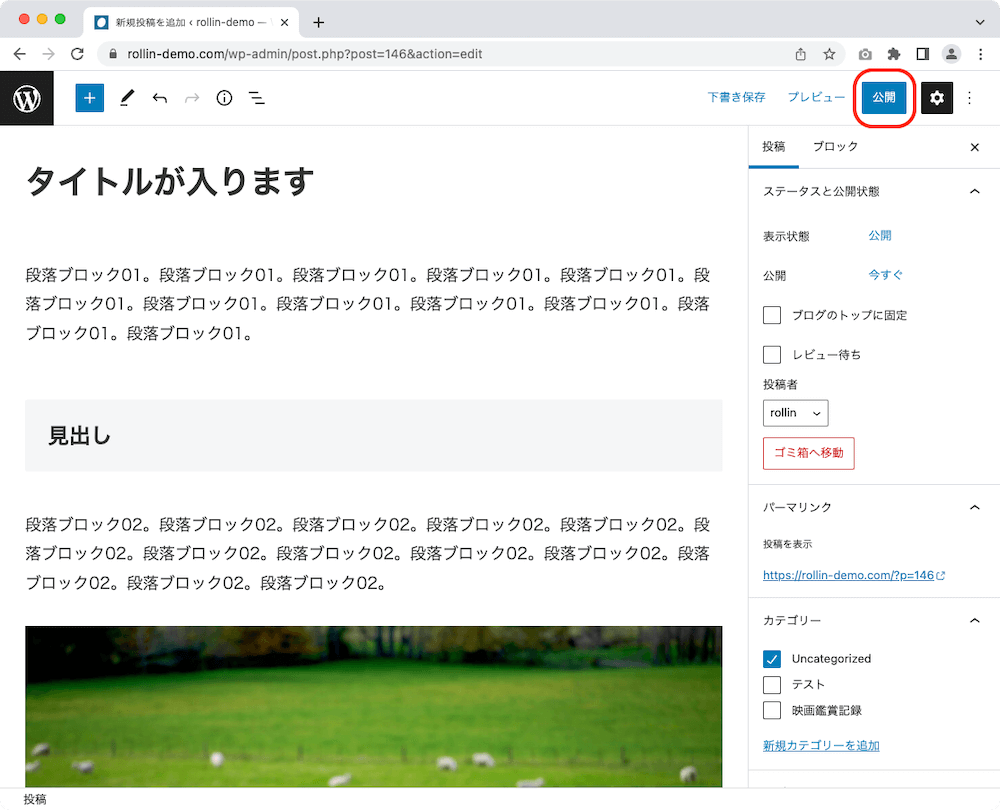
公開

文字通り記事を公開するボタンです。
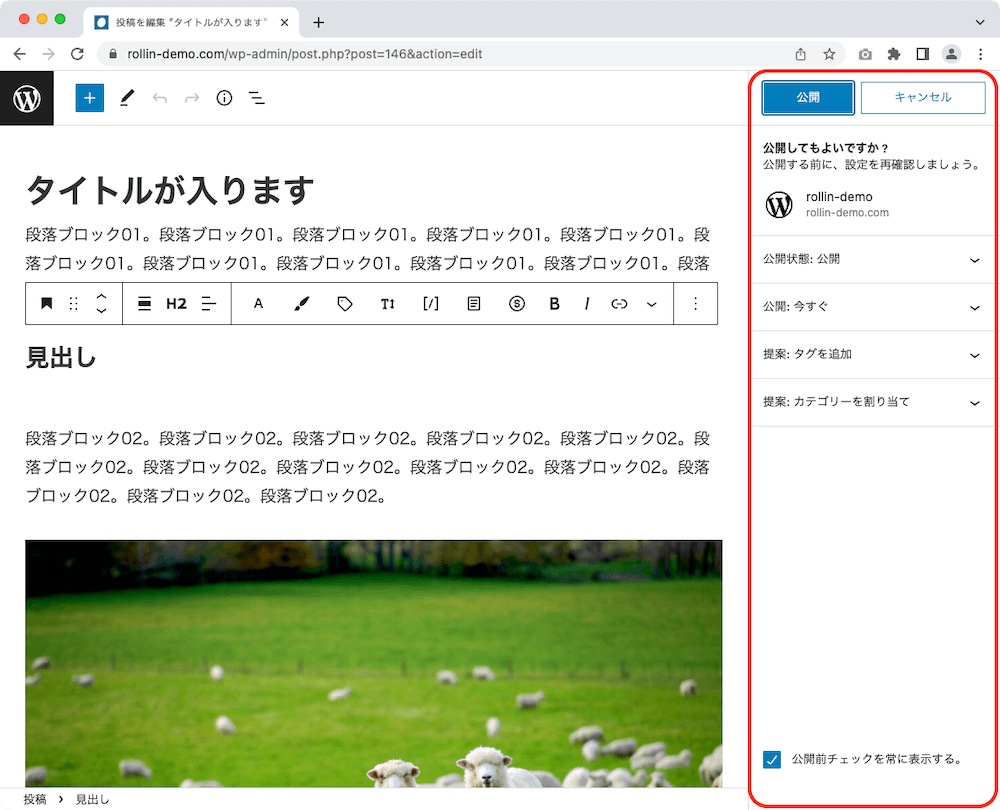
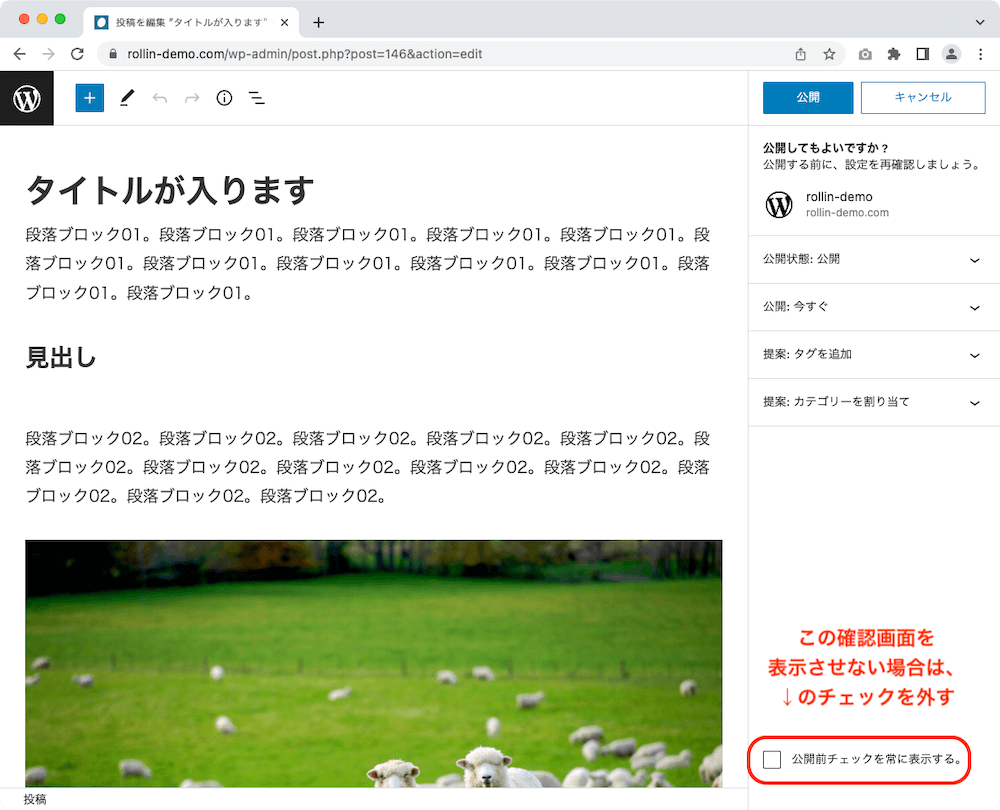
このボタンを押すと、公開の確認画面が表示されます。

