合成フォントは、「フォントの組み合わせを設定するファイル」をPC上に保存しておき、それを読み込むことで表示しています。
このサイトではその「設定ファイル」を共有してダウンロードできるようにしています。フォントのダウンロードはできません。
この設定ファイルはIllustrator上の合成フォントパネルでつくるのですが、このページではその手順を解説します。
1. Illustratorのファイル上で組み合わせを決める
まずはフォントの組み合わせを決めましょう。
Illustratorのファイル上で組み合わせを考えていきます。
こちらのファイルを使うと便利かもしれません。
また、↑のファイルを使用せずとも作成は可能ですが、ダミーテキストがあると便利なので以下をコピペしていただくと便利かも。
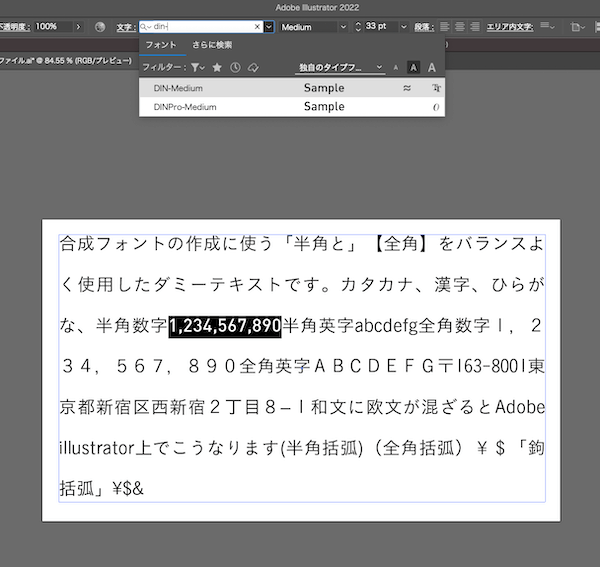
合成フォントの作成に使う「半角と」【全角】をバランスよく使用したダミーテキストです。カタカナ、漢字、ひらがな、半角数字1,234,567,890半角英字abcdefg全角数字1,234,567,890全角英字ABCDEFG〒163-8001東京都新宿区西新宿2丁目8−1和文に欧文が混ざるとAdobe illustratorこうなります(半角括弧)(全角括弧)¥$「鉤括弧」¥$&
フォントの組み合わせは、普段Illustratorを使っていて「あの和文と欧文がセットで使えたら便利なのに」と思うものを、必要に応じて都度つくっていくのがよいと思います。
いつもの画面で文字種別にフォントを選んで組み合わせを考えましょう。この組み合わせを、次の段階で合成フォントにしていきます。

なお、この時点ではサイズ調整など細かい部分は気にせず、大まかにつくってください。実際に合成フォントをつくるフェーズで、ベースラインやサイズなどを調整していきます。
2. 合成フォントファイルをつくる
フォントの組み合わせが決まったら、実際に合成フォント(のファイル)をつくっていきましょう。
0から作るより、ベースとなる合成フォントを使用した方が圧倒的に楽なので、まだひとつも合成フォントを持っていない人はこちらからダウンロードして、それをベースにつくっていきましょう。
↑をダウンロードしたら、解凍してライブラリ内にある合成フォントフォルダに入れます。
詳しい手順はこちらです。
ちょっとだけ面倒ですが、必要なのは一度だけなので是非やってみてください。
さて、Illustratorの画面に戻って「合成フォントパネル」を開くと、今までに作成した、もしくは先程「合成フォント」フォルダに入れた合成フォントが表示されます。
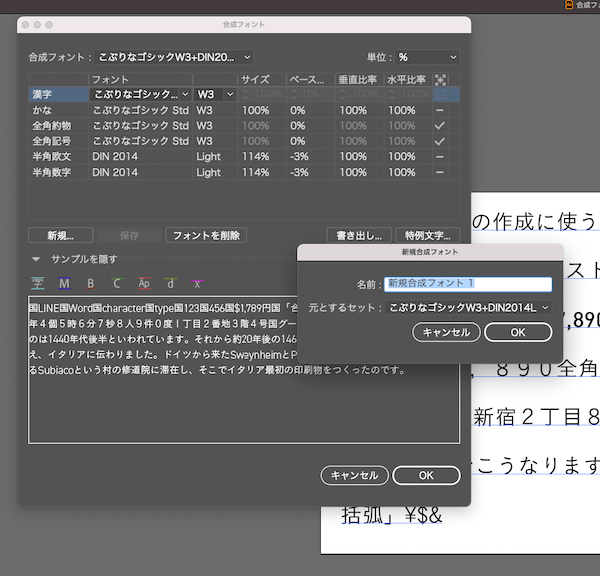
このパネル内左側にある「新規…」をクリックして新しく作り始めるのですが、以下注意点があります。
それは「合成フォント名は後から変えられない」ということです。
フォント名を決めるチャンスはこの「新規…」をクリックした次の画面のみ。

