「合成フォント」は、Adobe IllustratorとInDesignの機能のひとつで、筆者も数年来、大変便利に使用しているものです。
正直に言うと、合成フォントが使えない世界にはもう戻れません。そのくらいあって当たり前のようにつかっているし、この機能を知った時の感動は計り知れません。
この記事では、筆者のデザインワークの必須機能といえる「合成フォント」の概要やメリットについて解説しています。
合成フォントの作り方については、こちらの記事をご覧ください。
筆者は基本的にInDesignを使うことは無いので、ここではIllustratorに絞って説明します。
合成フォントとは
合成フォントをざっくりと説明するならば、
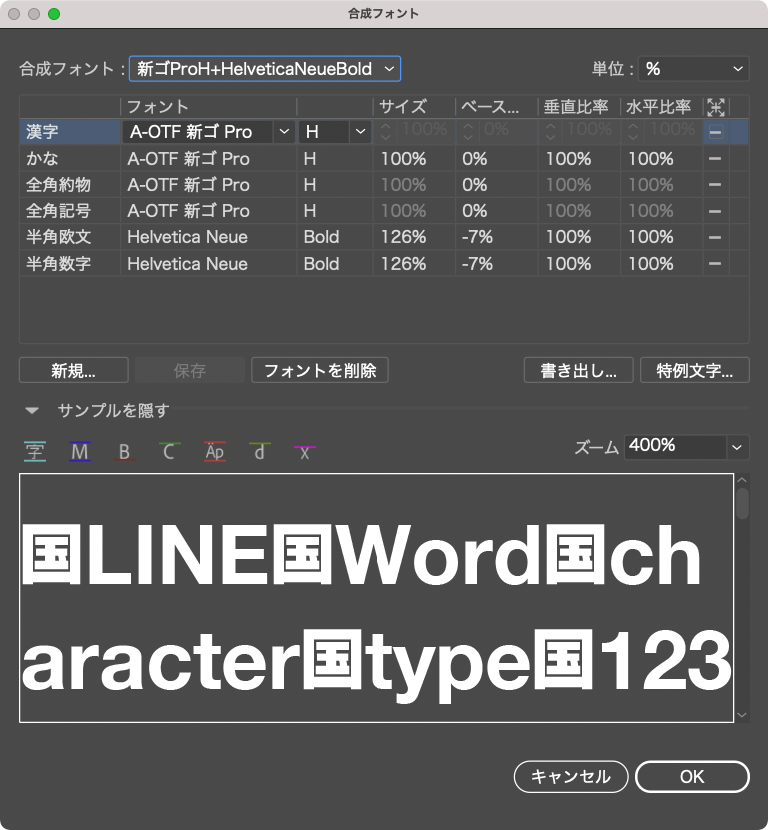
漢字、かな、全角役物、全角記号、半角欧文、半角数字に、それぞれ別のフォントを設定した「自分だけのフォント」をつくることができる
というものです。
例えば以下のような設定が可能です。
| 文字種 | フォント |
|---|---|
| 漢字 | 新ゴUD |
| かな | ヒラギノ角ゴ |
| 全角役物 | リュウミンH |
| 全角記号 | 游ゴシック体M |
| 半角欧文 | Futura Bold |
| 半角数字 | Helvetica Bold |
もちろんこれはあくまで例で、この通りに作るとまとまりの全くないおかしなフォントとなってしいます(でもそれもアリと言えば、アリかもしれない)。
通常なら文字種ごとに選択して、フォントを選ぶという作業をしなければなりません。
日本語の文章、特に横組みの場合はすべての文字種が頻繁に出てくるので、これを手作業で行うのは現実的ではないですよね。
それが、自分が使いやすいフォントを文字種ごとに組み合わせられる「合成フォント」を使えば、テキストオブジェクトを選んで合成フォントを選ぶだけで、文字種ごとに指定したフォントとなります。
個人的には「使わない」という選択は一切ない、非常に重要で便利な機能です。
主な役割は和欧混植。でもそれだけじゃない
合成フォントの主な役割として挙げられるのは、やはり和欧混植です。
例えば新ゴのように、和文フォントとしては非常に優秀ではあるものの、半角欧文と半角数字に強いクセがある場合に、欧文フォントに置き換えてしまえるのです。


往々にして、和文フォントは半角欧文、半角数字のデザインがいまいちだと感じてしまうものが多いように思うので、そこを定番の欧文フォントで補ってあげることで、非常に完成度の高い合成フォントができあがります。
また、漢字やかなに比べて欧文フォントの半角欧文、半角数字は小さくなることがほとんどですが、合成フォントは、それぞれの文字種間で違和感がないように調整することができるのです。

漫画の吹き出しのように漢字と仮名のフォントを変える
漢字と仮名のフォントを変えることもできます。
例えば漫画の吹き出しの中のフォントは、主に漢字がゴシックで仮名が明朝となっています。
こういった合成フォントも、すぐに作ることができます。

仮名のみのフォントを実用化する
Illustratorで使えるフォントの中には、英数/仮名のみ(漢字なし)のものも多くあります。
例えばモリサワで言えば先程の漫画の例で登場したアンチックなど。その他にもこういったデザインフォントにも漢字がないものが多いですよね。
これらに漢字のあるフォントを組み合わせることで、独特な雰囲気の仮名フォントを通常のフォントと同じように使用できるようになります。

「漢字だけ大きくする」などの調整が容易
合成フォントは、文字種ごとにサイズやベースラインの調整が可能です。
したがって、例えば漢字のみ大きくすることもできます。
※画像を入れる
ただしこれは本文に使う機会はなく、おそらく出番があるとしてもタイトルやロゴ、メインコピーなどでしょうから、合成フォントにする意味は小さいでしょう。

合成フォントのおかげで作業効率が向上
何度か書いていますが、合成フォントという機能を知らない場合、文字種ごとにフォントを変えるためには
- テキストボックスの漢字を選んで書体を選ぶ
- 平仮名、カタカナを選んで書体を選ぶ
- 英数字を選んで書体を選ぶ
という膨大な作業が発生します。
タイトルや見出であれば、それほど大変な作業ではありません(それでも面倒ですが)。しかしこれが本文となると、正直現実的ではありませんよね。
ですから、主に和欧混植をしたい場合には、合成フォント機能を使用することを強くおすすめします。
自分好みの組み合わせでつくることができる
作業効率がアップするのは間違いないのですが、そもそも自分好みの組み合わせでフォントをつくることができるのが、最大のメリットです。
これも先述していますが、やはり和文フォントの半角欧文、半角数字は変えてしまいたくなります。やはりそこは定番の欧文フォントに一日の長があるというか、スマートな文字組みができると思うのです。
先日ひさしぶりに「新ゴ」を使いたくなったのですが、やはり半角英数字は相当クセがあるので、Helveticaに置き換えました。
定番フォント同士の合成フォントは、非常に使い勝手がよいので、ぜひ採用して頂きたいと思います。
明朝系、ゴシック系、丸ゴシック系を作っておくだけでもとても快適なデザインワークが可能となります。
まとめ
合成フォントは、Illustratorでデザインワークをする人は全員使用したほうがよい必須機能です。こういったフォントへのこだわりが、素人とプロを分けるひとつの分水嶺となります。
これからデザインを学びたい人は、できるだけ早めに合成フォント機能に触れてくれることを願います。
もちろん既にプロとして活躍している方も、当サイトの合成フォントをベースに使い勝手を調整して使用してくださるとよいと思います。
そしてもしご自身の合成フォントを作られたら、ぜひこちらのサイトまでお知らせください。共有させていただきたいと思います。