- 公開/非公開/パスワード保護
- 公開日時(予約もできる)
- タグ
- カテゴリー
に問題がなければ、「公開」を押して記事を公開します。
なお、この確認画面は毎回表示されますが、表示させたくない人は画面下部にある「公開前チェックを常に表示する」のチェックを外してください。

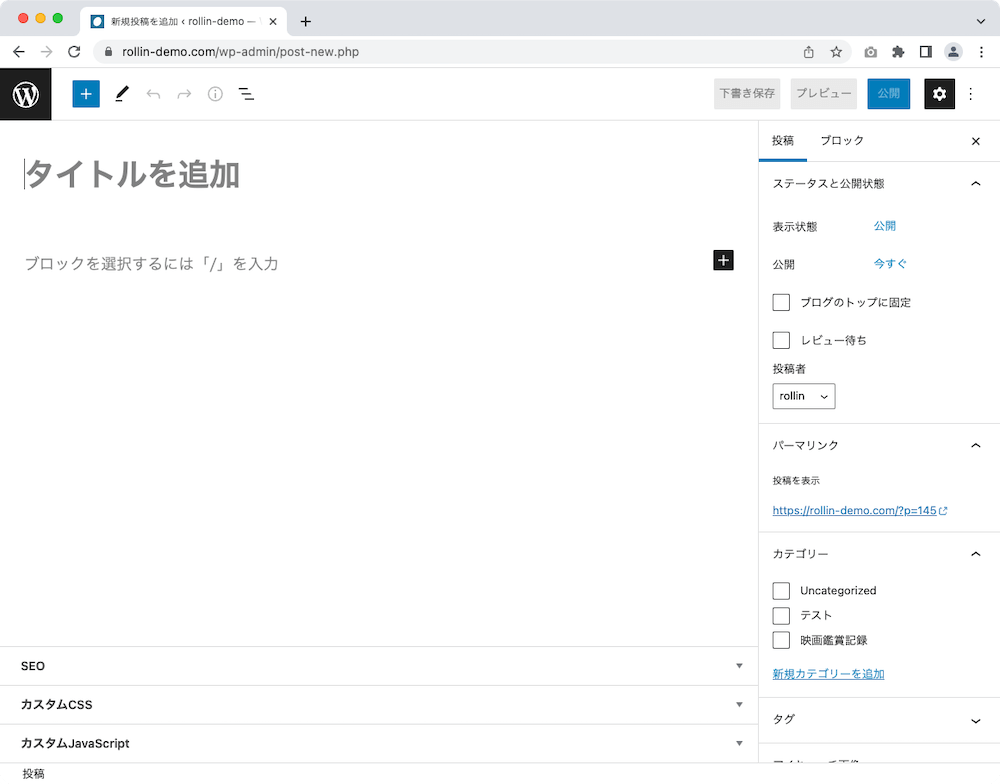
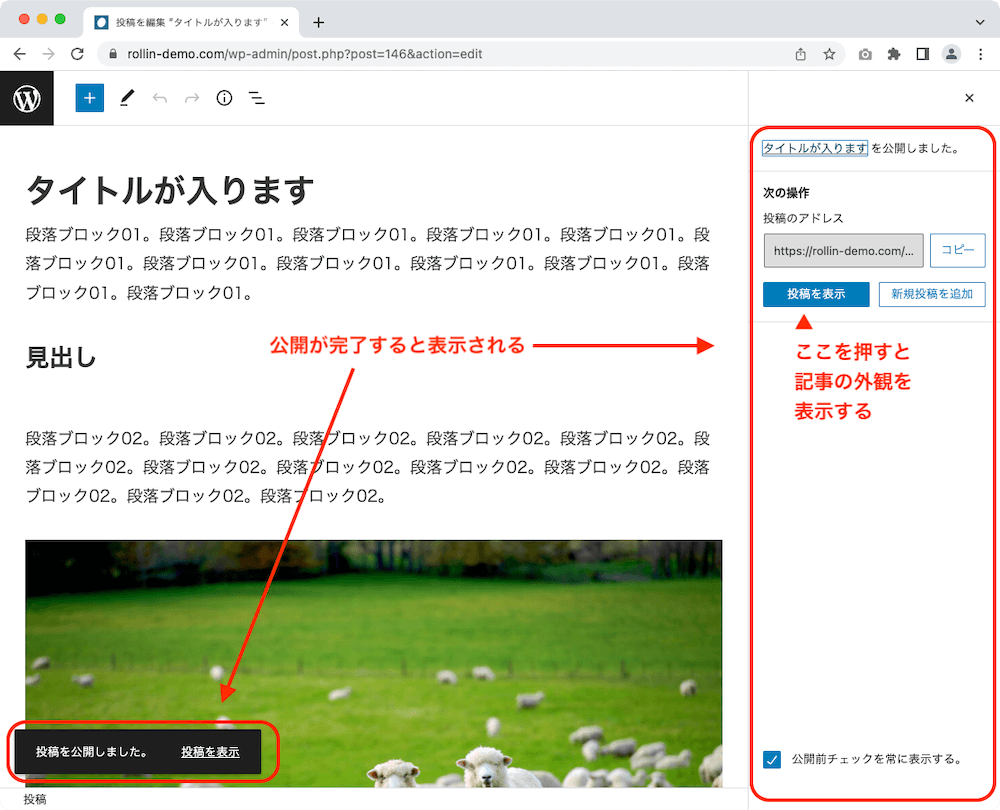
記事を公開すると、さらに表示が変わります。