ですから、先にフォント名を決めておき、テキストエディットなどにペーストしておくのをおすすめします。
もちろん単純にクリップボードに記憶させておいてもよいのですが、万一急な仕事が入って他の何かをコピーしてしまったときに消えてしまうなど、ちょっと面倒。やはりいつでも参照できるように、テキストエディットなどの他のアプリに置いておくのがおすすめです。
フォント名は「和文フォント名+欧文フォント名」などを簡略化したものがおすすめです。半角・全角ともに28文字以上の名前はつけられません。

さてフォント名を決めたら「元とするセット」のプルダウンから任意の合成フォントを選びましょう。さきほどダウンロードした合成フォントを選んでもOKです。この合成フォントの設定をコピーするかたちで、新規の合成フォントが作成されます。
「OK」をクリックすると、すぐに新しい合成フォントの設定パネルが表示されます。
3. フォントの設定をする
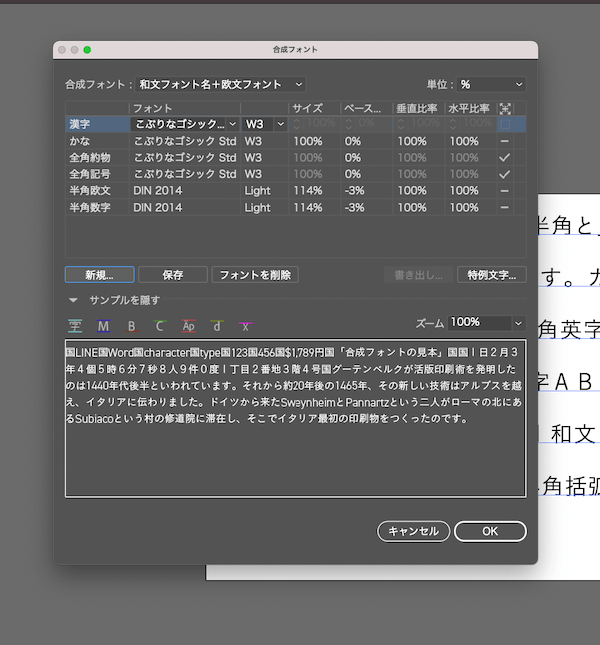
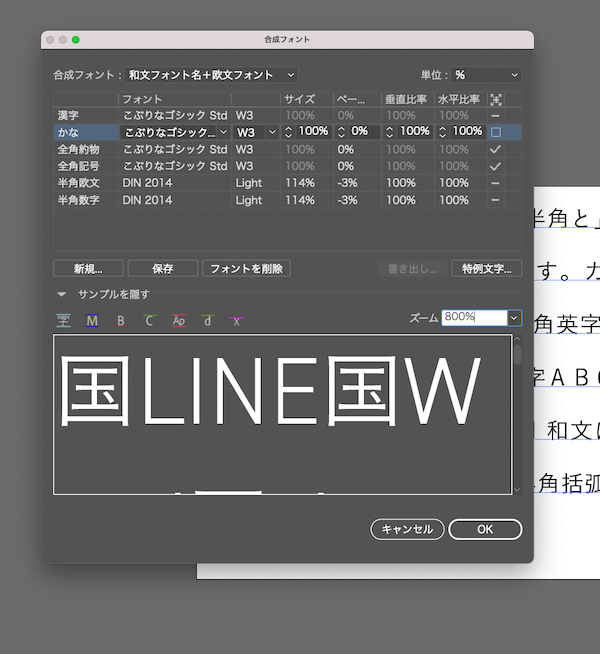
新しい合成フォントの設定パネルが表示が作成されたら、各フォントのサイズやベースラインなどを調整していきます。
筆者が和欧混植の合成フォントを作る場合、「漢字、かな、全角役物、全角記号」は設定を触らないことがほとんどです。これは選ぶフォントによって変わってきますので、色々と調整してみてください。半角欧文と半角数字については少しサイズを上げることが多くなります。
ちなみに「漢字とかな、約物と記号で同じフォントを選ぶのがめんどう」という超ズボラな方(←筆者です)は、
- 漢字だけがんばって選ぶ
- そのフォント名をがんばってコピーする
- かな、約物、記号にがんばってペーストする
ことで作業をショートカットできます。
またサイズなどを調整する際は、合成フォントパネルの右側に「ズーム」があるので、必要に応じて拡大・縮小してみてください。