ここで「投稿を表示」を押すと、公開された記事を見ることができます。

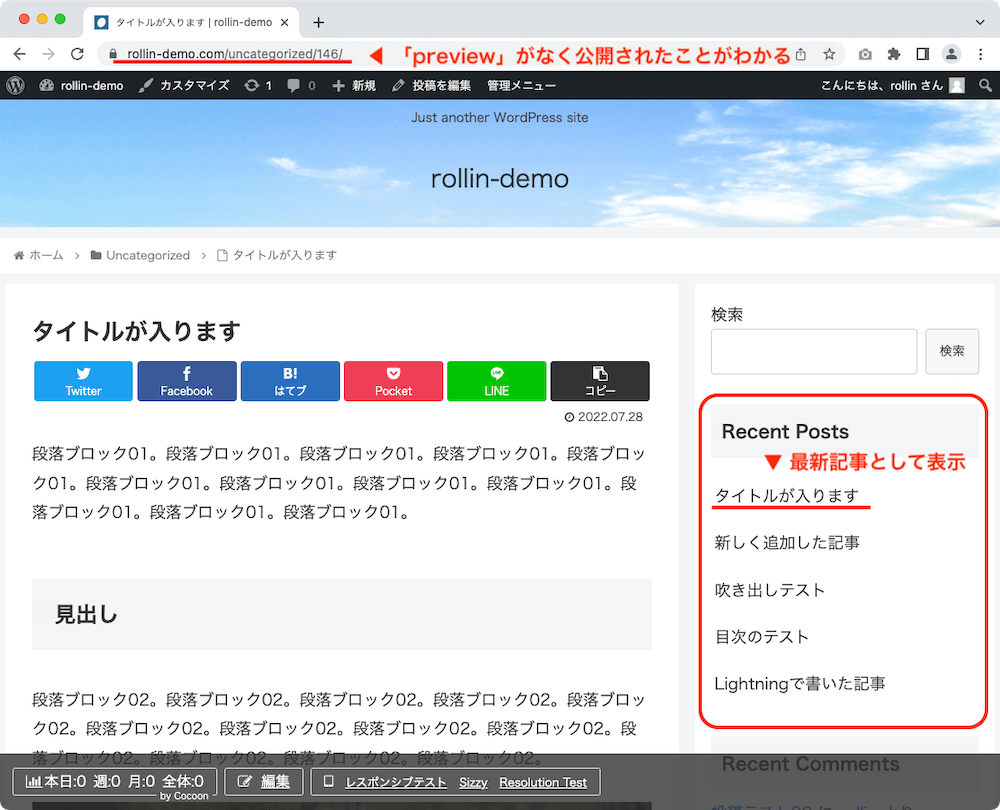
URLに「preview」がなく、設定したパーマリンクになっていて、公開されていることがわかります。
「Recent Posts(=最新の投稿)」の一番上にも記事タイトルがあります。
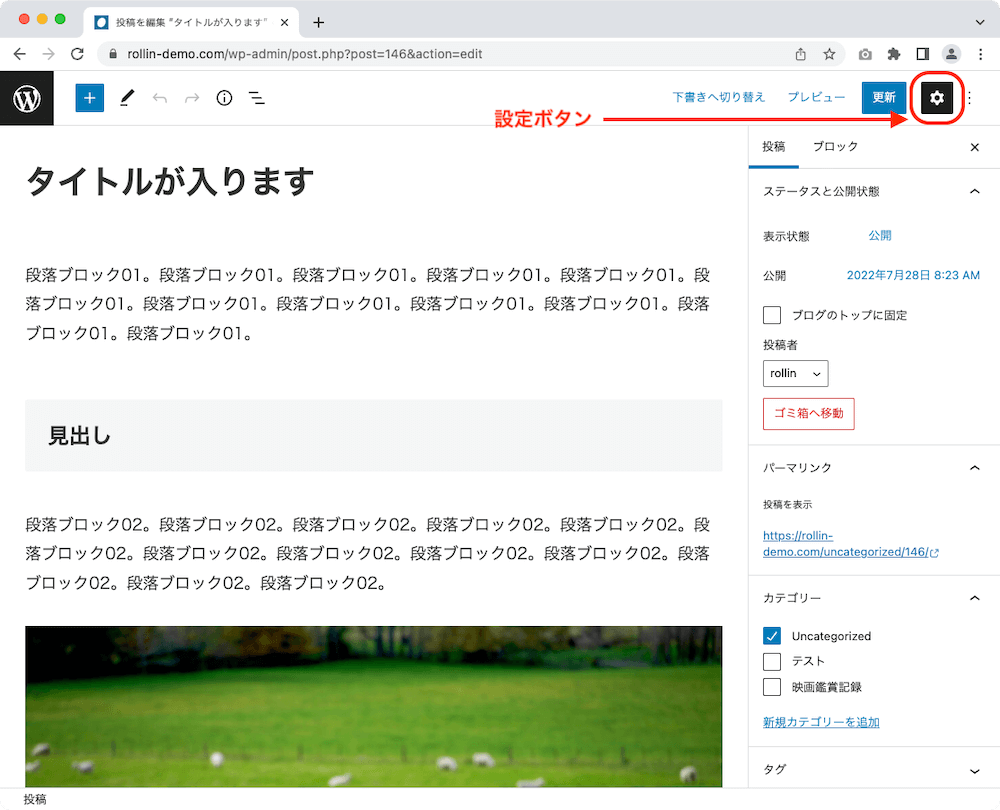
設定

歯車マークの「設定」ボタンは、投稿全体の設定と各ブロックの設定画面を表示します。
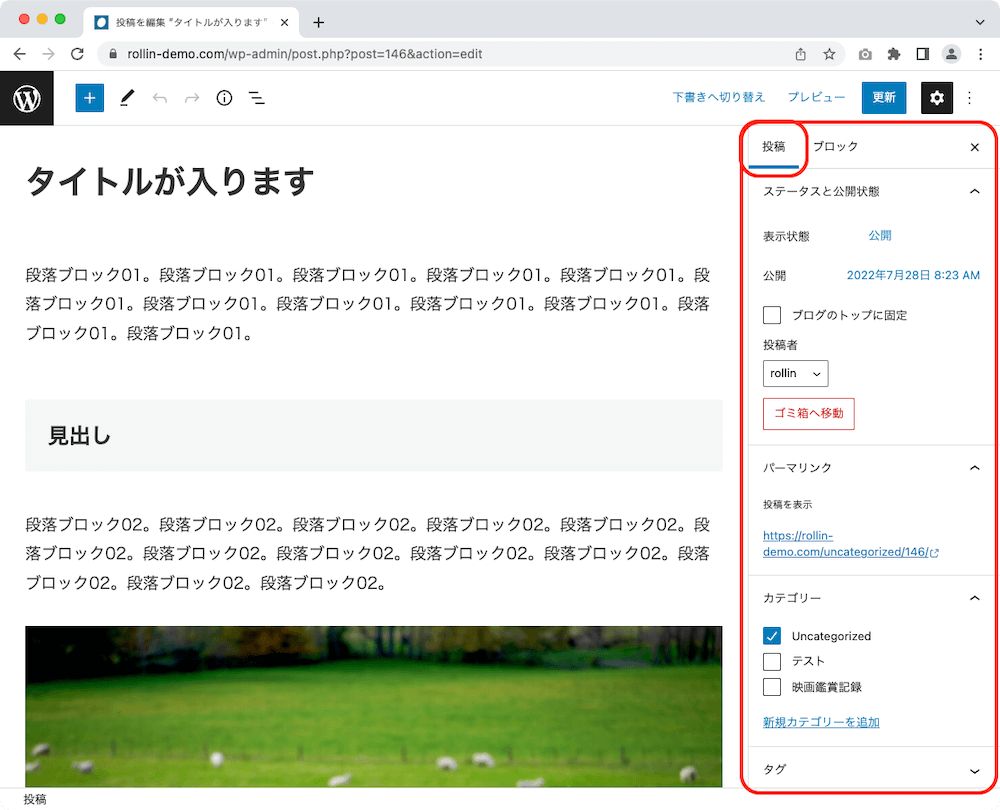
投稿
設定を押して「投稿」タブを表示させると、投稿に関する様々な設定を確認、操作できます。

設定項目はこちらです。
WordPress公式テーマの場合の項目です。Cocoonなどでは独自の設定項目が表示されます。
| 項目 | 概要 | |
|---|---|---|
| ステータスと 公開状態 |
表示状態 | 公開/非公開/ パスワード保護を 切り替える |
| 公開 | 公開日時を設定する 公開予約も可能 |
|
| ブログのトップに 固定 |
常にTOPページの 一番上に表示する |
|
| 投稿者 | 投稿アカウントを選ぶ | |
| ゴミ箱へ移動 | 記事をゴミ箱に入れる | |
| パーマリンク | 記事URLを確認する | |
| カテゴリー | カテゴリーを選ぶ 新規カテゴリーを 追加する |
|
| タグ | 新規タグを追加する | |
| アイキャッチ画像 | アイキャッチ画像を 設定する |
|
| 抜粋 | 記事一覧に表示される 文章を設定する ただしテーマによっては 反映されない |
|
| ディスカッション | コメントやピンバック、 トラックバックの可否を 設定する |
|
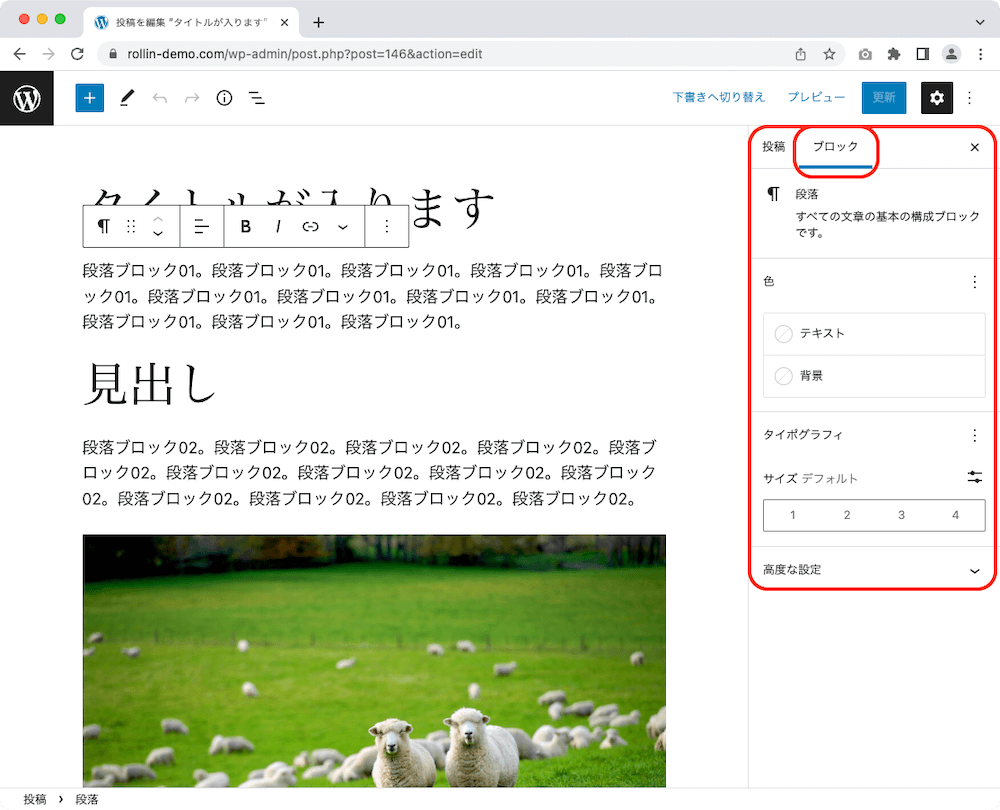
ブロック

設定を押して「ブロック」タブを選択すると、各ブロックの設定を変更できます。
選んだブロックや使っているテーマによって設定できる項目が代わるので、実際に色々と触ってみてください。
オプション
上部エリアの一番右にあるのは「オプション」です。投稿画面の様々な設定ができます。
表示
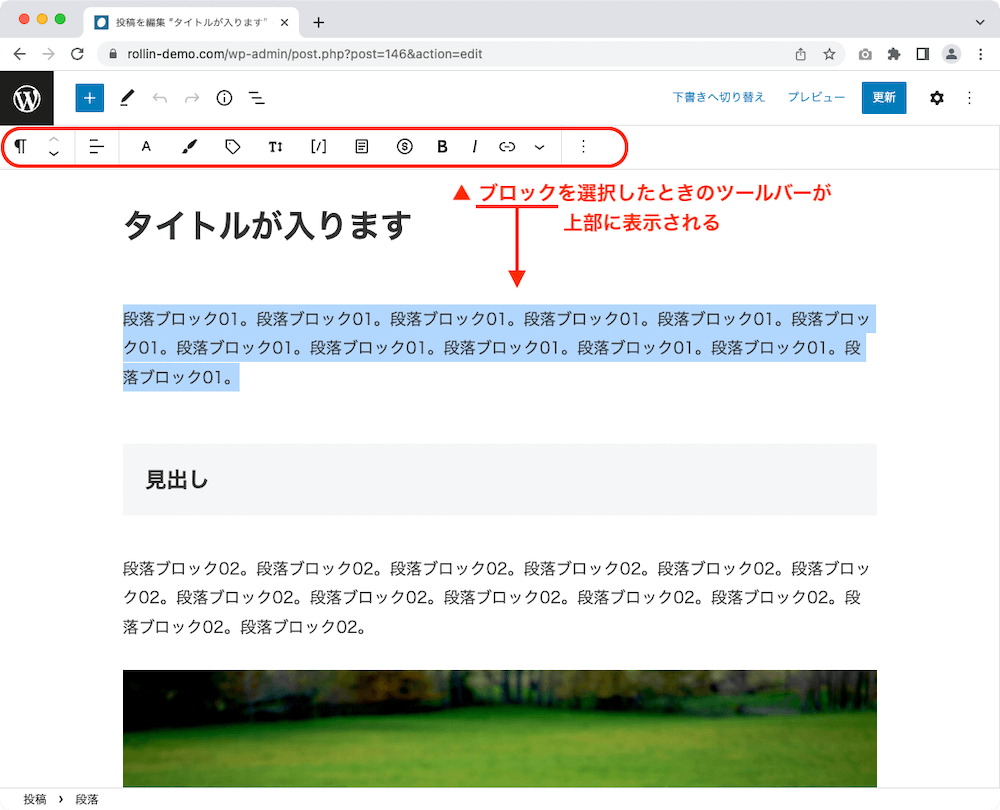
トップツールバー
これはとてもおすすめなので、ぜひONにしてほしいです。
この項目にチェックを入れると、選んだブロックの設定ツールが上部に固定されて表示されるようになります。