特例文字について
「ズーム」の上に「特例文字…」というボタンがあります。
これは例えば「」などのウェイトを細くしたい、ベースラインを調整したいなど、文字を指定して細かい調整ができる機能です。
僕はこの機能は使っていないのですが、例えば「括弧類」という特例文字セットを作成して、そこに「」()などを登録しておくと、その文字だけ別のフォントやサイズの調整が可能です。
ただし文字の指定UIがイマイチなので、今後も使わないかなあ・・・というところです。
4. 保存する
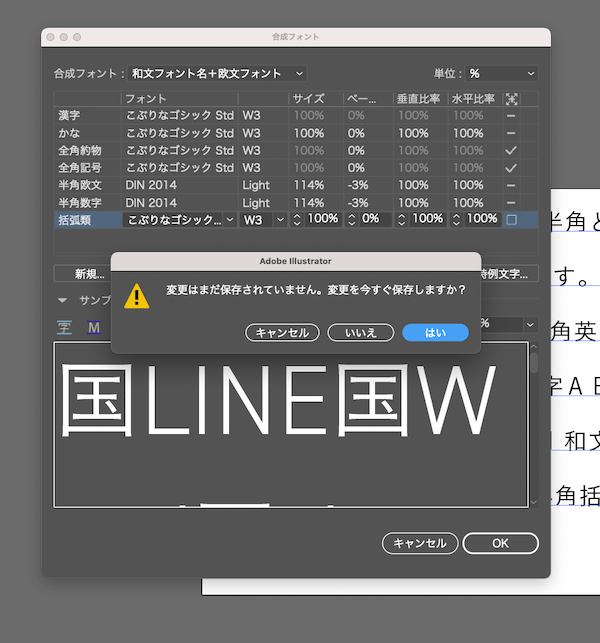
フォントの設定が完了したら、必ず「保存」してください。
保存せずに「OK」をクリックすると確認のダイアログが表示されますが、なかなか惑わせる選択肢ですこし戸惑います。

保存してからOKをクリックすると、合成フォントパネルが閉じられます。
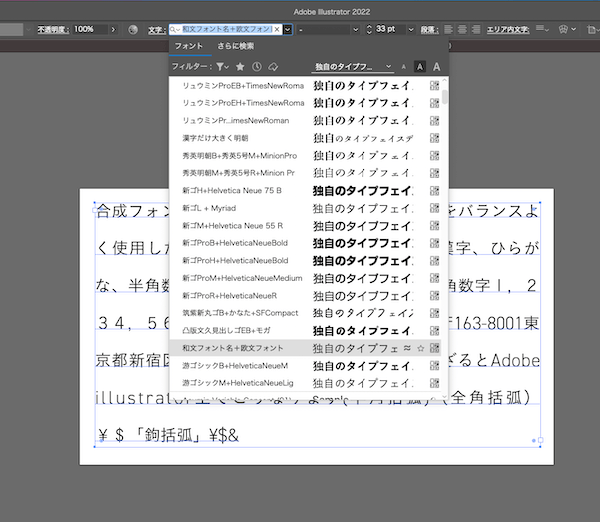
そして何らかのテキストを選んでフォント選択をすると、さきほど作成した合成フォントが選べるようになっています。

以上で合成フォントの作成は完了です。
また、皆さんご存知「DTP Transit」さんのこちらの記事が非常に参考になりますので是非ご覧ください。