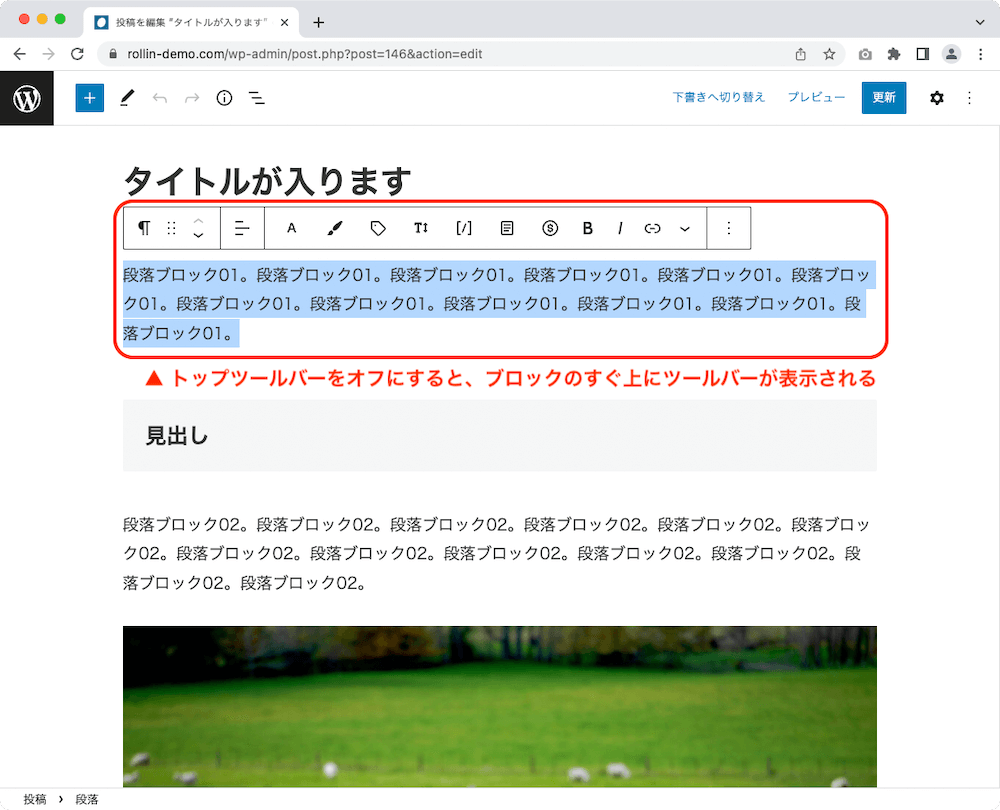
トップツールバーをオフにすると、選んだブロックのすぐ上に設定ツールが表示され、かなりわずらわしいのです。

ブログを効率よく書いていくために、ONにすることをおすすめします。
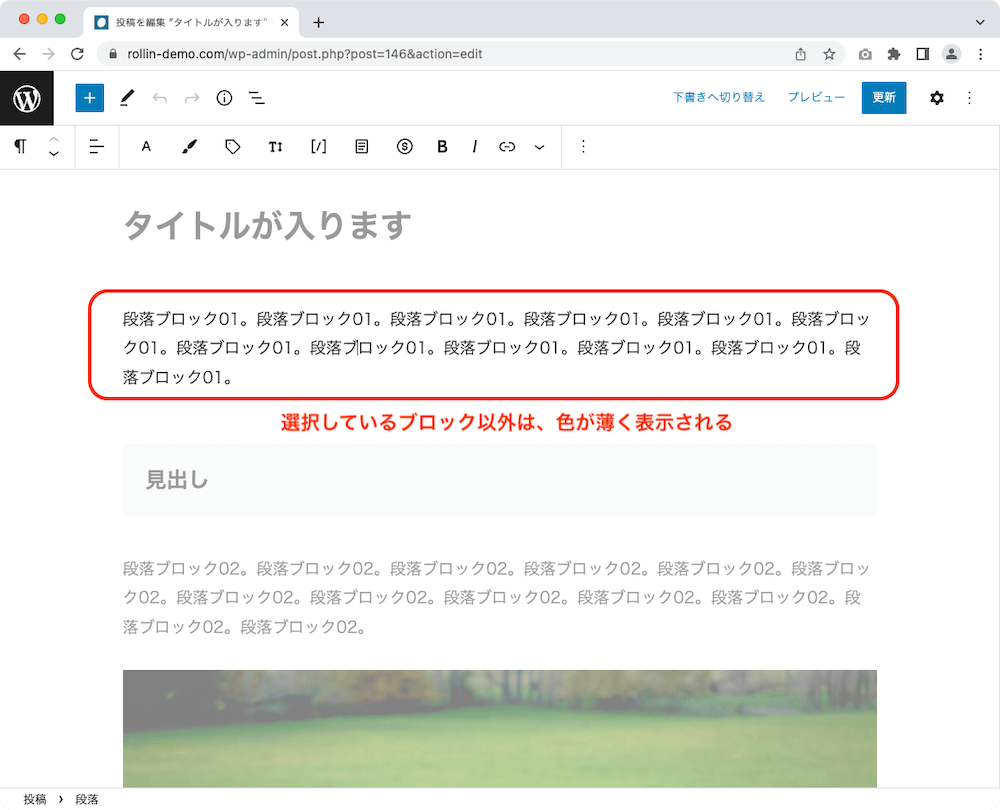
スポットライトモード
スポットライトモードをONにすると、現在編集しているブロック以外が薄く表示されます。

個人的にはあまり好きではないのでオフにしてます。
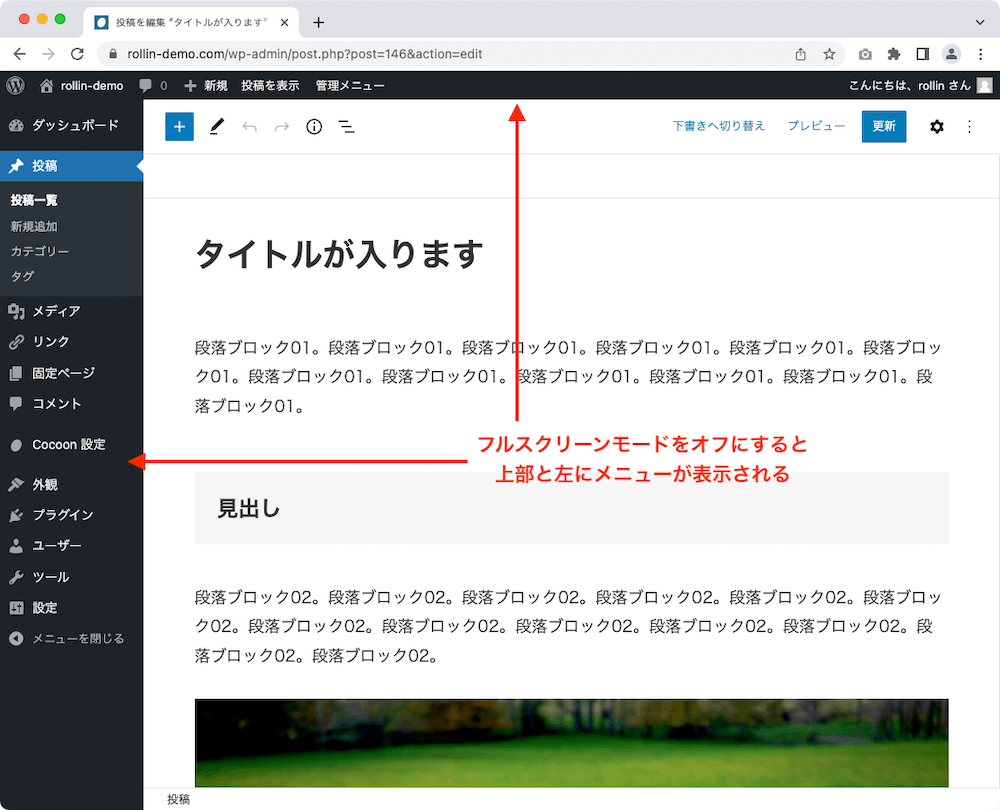
フルスクリーンモード
オフにすると、ブロックエディター以前のWordPressに近い雰囲気になります。

筆者はオンにしてますが、好みで選んでください。
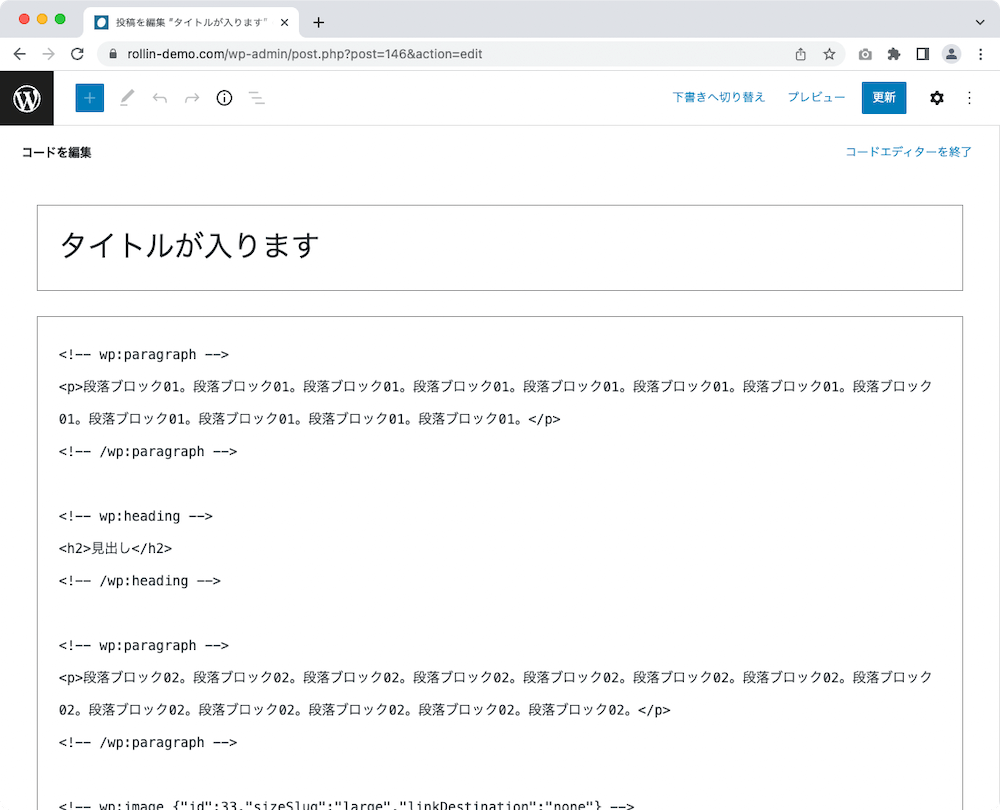
エディター
本文エリアの表示/編集方法を「ビジュアルエディター」か「コードエディター」かを選びます。
ブログを書く上では、基本的にビジュアルエディターを利用することになるでしょう。

コードを埋め込みたいときも、コードエディターではなくブロックの種類を「カスタムHTML」にすればOKなので、使う機会はほぼないでしょう。
ツール
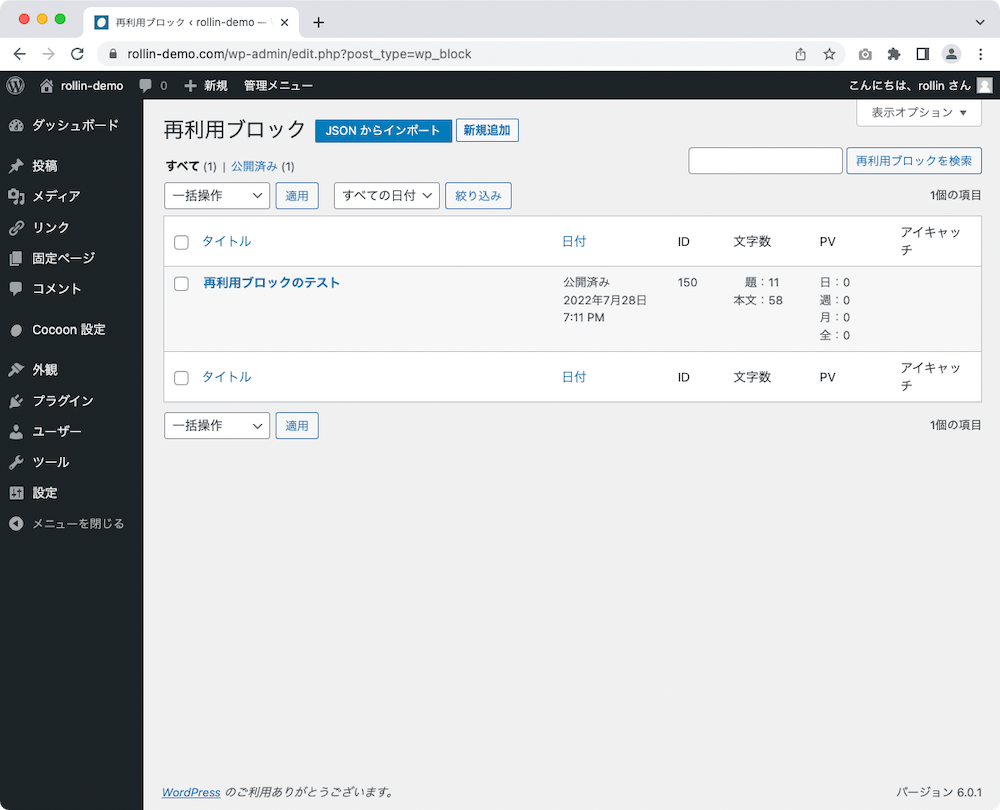
再利用ブロックを管理
「再利用ブロックを管理」は、これまでにつくった「再利用ブロック」の管理画面に移動します。

この「再利用ブロック」はかなり便利な機能なのでぜひ利用してください。
再利用ブロックについては別の記事で解説します
キーボードショートカット

投稿画面で使えるキーボードショートカットを表示します。
覚えればとても効率的に記事作成ができるようになりますが、筆者はそれほど覚えていません。
ウェルカムガイド
ブロックエディターのチュートリアル(使い方のガイド)を表示します。

一度くらいは見ておいてもいいかな、と思います。
すべてのコンテンツをコピー
あまり使うことのない機能です。
この操作をすると、投稿の本文エリアにあるすべてのコンテンツがコピーされ、別の記事に貼り付けられるようになります。

筆者は実際のブログ執筆において、一度も使ったことがありません。
ヘルプ
WordPressのヘルプページに移動します。
どうしても困ったら押してみましょう。
ただし、Googleで検索したほうが、速く答えが見つかることも多いですね。
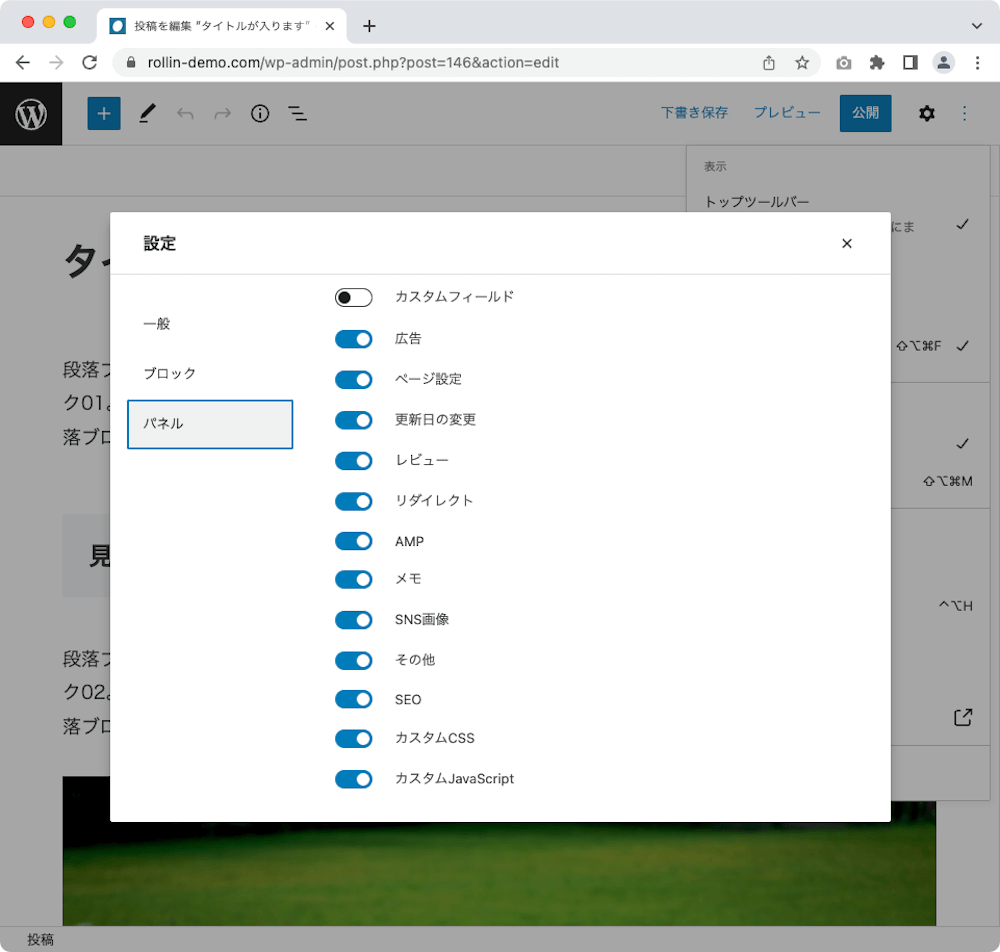
設定
WordPressのさまざまな設定について、一覧で操作できます。
設定項目はこちら。
| 項目 | 概要 | ||
|---|---|---|---|
| 一般 | 公開 | 公開前チェックリスト の追加 |
下書きから公開する 直前に表示される 確認画面の表示の ON/OFF |
| 外観 | インターフェースの削減 | ||
| スポットライトボード | |||
| ボタンラベルを表示 | |||
| テーマスタイルの仕様 | |||
| ブロックの パンくずリストを表示 |
|||
| ブロック | ブロックの操作 | よく使用される ブロックを表示 |
|
| ブロック内に テキストカーソルを含める |
|||
| 表示ブロック | ブロック選択画面 (インサーター)に 表示させるブロックを 設定する |
||
| パネル | 文書設定 | サイドバーに表示される 文書設定の表示内容を 設定する |
|
| 追加 | カスタムフィールド | 投稿画面に カスタムフィールドを 表示させるかどうか 設定する |
|
使用しているテーマによっては、さらに項目が表示されます。
有名無料テーマ「Cocoon(コクーン)」の場合、標準で表示される「カスタムフィールド」の下にたくさんの設定項目が表示されます。

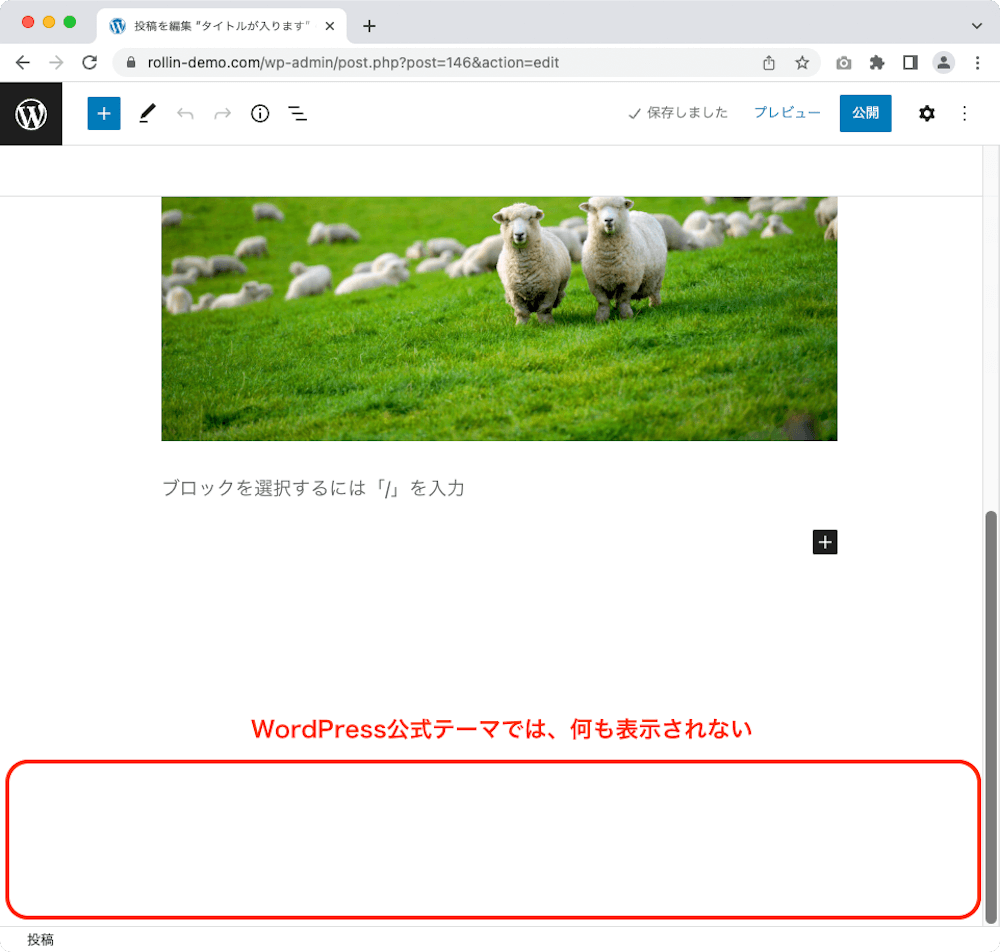
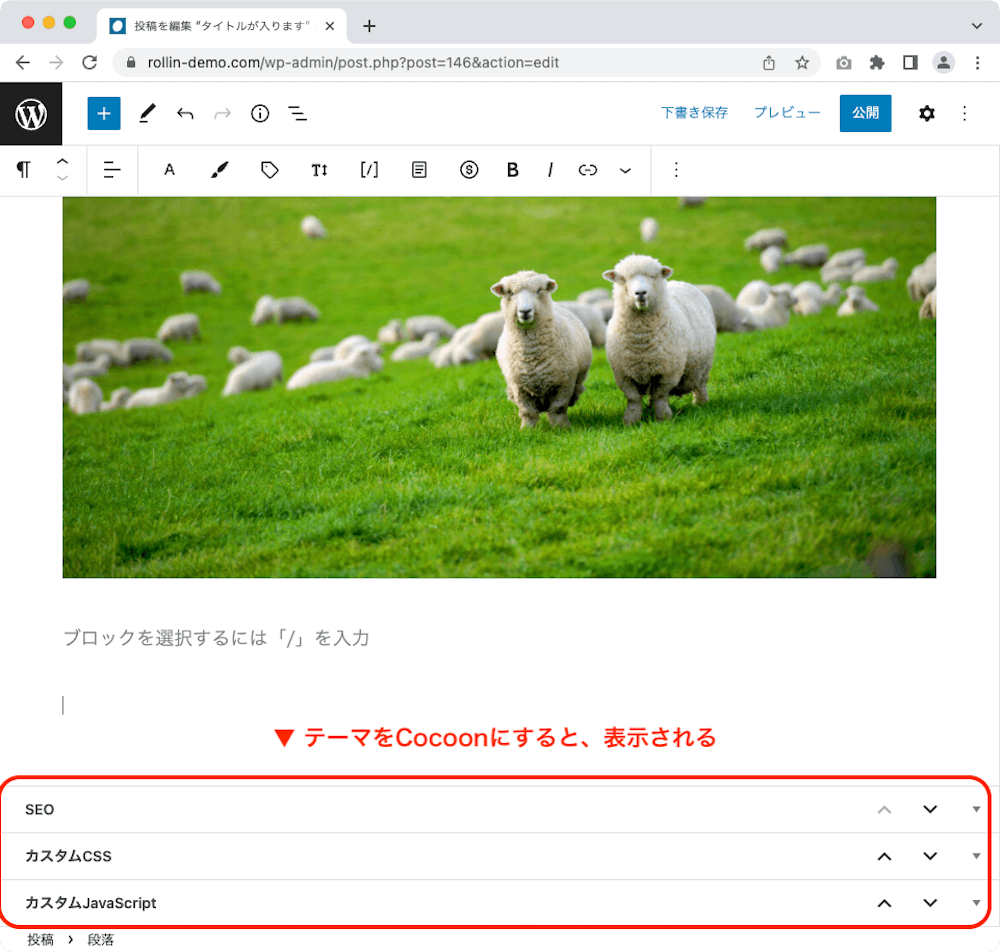
テーマ/プラグイン固有の機能エリア(フッター)
使用するテーマによって、本文エリアの下(フッター)に様々な機能が表示されます。
WordPress公式テーマ「Twenty Twenty-Two」では何も表示されませんが、

Cocoonに変えると
- SEO
- カスタムCSS
- カスタムJavaScript
が表示されます。

特に「SEO」は非常に便利なのですが、この機能を使ってテーマ側でSEOの設定をしてしまうのは少し注意が必要です。
なぜなら、テーマを変えたときにSEOの設定が反映されなくなるからです。
やはりSEO関連の機能は有名プラグインで実装するのがよいでしょう。
SEOに利用できるプラグインは別の記事で解説します














WordPressのテーマとは何か?ブログ初心者にわかりやすく解説